Silverlight 5 Beta新特性[4]文本缩进控制
2011-04-22 11:19 chenkai 阅读(2541) 评论(6) 编辑 收藏 举报持续带来Silverlight 5 Beta新特性的更新.在Silverlight 5 Beta版本对文本的处理能力做了真正的改进.其中从官方Silverlight 5 Beta Futurez中提到两个主要改善地方 翻译整理如下:
Silverlight 5 Beta Text:
[1]支持创建富文本样式布局增加多行简单文本和超链接文本容器,允许实现环绕文本效果
[2]允许完全控制字符间距提升文本呈现性能,提高文本像素清晰度
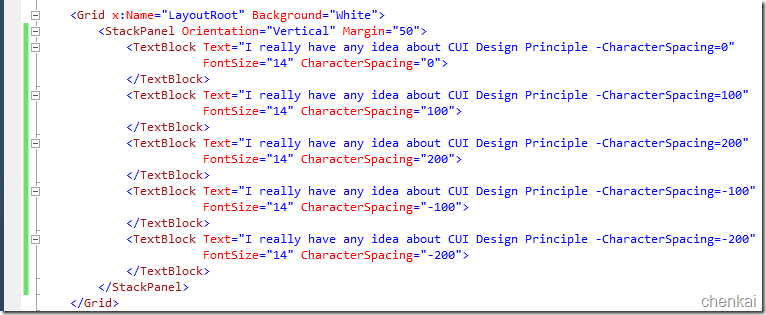
在Silverlight 以前版本中特别是RichTextBox中实现文本之间排序或是字符之间间距控制上没有得到Silverlight的直接支持.而Silverlight 5中针对这个问题推出文本支持新CharacterSpacing属性 则完整解决这个字符间距问题. ok.做一个完整实例如下 首先定义不同CharacterSpacing值体现文本效果 定义相同文本 设置不同的CharacterSpacing值 看文本效果 定义XAML:

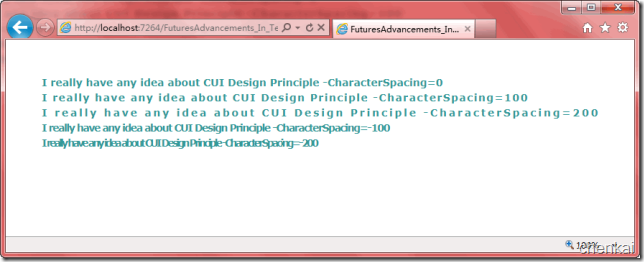
运行效果如下:

可以清楚看到设置不同的CharacterSpacing值,如果为正整数则字符间间距随着数值逐渐增大,如果是负数则字符间间距则开始收缩. 设置为0则为Silverlight中正常字符间距效果.官方提到一点CharacterSpacing值同样也能够影响文本的清晰度.清晰度中“分辨率”指的是单位长度中所表达或撷取的像素数目,分辨率与像素之间转换公式:

当然Silverlight 5中文本显示与间隔像素计算方式如下:
Silverlight 5 Pix Convert:
字符间距像素值=字体大小*CharacterSpacing值/1000
另外Silverlight 5中针对文字的排版做了新的调整,增加一个新的控件RichTextBoxOverflow. 类似在Silverlight 中新闻信息排版时在布局上给设计者更多的选择空间.而RichTextBoxOverflow则显示RichTextBox中通过verflowContentTarget="{Binding ElementName=SecondBox}"绑定把多余溢出的文本内容显示到RichTextBoxOverFlow中. 做一下测试:

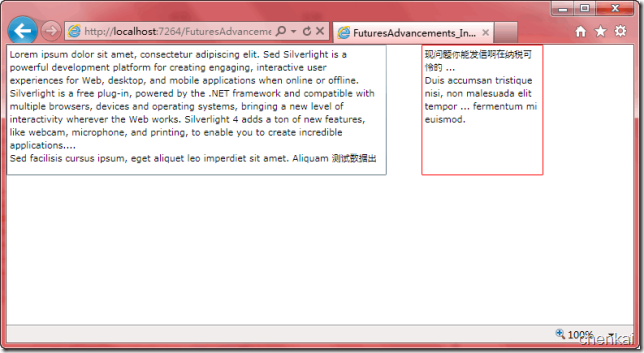
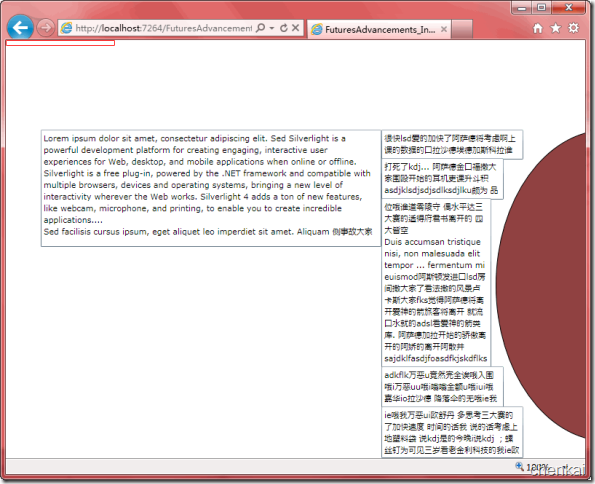
当RichTexBox内容发生溢出时则吧多余的溢出的文本数据显示RichTextBoxOverFlow中来 呈现效果:

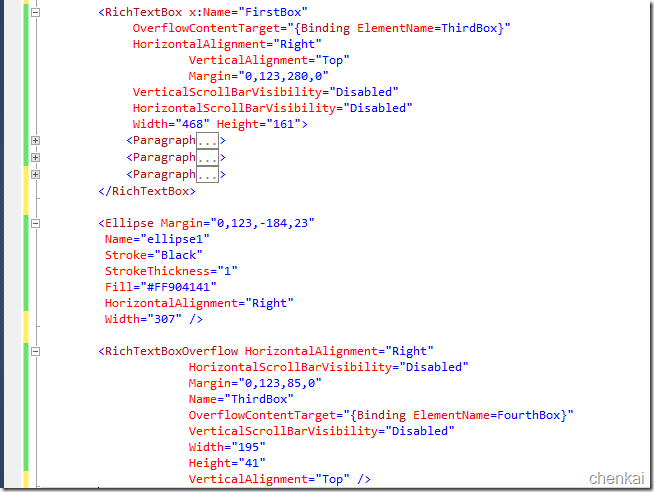
红色边框显示多余内容.在Silverlight 中体现布局RichTextBoxOverflow表现还是极为灵活.那么假设做了一个内容较多稍微复杂一点布局.RichTextBoxOverflow不仅可以直接与RichTextBox进行关联.同样也可以在RichTextBoxOverflow之间实现文本的溢出关联.够建复杂布局 当RichTextBox出现文本溢出时 把溢出文本显示多个RichTextBoxOverflow中 RichTextBoxOverflow实现关联绑定:

控制后实现布局效果:

you SEe!Silverlight 5中添加了一个新的文本功能,既提高可读性,增加一些功能。文字是无处不在,我们许多人在看它,或者干脆认为理所当然。不过,杂志,书籍,报纸,以及网上的所有网站都在大量的投资如何格式和布局的文本 Silverlight 5提供很好的支持.
silverlight 5 Advancements In Text SourceCode Download:/Files/chenkai/FuturesAdvancements_In_Text_Demo.rar

