NetCore入门篇:(七)Net Core项目使用Controller之二
一、简介
1、说明Post,Get定义的区别。
2、说明如何路由定义。
二、Get、Post定义
1、api不定义访问方式时,同时支持get 和 post。如果定义某种方式,则仅支持某种方式。具体看代码及运行效果。
这里有个知识点,什么时候使用get,什么时候使用post,个人习惯能get则get,不能get则post,至于put,delete,从来不用。
api代码

public class OneController : Controller { [HttpGet] public string GetString(string id) { return "get:" + id; } [HttpPost] public string PostString(string id) { return "post:" + id; } public string NullString(string id) { return "null:" + id; } }
html测试代码

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>示例代码</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script> $(function () { $.get("one/getstring", { id: "001" }, function (result) { console.log(result) }); $.post("one/getstring", { id: "001" }, function (result) { console.log(result) }); $.get("one/poststring", { id: "001" }, function (result) { console.log(result) }); $.post("one/poststring", { id: "001" }, function (result) { console.log(result) }); $.get("one/nullstring", { id: "001" }, function (result) { console.log(result) }); $.post("one/nullstring", { id: "001" }, function (result) { console.log(result) }); }); </script> </head><body></body> </html>
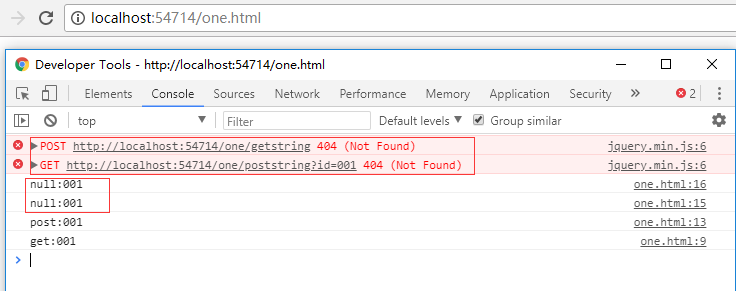
结果

定义了httpget,则post返回404,定义了httppost则get返回404,不定义则都能访问。
三、整个Controller定义路由
1、直接上代码,一看就懂。仔细观察访问路径。
整个Controller定义路由:api代码

1 [Route("api/one")] 2 public class OneController : Controller 3 { 4 [Route("GetString")] 5 public string GetString(string id) 6 { 7 return "get:" + id; 8 } 9 }
整个Controller定义路由:html代码

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>示例代码</title> 6 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 7 <script> 8 $(function () { 9 $.get("api/one/getstring", { id: "001" }, function (result) { console.log(result) }); 10 $.post("api/one/getstring", { id: "001" }, function (result) { console.log(result) }); 11 }); 12 </script> 13 </head><body></body> 14 </html>
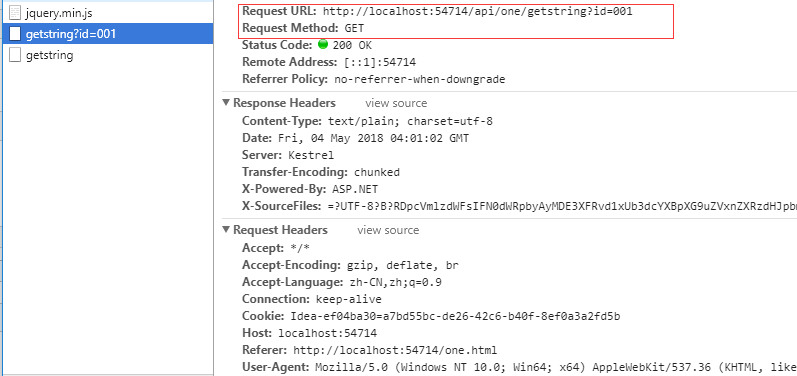
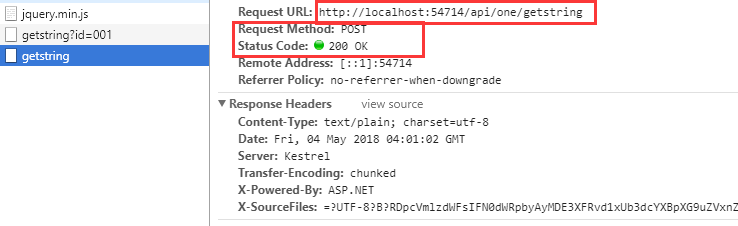
整个Controller定义路由:效果


