【保姆级】Python项目(Flask网页)部署到Docker的完整过程

大家好,我是辰哥~
前提:相信看到这篇文章的读者应该已经学会了Docker的安装以及Docker的基本使用,如果还不会的可以参考我之前的文章进行详细学习!
1.安装版:2300+字!在不同系统上安装Docker!看这一篇文章就够了
学完了Docker之后,今天咱们就来讲解如何在docker部署咱们的python程序!(下图是讲解安装docker时候,会有一期推文讲解部署python程序,今天就实现了)

01、Flask网页项目
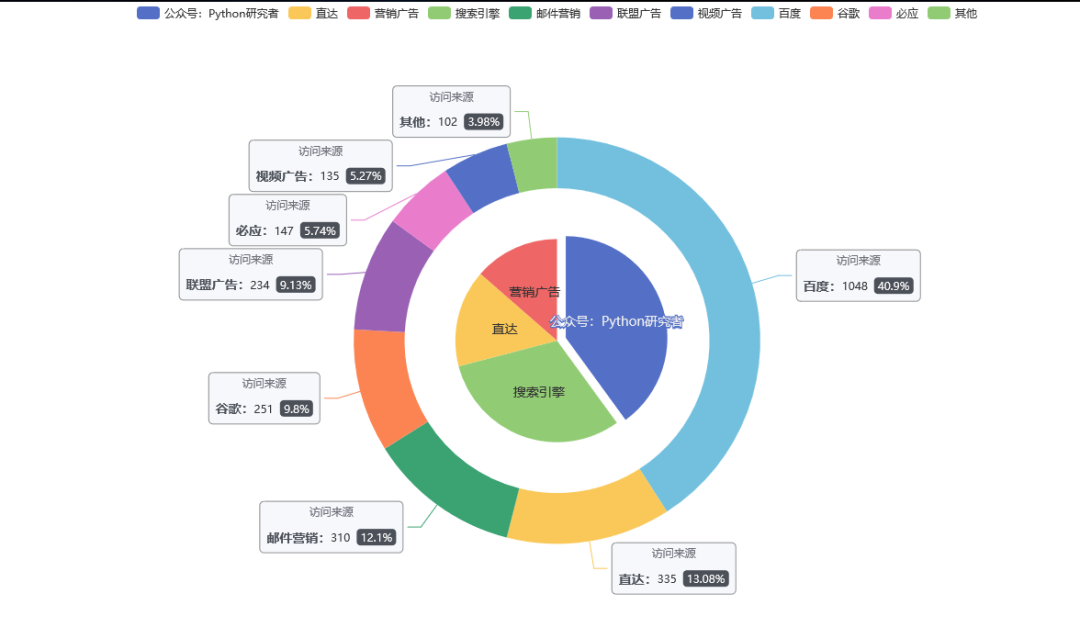
辰哥以之前的一个简单的项目来进行演示(Flask结合ECharts实现在线可视化效果,超级详细!),这个是用flask编写的一个网页,其功能:网页在线可视化。网页界面如下:

本文以这个项目为例部署到docker,为了大家方便学习,这里也将这个网页完整源码给大家
源码地址:
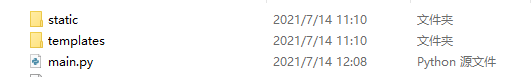
网页程序目录结构:

网页程序的情况就介绍完毕了,现在开始部署~
02、部署到docker
1.生成requirement.txt
Flask网页程序中需要依赖一些Python库,为了方便在docker上进行安装,所以将需要的库整合到requirement.txt中。
在终端中进入到项目目录下,执行下面的目录,生成requirement.txt
pip freeze > requirements.txt
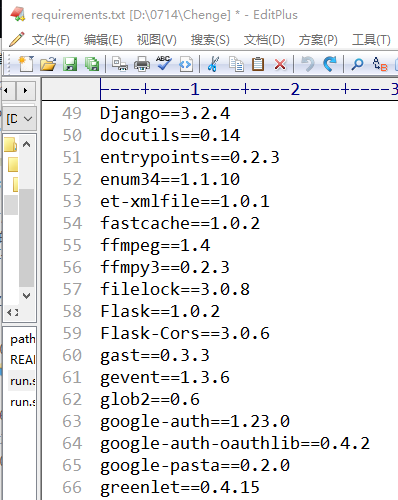
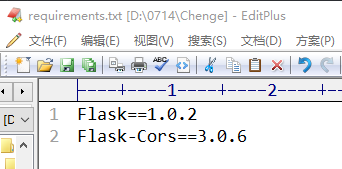
生成的requirement.txt如下:

这里包含很多flask不需要用到的库,咱们把不需要的删除~

因为我的flask网页程序中,只用到了这两个库,因此留下的仅有两个。
2.创建Dockerfile

Flask网页程序放在Chenge文件夹中(前面生成的requirement.txt也在Chenge文件夹中),将Chenge文件夹放到0714文件夹中。
接着在0714文件夹下新建一个Dockerfile文件(和Chenge文件夹同级)。
什么是Dockerfile?
Dockerfile 是一个文本文件,其内包含了一条条的指令(Instruction),有了 Dockerfile,就可以创建我们所需要的镜像
编辑DockerFile文件
#设置python环境镜像
Dockerfile里面命令大意是:
1、设置python版本
2、flask网页程序目录
3、docker工作目录
4、安装网页程序执行所需的库
5、执行python程序(网页程序主程序)
3.创建镜像chenge_image
提醒:将0714文件夹上传到服务器(如果docker安装远程服务器)
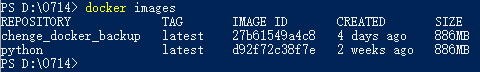
在终端中进入到0714文件夹中,先查看一下当前的镜像
docker images

