JavaScript
JavaScript概述
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
-
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

JavaScript的引入方式
{#1 直接编写#}
<script>
alert('hello yuan')
</script>
{#2 导入文件#}
<script src="hello.js"></script>
一般将script标签写在body标签最后面
JavaScript的基础
1.变量
在javascript中
1.声明变量时不用声明变量类型. 全都使用var关键字;
1 var a = 1;
2一行可以声明多个变量.并且可以是不同类型.中间用逗号隔开
1 var a = 1,b =2
3.声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4.变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5.变量还应遵守以下某条著名的命名规则:
Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
2.基础规范
1.每行结束可以不加分号. 没有分号会以换行符作为每行的结束
2.注释 支持多行注释和单行注释. /* */ //
3.使用{}来封装代码块
(1)常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


(2)数据类型


数字类型(Number)
简介 最基本的数据类型 不区分整型数值和浮点型数值 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 能表示的最大值是±1.7976931348623157 x 10308 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
字符串(String)
简介 是由Unicode字符、数字、标点符号组成的序列 字符串常量首尾由单引号或双引号括起 JavaScript中没有字符类型 常用特殊字符在字符串中的表达 字符串中部分特殊字符必须加上右划线\ 常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
String数据类型的使用
- 特殊字符的使用方法和效果
- Unicode的插入方法
<script>
var str="\u4f60\u597d\n欢迎来到\"JavaScript世界\"";
alert(str);
</script>
布尔值
简介
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如
if (x==1){
y=y+1;
}else {
y=y-1;
}
Null & Undefined
Undefined 类型 Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。 当函数无明确返回值时,返回的也是值 "undefined"; Null 类型 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。 尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。 var person=new Person() var person=null
数据类型转换
JavaScript属于松散类型的程序语言 变量在声明的时候并不需要指定数据类型 变量只有在赋值的时候才会确定数据类型 表达式中包含不同类型数据则在计算过程中会强制进行类别转换 数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换函数
函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1
函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12
函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。
函数typeof :查询数值当前类型
(string / number / boolean / object )
例如typeof("test"+3) "string"
例如typeof(null) "object "
例如typeof(true+1) "number"
例如typeof(true-false) "number"
ECMAScript 运算符
ECMAScript 算数运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样
-除了可以表示减号还可以表示负号
+除了可以表示加法运算还可以用于字符串的连接
递增(++) 、递减(--)
递增和递减运算符可以放在变量前也可以放在变量后:--i
一元加减法:只含有一个加或减算术运算符的式子
NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
NaN参与的所有的运算都是false,除了!=
ECMAScript 逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) && 1 = 1 1 || 1 = 1 && 0 = 0 1 || 0 = 1 && 0 = 0 0 || 0 = 0 !0=1 !1=0
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果一个运算数是对象,另一个是 Boolean 值,返回该对象。
- 如果两个运算数都是对象,返回第二个对象。
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。

逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值:
-
- 如果一个运算数是对象,并且该对象左边的运算数值均为 false,则返回该对象。
- 如果两个运算数都是对象,返回第一个对象。
- 如果最后一个运算数是 null,并且其他运算数值均为 false,则返回 null。
- 如果最后一个运算数是 NaN,并且其他运算数值均为 false,则返回 NaN。
- 如果某个运算数是 undefined,返回undefined。



ECMAScript 赋值运算符
赋值 =
JavaScript中=代表赋值,两个等号==表示判断是否相等
例如,x=1表示给x赋值为1
if (x==1){...}程序表示当x与1相等时
if(x==“on”){…}程序表示当x与“on”相等时
配合其他运算符形成的简化表达式
例如i+=1相当于i=i+1,x&=y相当于x=x&y
ECMAScript等性运算符
执行类型转换的规则如下:
-
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
-
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

ECMAScript 关系运算符
1.两个字符串做比较,依次比较最高位字符代码
2.字符串和数字比较。会将字符串转成数字,再依次比较最高位字符代码
总结:
|
1
2
|
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较. |
全等号和非全等号
全等号:=== 非全等号:!===
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
控制语句
if控制语句
if-else基本格式
if (表达式){
语句1;
......
}else{
语句2;
.....
}
功能说明
如果表达式的值为true则执行语句1,
否则执行语句2
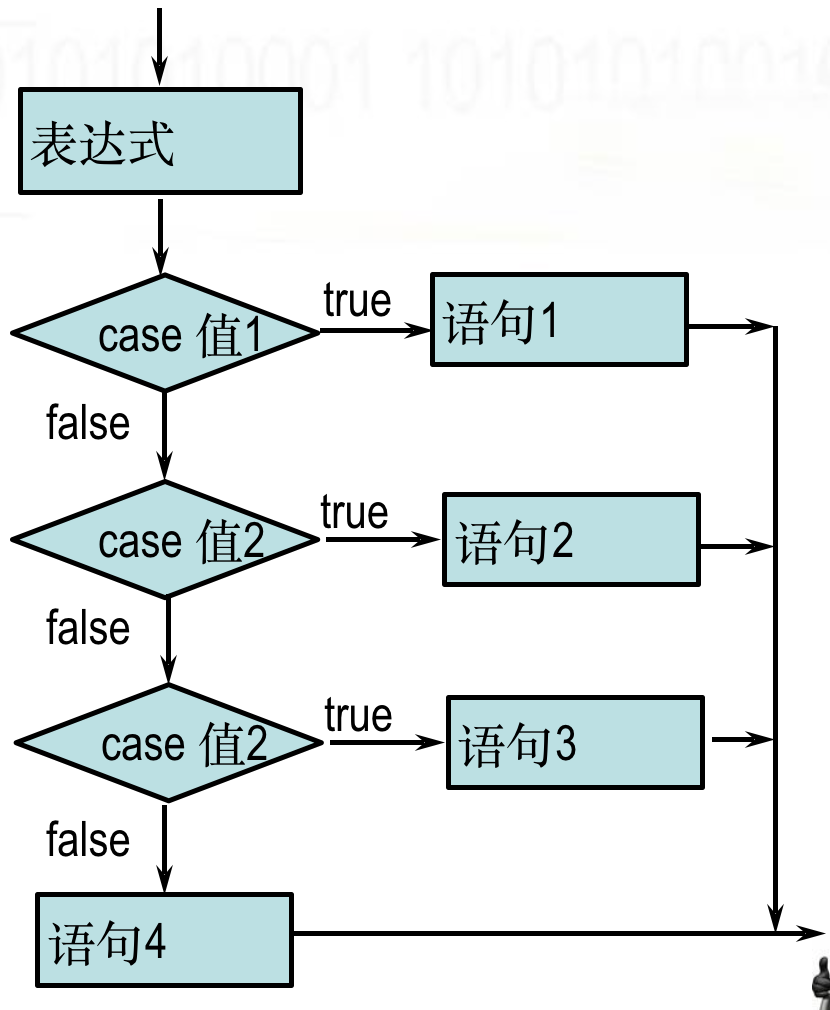
switch选择控制语句
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}

switch (day){
case "MONDAY":alert("星期一");break;
case "TUESDAY":alert("星期二");break;
case "WEDNESDAY":alert("星期三");break;
case "THURSDAY":alert("星期四");break;
case "FRIDAY":alert("星期五");break;
case "SATURDAY":alert("星期六");break;
case "SUNDAY":alert("星期日");break;
default:alert("none")
}
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在两个基本类型比较的范围内。
说到基本类型的数值比较,那当然要有两个数。然后重点来了——
if 语句每一句都是独立的,看下面的语句:
if (a == 1) ...
else if (a == 2) ...
这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器就行了,其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道你其实比较的是同一个 a。
于是 switch case 就出来了,把上面的改成 switch case 版本:
switch (a) {
case 0:
break;
case 1:
}
总结:
1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化
2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选
择执行哪一个case的语句块
3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载
一次。
所以在多路分支时用switch比if..else if .. else结构要效率高。
switch为什么效率高?
FOR循环控制语句
for循环基本格式
for (初始化;条件;增量){
语句1;
...
}
功能说明
实现条件循环,当条件成立时,执行语句1,否则跳出循环体