四、单个方法定义路由。
1、直接上代码,一看就懂。仔细观察访问路径。
api代码

1 public class OneController : Controller 2 { 3 [Route("api2/one/getstring")] 4 public string GetString(string id) 5 { 6 return "get:" + id; 7 } 8 }
html代码,路径差别

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>示例代码</title> 6 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 7 <script> 8 $(function () { 9 $.get("api2/one/getstring", { id: "001" }, function (result) { console.log(result) }); 10 $.post("api2/one/getstring", { id: "001" }, function (result) { console.log(result) }); 11 }); 12 </script> 13 </head><body></body> 14 </html>
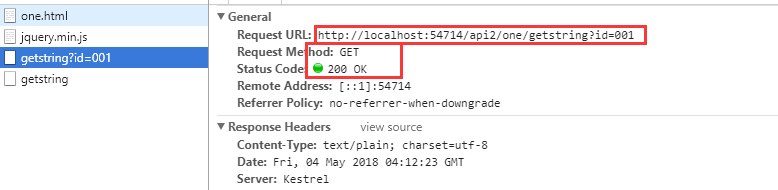
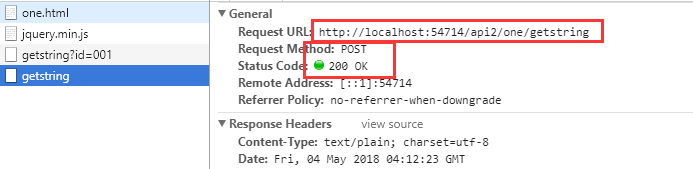
运行效果


五、既定义路由又定义访问方式
1、直接上代码,一看就懂。仔细观察访问路径。
api代码

1 public class OneController : Controller 2 { 3 [HttpGet("api3/one/getstring")] 4 public string GetString(string id) 5 { 6 return "get:" + id; 7 } 8 }
html 代码

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>示例代码</title> 6 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> 7 <script> 8 $(function () { 9 $.get("api3/one/getstring", { id: "001" }, function (result) { console.log(result) }); 10 $.post("api3/one/getstring", { id: "001" }, function (result) { console.log(result) }); 11 }); 12 </script> 13 </head><body></body> 14 </html>
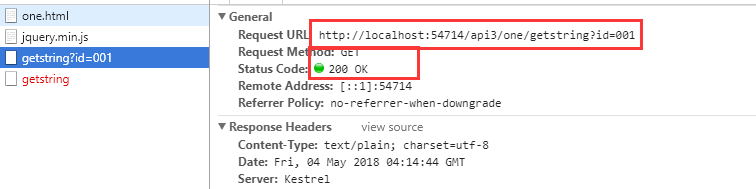
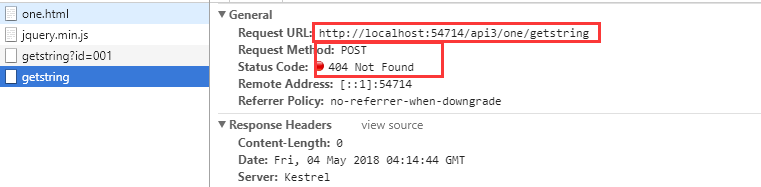
运行效果


六、结论
1、通过以上对比,可以知道,路由的定义有几种方式,并且可以自由组合。
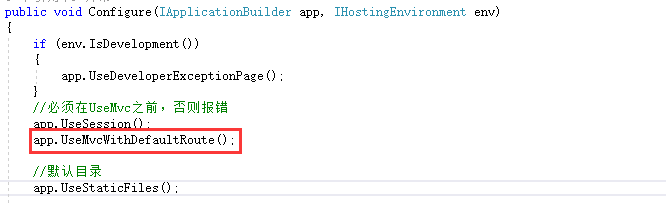
2、另一种是在Startup中定义,见下图。
3、在生产过程中,以上方法几乎不会用到,一般都是用Startup默认路由,因为我们只要一个可以访问的唯一地址而已。

.NET Core 2.0 开源框架BitAdminCore作者。
框架演示:http://bit.bitdao.cn
框架使用:https://github.com/chenyinxin/cookiecutter-bitadmin-core
框架交流:QQ群202426919




 浙公网安备 33010602011771号
浙公网安备 33010602011771号