可以看到当前docker有两个镜像,现在我们开始创建网页程序镜像chenge_image
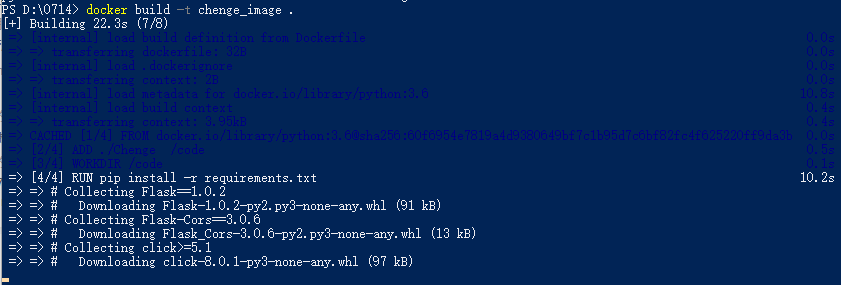
docker build -t chenge_image .
创建过程如下:

可以看到正在拉取python3.6的环境,安装flask库等
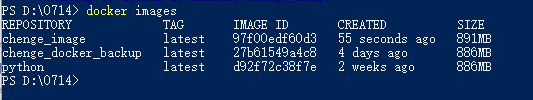
再看一下docker的所有镜像

可以看到咱们的镜像chenge_image就已经存在了
4.启动容器
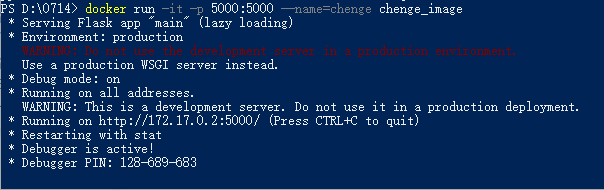
docker run -it -p 5000:5000 --name=chenge chenge_image
-it:表示交互式终端的容器,非启动后立刻结束的容器
-p是端口映射,表示将docker的5000端口,映射到本机的5000端口
--name 给容器起个名称,这里命名为chenge
启动效果:

启动的界面和咱们本地启动没有差别!
提醒:
1、这里的172.17.0.2是docker的这个容器ip(实际上就是咱们本机/服务器的内网IP)
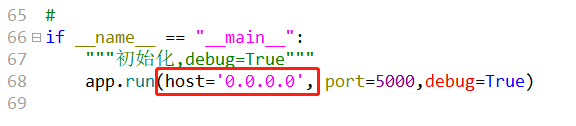
2、建议在flask程序中的host设置为0.0.0.0,不然可能出现无法访问的情况
flask网页程序中host的设置

5.访问网页
访问链接:
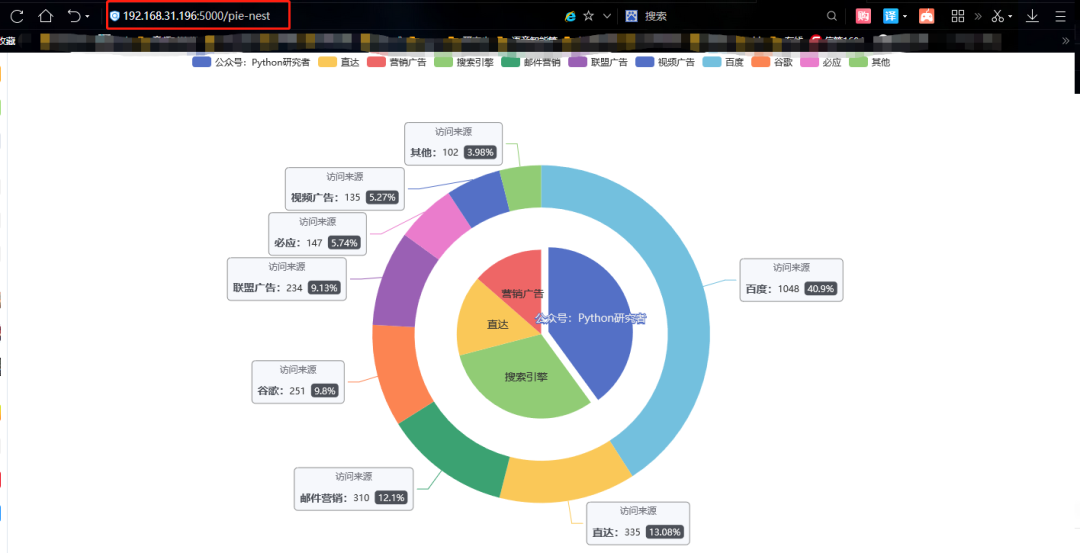
我的本机ip为192.168.31.196,因此访问链接为:
http://192.168.31.196:5000/pie-nest
如果是远程服务器,用公网ip

可以看到网页访问成功,并且页面样式这些都没问题。这样我们的网页程序就成功部署docker。
03、小结
本文详细讲解了python程序部署到docker,一步一截图,超级详细,不会的小伙伴,感觉动手练习!!!!



