一:实现如下
import UIKit
class ViewController: UIViewController,UIPageViewControllerDataSource {
//所有的ViewController,分别设置背景色为红 绿 蓝
private lazy var allViewControllers:[UIViewController] = {
return [FirstViewController(),SecondViewController(),ThirdViewController()]
}()
override func viewDidLoad() {
super.viewDidLoad()
//transitionStyle:转换样式,有PageCurl和Scroll两种
//navigationOrientation:导航方向,有Horizontal和Vertical两种
//options: UIPageViewControllerOptionSpineLocationKey---书脊的位置
// UIPageViewControllerOptionInterPageSpacingKey---每页的间距
let pageViewController = UIPageViewController(transitionStyle: .scroll, navigationOrientation: .horizontal, options: nil)
pageViewController.dataSource = self
addChildViewController(pageViewController)
self.view.addSubview(pageViewController.view)
//设置初始引导页
pageViewController.setViewControllers([allViewControllers.first!], direction: .forward, animated: true, completion: nil)
}
//返回页面个数
func presentationCount(for pageViewController: UIPageViewController) -> Int {
return allViewControllers.count
}
//获取前一个页面
func pageViewController(_ pageViewController: UIPageViewController, viewControllerBefore viewController: UIViewController) -> UIViewController? {
//获取当前页面的索引
guard let index = allViewControllers.index(of: viewController) else{return nil}
//前一个页面
let preIndex = index - 1
//如果在第一页向右滑动则滚动到最后一页
if preIndex < 0{
return allViewControllers.last
}
//判断当前索引是否大于0且少于总索引个数
guard preIndex>=0 , allViewControllers.count>preIndex else{return nil}
return allViewControllers[preIndex]
}
//获取后一个页面
func pageViewController(_ pageViewController: UIPageViewController, viewControllerAfter viewController: UIViewController) -> UIViewController? {
//获取当前页面的索引
guard let index = allViewControllers.index(of: viewController) else{return nil}
//前一个页面
let nextIndex = index + 1
//如果在最后页向左滑动则滚动到第一页
if nextIndex == allViewControllers.count{
return allViewControllers.first
}
//判断当前索引是否大于0且少于总索引个数
if allViewControllers.count>nextIndex{
return allViewControllers[nextIndex]
}else{
return nil
}
}
}
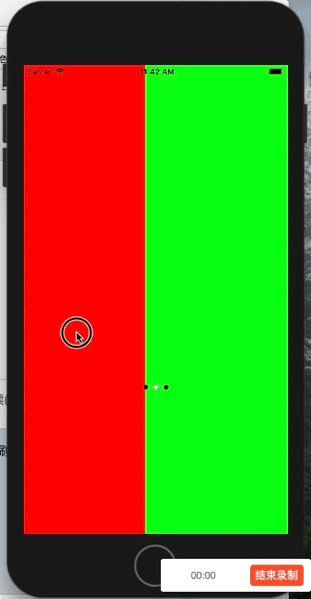
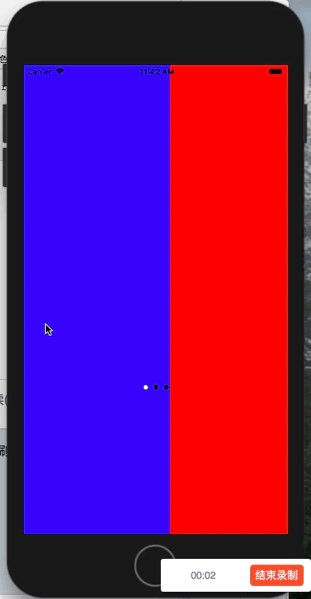
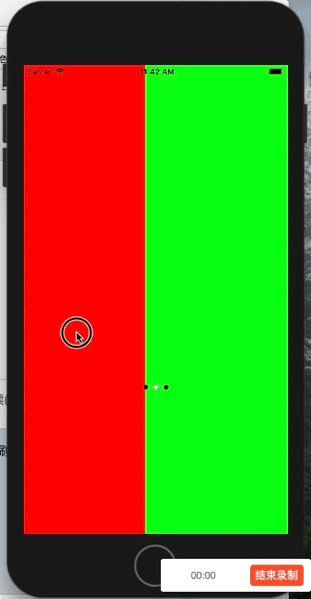
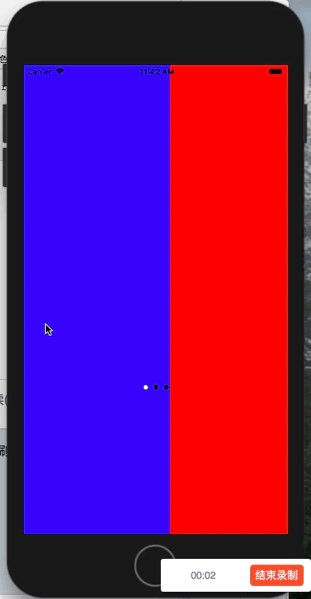
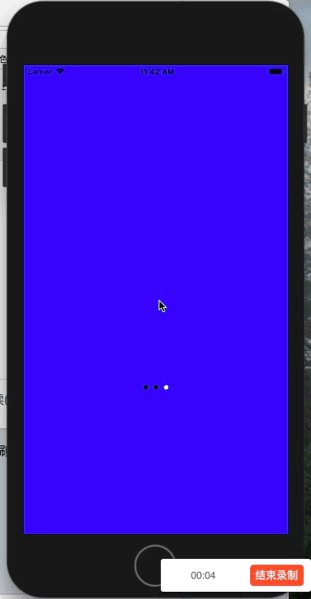
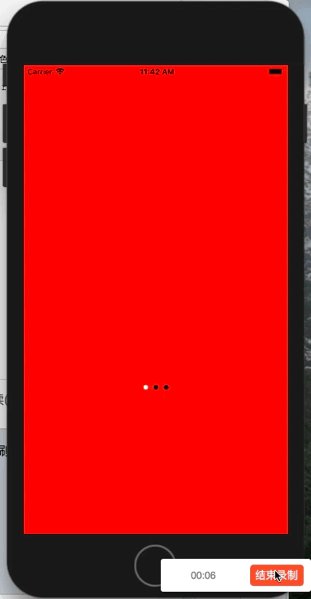
二:效果显示

三:扩展,添加UIPageControl
在上面代码的基础上添加如下代码:
1.//添加UIPageControl控件
var pageControl:UIPageControl!
let rect = CGRect(x: UIScreen.main.bounds.width/2-50, y: UIScreen.main.bounds.height*2/3, width: 100, height: 30)
pageControl = UIPageControl(frame: rect)
pageControl.numberOfPages = allViewControllers.count
pageControl.pageIndicatorTintColor = UIColor.black
//将pageControl添加到pageViewController.view,或者添加到 ViewController.view上,不过得把pageController.view至于pageControl的底层
pageViewController.view.addSubview(pageControl)
2.//设置代理
class ViewController: UIViewController,UIPageViewControllerDataSource,UIPageViewControllerDelegate{}
pageViewController.delegate = self
3.//遵守UIPageViewControllerDelegate,实现如下
//获取将要被转换的ViewController
func pageViewController(_ pageViewController: UIPageViewController, willTransitionTo pendingViewControllers: [UIViewController]) {
//获取当前要被转换的VC,设置pageControl的当前页
let index = allViewControllers.index(of: pendingViewControllers.first!)
pageControl.currentPage = index!
}
附上效果图: