file://域的跨域请求
前言:虽然大部分正规的浏览器都有为了安全而实现了同源策略使得我们无法进行跨域请求,但同时这些浏览器也会为一些特殊情况提供“绿色通道”。例如file://域就是一个特殊情况,然后我会把我所接触到的不同浏览器[不同版本]的“绿色通道”的设置方式列出来,方便大家查阅。
一、谷歌浏览器_版本 65.0.3325.181(正式版本) (32 位)
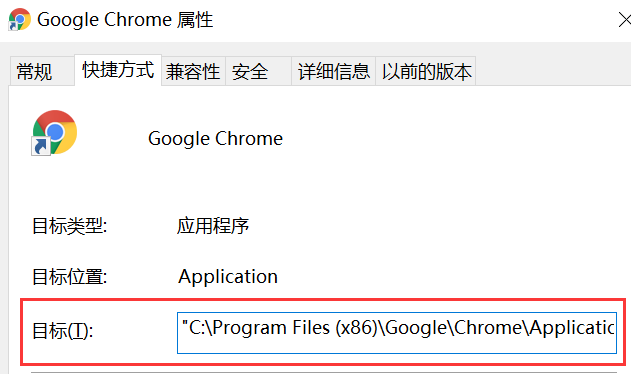
1、打开其快捷方式的属性窗口, 找到'目标'输入框
找到'目标'输入框
2、在输入框原本的内容后面加上
--args --disable-web-security --user-data-dir=D:\MyChromeDevUserData
例如我的这个输入框修改后的内容是:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --args --disable-web-security --user-data-dir=D:\MyChromeDevUserData
3、创建一个文件夹D:\MyChromeDevUserData
4、使用快捷方式打开google chrome浏览器
5、使用刚刚打开的浏览器打开本地html文件



