优化网站设计(二十二):避免404错误
前言
网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议。这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题。
作为通用的原则,雅虎的工程师团队曾经给出过35个最佳实践。这个列表请参考 Best Practices for Speeding Up Your Web Sitehttp://developer.yahoo.com/performance/rules.html,同时,他们还发布了一个相应的测试工具Yslow http://developer.yahoo.com/yslow/
我强烈推荐所有的网站开发人员都应该学习这些最佳实践,并结合自己的实际项目情况进行应用。 接下来的一段时间,我将结合ASP.NET这个开发平台,针对这些原则,通过一个系列文章的形式,做些讲解和演绎,以帮助大家更好地理解这些原则,并且更好地使用他们。
准备工作
为了跟随我进行后续的学习,你需要准备如下的开发环境和工具
- Google Chrome 或者firefox ,并且安装 Yslow这个扩展组件.请注意,这个组件是雅虎提供的,但目前没有针对IE的版本。
- https://chrome.google.com/webstore/detail/yslow/ninejjcohidippngpapiilnmkgllmakh
- https://addons.mozilla.org/en-US/firefox/addon/yslow/
- 你应该对这些浏览器的开发人员工具有所了解,你可以通过按下F12键调出这个工具。
- Visaul Studio 2010 SP1 或更高版本,推荐使用Visual Studio 2012
- 你需要对ASP.NET的开发基本流程和核心技术有相当的了解,本系列文章很难对基础知识做普及。
本文要讨论的话题
这一篇我和大家讨论的是第二十二条原则:Avoid 404s (避免404错误)。
等等!404错误也能避免吗?能吗?不能吗?这个问题要从404错误的原因说起。
什么情况下会发生404错误?
404 意味着Not Found,意思是说未找到资源。既然如此,那么至少会有两种原因导致404错误:
- 该资源按理说是要有,但我们没有提供。用户按照正常的方式来请求,所以资源找不到。
- 该资源本来就不存在,用户按照不正常的方式来请求,当然还是找不到。
先来看第一种情况吧。
1. 例如每个网站其实默认都应该有一个favicon.ico文件(规定是放在网站的根目录下面),它用来在浏览器中为网站显示一个小图标。这个文件是由浏览器自动请求的,如果找不到,则自然会报告404错误。
2. 还有一种可能性就是,用户之前访问过你的网站,当时某个页面是存在的(例如Customer.aspx),而且为了访问方便,他将这个页面收藏起来(恭喜你,有人收藏你的网页表明你的网页对他很有用)。但是在某个时候,你的网站由于某些考虑,例如功能合并或者重组等,对Customer.aspx做了改动,并且重新命名为了Service.aspx。试想一下,如果原先那个用户使用收藏夹里面记录的地址来访问,那么是不是会发生404错误呢?
3. 又或者,你在网页中定义的链接地址,由于疏忽,在发布之前没有检查,导致原来应该链接到service.aspx的链接,写成了servies.aspx,用户在点击链接的时候,同样会收到404错误。
以上三种场景都属于本来应该提供资源,但是我们却没有提供,所以由于此类问题导致的404错误,我们是应该(同时也可以)避免的。
但另外一些情形就可能不容易完全避免了,例如用户就是输入了错误的地址(天知道,他们可能是真的误操作,也可能是故意输错的),因为该资源本来就不存在,所以当然应该是返回404错误。
- 误操作:用户本来想输入 Customer.aspx,但却输成了Customer.asp
- 故意输错:用户本来就不想好好用你的网站,所以他故意乱输入了一些地址。
404错误会有什么影响?
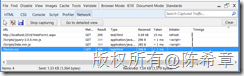
- 看不到的影响:有时候,404错误发生了,用户可能根本没有感觉到。
- 例如请求favicon.ico文件,或者请求了某个不存在的脚本文件、样式表、图片文件,页面还是会按照正常的方式进行呈现。
- 丢失的脚本文件、样式表、图片文件,会导致页面的某些行为、界面效果出现异常(也可能不是很明显)
- 最大的问题可能是性能方面的影响。尤其是如果请求一个不存在的脚本文件,因为浏览器在请求脚本文件的时候,即便是返回404,它也会尝试去按照Javascript的方式解析响应中的内容。这无疑会增加很多处理的时间,而因为该文件不存在,所以这些都是无用功。
- 看得到的影响:如果用户请求的某个页面不存在,那么他将收到明确的回应
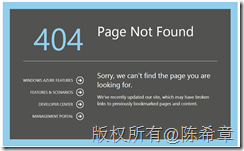
- 默认情况下,他将收到一个标准的错误页面(请注意:不少用户会被这个页面吓到)
- 如果网站比较注重用户体验,会对404错误页面进行自定义,例如下面几个例子
应该如何尽可能避免404错误的发生
既然了解了404错误发生的场景,那么相应的,我们可以通过一些措施来尽可能避免它的发生:
- 为网站提供favicon.ico。
- 在发布网站前的测试工作中,运行Link checker工具,确保所有链接都是能够访问到的。这个工具是W3C发布的,完全免费,你值得拥有。
- 为了避免用户收藏绝对地址(customer.aspx),给后期更新带来隐患。可以考虑在设计阶段采用 Url Rewriting 或者 Routing 等技术来实现更加友好和灵活的地址(例如/Customer),以后如果业务逻辑有变化,只需要修改一下路由规则即可。
- 如果条件允许的话, 不如直接使用 ASP.NET MVC (内置使用Routing组件)
- 第三条措施,同样可以尽可能地减少用户手工输入地址出错的机会。
如何提供自定义的404错误页面
我们知道,404错误是无法完全避免的。而默认情况下,IIS 服务会提供标准的错误页面(但是,这些页面可能不是那么友好)
所以,为了让你的网站能在出现这种错误的时候,给用户相对较好一些的用户体验,我建议你应该设计自定义的404错误页面。
看看下面列出的一些设计,相信能给你一些灵感:
- http://www.webdesignerdepot.com/2009/07/50-creative-and-inspiring-404-pages/
- http://blog.karachicorner.com/2012/06/30-best-404-web-page-designs/
【备注】与上面这些设计者不同的一点,我个人认为这个错误页面无需特意突出404 , 因为其实普通用户是不知道404 具体什么意思的. Keep it simple 。
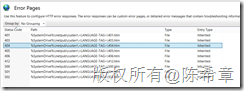
然后,可以在网站的web.config中进行如下的配置
<?xml version="1.0"?> <!-- For more information on how to configure your ASP.NET application, please visit http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="false" targetFramework="4.0" /> <customErrors mode="On"> <error statusCode="404" redirect="my404.html"/> </customErrors> </system.web> </configuration>








 浙公网安备 33010602011771号
浙公网安备 33010602011771号