Silverlight 5 Beta新特性[3]多窗口支持
2011-04-20 16:59 chenkai 阅读(3855) 评论(4) 编辑 收藏 举报前面两篇分别介绍Silverlight 5 Beta中XAML数据绑定支持的断点调试和鼠标的多重点击实现. 本篇将解析Silverlight 5 Beta版本中对OOB模式下多窗口的支持.
谈到Silverlight 对多窗体的支持.先对比以前Silverlight 版本中基本上无法独立实现一个新的操作窗体.如果在当前应用程序打开一个新的操作窗体.一般通过使用支持弹出的Element对象实现 或是在主提窗体中派生ChildWindows Control方式.Silverlight 5 Beta中泽支持你创建类似WPF自己的独立新窗体.可以创建依赖宿主窗体形式的新窗体.
先来回顾一下Silverlight 4版本中OOB[Out-Of-Browser]提升权限模式下能做什么:
Silverlight 4 OOB:
[1]修改Windows窗体样式
[2]访问剪贴板
[3]访问用户文件夹(沙箱)
[4]通过WebBrowser显示Html内容
[5]Notification Window(toast)
[6]宽松的跨域访问机制
[7]调用com组件
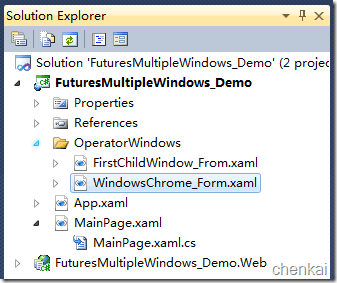
我们可以看到其中提到Silverlight 4 OOB模式下支持创建新的操作Notification Window 而不支持创建独立Window.如下演示Silverlight 5 Beta版本中创建整个新窗体Windows 过程.建立一个Silverlight Application.Solution组织结构:

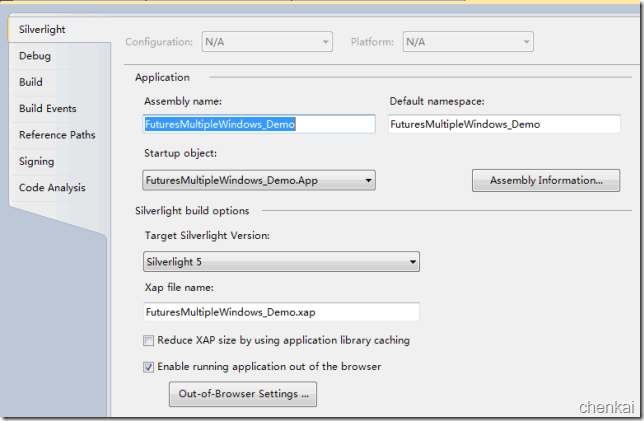
设置为OOB模式并授予访问权限:

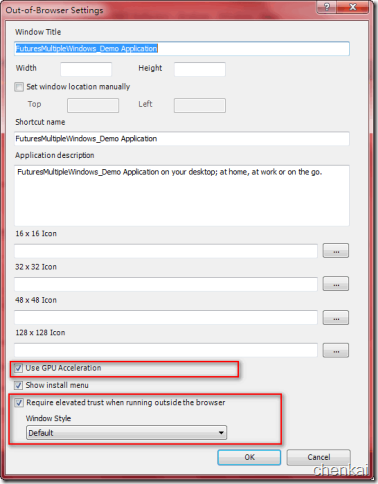
授予OOB模式下访问权限:

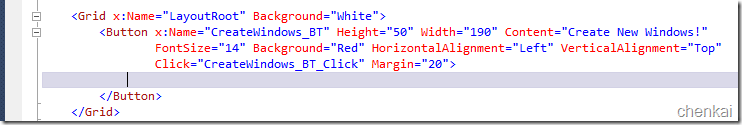
创建一个View界面点击Button时创建一个新的Window操作窗体:

Button后台时间创建一个Windows 窗体:
1: private void CreateWindows_BT_Click(object sender, RoutedEventArgs e)
2: {
3: //Create and Open New Windows
4: if (Application.Current.IsRunningOutOfBrowser)
5: {
6: Window CreatenewWindows = new Window();
7: CreatenewWindows.Width = 400;
8: CreatenewWindows.Height = 400;
9: CreatenewWindows.Title = "This Window Come From Native Button!";
10: CreatenewWindows.Content = new OperatorWindows.FirstChildWindow_From();
11: CreatenewWindows.Visibility = Visibility.Visible;//Display Windows Property
12: }
13: else
14: MessageBox.Show("Please Run Application to OOB Model!","Tip",MessageBoxButton.OK);
15: }
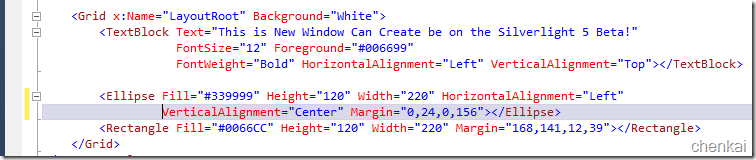
设置新窗体的内容为新的操作页面FirstChildWindow_From.XAML定义随意的内容来标识新窗体如下:

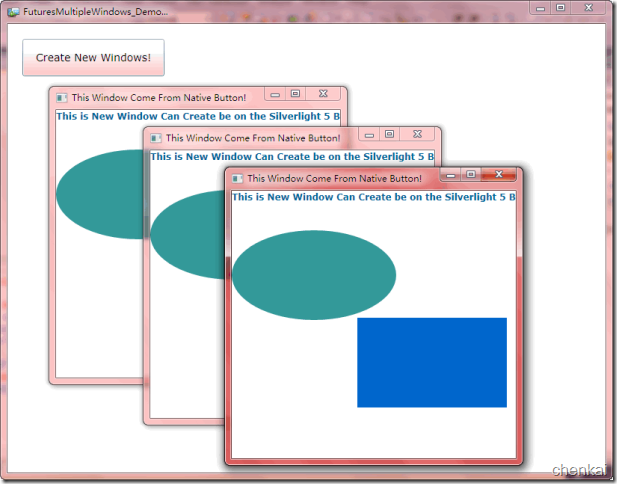
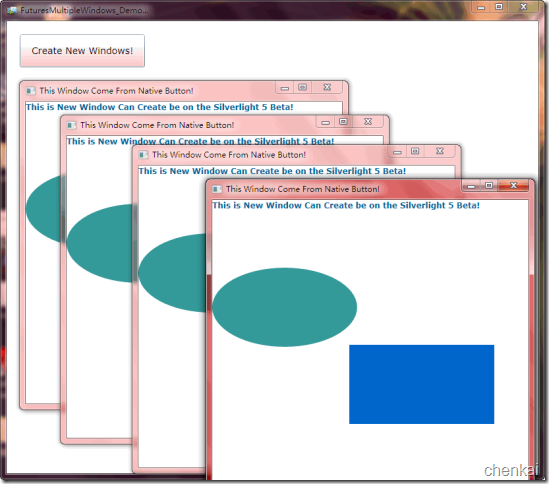
运行起程序并打开多个窗体:

You See!成功创建多个Window. 当程序运行起来时操作上发现 当主窗体MainPage没有关闭时可以打开任意的多的新窗体. 关闭任意子窗体对对其他窗体不产生任何影响.但一旦关闭MainPage主窗体其他子窗体也随之关闭.可见Silverlight 5 Beta版本中针对OOB模式下子窗体创建时依赖在宿主窗体之上的.
在创建窗体通过设置Windows类的Visibility属性设置窗体是否可见. 当时在官方Blog有人提出这样API设计为何不修改成类似WinFrom中窗体的Show()方法来进行替代.其实这个属性在创建Windows不是必须需要设置的.WPF中队窗体显示采用也是Show()方法实现.说道性能.当然你还可以在Windows窗体加载生命期可以设置WindowsState:
Silverlight OOB WindowsSTate:WindowState.Minimized-[MIX]WindowState.Maximized-[MAX]WindowState.Normal-[Default]
窗口可以有三种状态:正常、最小化和最大化。 处于正常状态的窗口是窗口的默认状态。 处于此状态的窗口如果是可调整大小的,则允许用户使用大小调整手柄或边框来移动窗口或调整窗口大小.
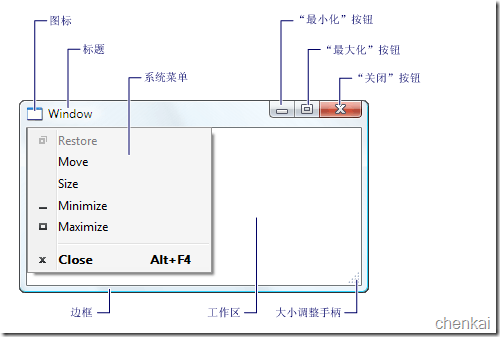
不知熟悉WPF看到Silverlight 5 Beta这个多窗体特性支持是否觉得和WPF中窗体支持有些类似.确实是.了解Silverlight OOB模式下Windows窗体的组成:

窗口分为两个区域:非工作区和工作区.非工作区包含如下内容:
Silverlight OOB Windows非工作区:
[1]边框
[2]标题栏
[3]图标
[4]“最小化”、“最大化”和“还原”、“关闭”按钮
[5]“系统”菜单,其中包含允许用户最小化、最大化、还原、移动和关闭窗口以及调整窗口大小的菜单项
非工作区则是Windows窗体所有共有的属性.工作区的非工作区内部的区域,开发人员使用它来添加应用程序特定的内容,如菜单栏、工具栏和控件.工作区的所具有职责:
Silverlight OOB Windows工作区:
[1]显示窗体
[2]配置窗体的大小,位置和外观
[3]承载应用程序特定的内容
[4]管理应用程序的生命周期
同样类似WPF中Window操作,Silverlight OOB模式窗体同样支持窗体样式定义.从窗口的非工作区公开的边框适合大多数应用程序。 但是,在有些情况下,可能需要使用不同类型的边框,或根本不需要边框,这要取决于窗口的类型。若要控制窗口的边框的类型,请将窗口的 WindowStyle 属性设置为以下 WindowStyle 枚举值之一:
Silverlight OOB WindowStyle:
[1]SingleBorderWindow-窗口显示标题栏和边框
[2]None-窗口不显示标题栏或边框
[3]BorderlessRoundCornersWindow-窗口不显示标题栏或边框,且窗口角变圆
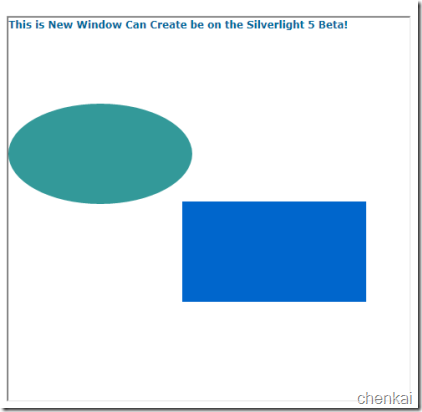
其中SingleBorderWindows作为默认值.默认显示标题和边框.当设置WindowsStyle=SingleBorderWindow窗体效果如下:

但经过测试WindowsStyle在呈现窗体样式并不稳定.另外使用BorderlessCornersWindow偶尔出现一次异常.有待进一步改善.ok,我们可以看到没有非工作区的窗体样式.当然在项目实际使用场景中通常需要需要额外自定义窗体样式.Silverlight 5 Beta对窗体样式支持自定义.
创建窗体的自定义样式不仅仅需要设置Window窗体本身属性,同样需要提供可以控制窗体大小和移动的元素.幸运的是,Silverlight 5 Beta中提供一些辅助方法来帮助避免编写所有拖/移动/调整窗体大小的代码.如果实现自定义窗体的非工作区样式.需要哪些额外的元素:
Silverlight Customer Chorme UI Element:
[1]Title Bar:用于点击或拖拽窗体Widnow.
[2]Close Button:顾名思义关闭窗体Window.
[3]Left Resize, Right Resize, Bottom Resize:窗体四周的边框,用户用来单击并拖拽调整窗体大小
[4]Left Bottom Resize, Right Bottom Resize:窗体地步左右两边正方形.这允许用户在两个方向上调整一次窗口,并有适当的对角线分配给他们调整的游标
ok.搞清楚我们需要什么我们自定义一下窗体的样式 添加一个新的WindowsChrome_Form.xaml 定义如下:

WindowsChrom_From的UserControl基本包含所有窗体共有的特性.拖拽 窗体大小控制.后台控制方法:
1: public partial class WindowsChrome_Form : UserControl
2: {
3: public WindowsChrome_Form()
4: {
5: InitializeComponent();
6: }
7:
8: public Window parentWindow;
9: public Window ParentWindow
10: {
11: get { return this.parentWindow; }
12: set
13: {
14: this.parentWindow = value;
15: RealseUpWindow();
16: }
17: }
18: private void CloseButton_Click(object sender, RoutedEventArgs e)
19: {
20: if (this.parentWindow != null)
21: this.parentWindow.Close();//Close Windows
22: }
23:
24: public void RealseUpWindow()
25: {
26: if (this.parentWindow != null)
27: {
28: //Register Windows Event Handler
29: RightResize.MouseLeftButtonDown += (s, se) =>
30: {
31: this.parentWindow.DragResize(WindowResizeEdge.Right);
32: };
33: LeftResize.MouseLeftButtonDown += (s, ea) =>
34: {
35: this.parentWindow.DragResize(WindowResizeEdge.Left);
36: };
37:
38: BottomResize.MouseLeftButtonDown += (s, ea) =>
39: {
40: this.parentWindow.DragResize(WindowResizeEdge.Bottom);
41: };
42:
43: LeftBottomResize.MouseLeftButtonDown += (s, ea) =>
44: {
45: this.parentWindow.DragResize(WindowResizeEdge.BottomLeft);
46: };
47:
48: RightBottomResize.MouseLeftButtonDown += (s, ea) =>
49: {
50: this.parentWindow.DragResize(WindowResizeEdge.BottomRight);
51: };
52:
53: TitleBar.MouseLeftButtonDown += (s, ea) =>
54: {
55: this.parentWindow.DragMove();
56: };
57: }
58: }
59: }
定义好Windows窗体所具有外在窗体行为.我们在把自定义样式嵌入到新创建窗体上 在MainPage定义一个方法用来添加自定义样式绑定行为:
1: private FrameworkElement BuildWindowContents(Window window)
2: {
3: Grid grid = new Grid();
4: OperatorWindows.WindowsChrome_Form chrome = new OperatorWindows.WindowsChrome_Form();
5: chrome.ParentWindow = window;//Set Parent Windows
6: grid.Children.Add(new OperatorWindows.FirstChildWindow_From());
7: grid.Children.Add(chrome);
8:
9: return grid;
10: }
再来修改创建窗体设置Windows.Style=None[不显示标题和边框],同时设置新建窗体内容设置为自定义样式:
1: private void CreateWindows_BT_Click(object sender, RoutedEventArgs e)
2: {
3: //Create and Open New Windows
4: if (Application.Current.IsRunningOutOfBrowser)
5: {
6: Window CreatenewWindows = new Window();
7: CreatenewWindows.Width = 500;
8: CreatenewWindows.Height = 500;
9: CreatenewWindows.Title = "This Window Come From Native Button!";
10: CreatenewWindows.Content = BuildWindowContents(CreatenewWindows);//Set Content
11:
12: CreatenewWindows.Visibility = Visibility.Visible;//Display Windows Property
13: CreatenewWindows.WindowStyle = WindowStyle.None;
15: }
16: else
17: MessageBox.Show("Please Run Application to OOB Model!","Tip",MessageBoxButton.OK);
18: }
在此运行看看用户自定义的窗体样式就新鲜出炉了:

You See!效果虽然有些粗糙则足以证明用户自定义样式可以实现的,作为Silverlight 5 Beta添加对窗体支持.最为关键的是同时在一个主窗体宿主上支持多个Windows窗体.

Silverlight 5 Beta Multiple Window Support Source Code:/Files/chenkai/FuturesMultipleWindows_Demo.rar