var eps = document.getElementsByTagName("p");
console.log(eps);
for (var i=0;i<eps.length;i++){
console.log(i);
console.log(eps[i])
}
注意:
doms=document.getElementsByTagName("p");
for (var i in doms){
console.log(i); // 0 1 2 length item namedItem
//console.log(doms[i])
}
//循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。
//如果你只要循环dom对象的话,可以用for循环:
for (var i=0;i<doms.length;i++){
console.log(i) ; // 0 1 2
//console.log(doms[i])
}
while 循环控制语句
while循环基本格式
while (条件){
语句1;
...
}
功能说明
运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环

var i=1;
while (i<=7) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
//循环输出H1到H7的字体大小
异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')
ECMA对象
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。 ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象
包括:
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象
</script>

String对象
自动创建字符串对象:
var str1="hello world"; alert(str1.length); alert(str1.substr(1,5));
调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象
var str1= new String("hello word");
alert(str1.length);
alert(str1.substr(1,3));
采用new创建字符串对象str1,全局有效
String对象的属性:获取字符串长度.length
String对象的方法(1) —— 格式编排方法
格式编排方法返回值列表

1 书写格式: 2 3 String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>, 4 x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。 5 ----------------------------------------- 6 7 var x="yuan"; 8 var y="x.italics():"+x.italics(); 9 document.write(y.fontsize(10));//<font size="10">x.italics():<i>yuan</i></font>
String对象的方法(2)—— 大小写转换

1 var str1="AbcdEfgh"; 2 3 var str2=str1.toLowerCase(); 4 var str3=str1.toUpperCase(); 5 alert(str2); 6 //结果为"abcdefgh" 7 alert(str3); 8 //结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符

1 书写格式 2 3 x.charAt(index) 4 5 x.charCodeAt(index) 6 7 使用注解 8 9 x代表字符串对象 10 index代表字符位置 11 index从0开始编号 12 charAt返回index位置的字符 13 charCodeAt返回index位置的Unicode编码 14 ---------------------- 15 var str1="welcome to the world of JS! 你好"; 16 17 var str2=str1.charAt(28); 18 var str3=str1.charCodeAt(28); 19 alert(str2); 20 //结果为"你" 21 alert(str3); 22 //结果为33489
String对象的方法(4)—— 查询字符串

1 //书写格式 2 // 3 //x.indexOf(findstr,index) 4 //x.lastIndexOf(findstr) 5 //------------------------------------- 6 var str1="welcome to the world of JS!"; 7 8 var str2=str1.indexOf("l"); 9 var str3=str1.lastIndexOf("l"); 10 alert(str2); 11 //结果为2 12 alert(str3); 13 //结果为18 14 15 //-------*********************************************************------- 16 17 //书写格式 18 // 19 //x.match(regexp) 20 // 21 //x.search(regexp) 22 // 23 //使用注解 24 // 25 //x代表字符串对象 26 // 27 //regexp代表正则表达式或字符串 28 // 29 //match返回匹配字符串的数组,如果没有匹配则返回null 30 // 31 //search返回匹配字符串的首字符位置索引 32 //------------------------------------- 33 var str1="welcome to the world of JS!"; 34 35 var str2=str1.match("world"); 36 var str3=str1.search("world"); 37 alert(str2[0]); 38 //结果为"world" 39 alert(str3); 40 //结果为15
String对象的方法(5) ——子字符串处理
截取子字符串

1 //截取子字符串 2 // 3 //书写格式 4 // 5 //x.substr(start, length) 6 // 7 //x.substring(start, end) 8 // 9 //使用注解 10 // 11 //x代表字符串对象 12 // 13 //start表示开始位置 14 // 15 //length表示截取长度 16 // 17 //end是结束位置加1 18 // 19 //第一个字符位置为0 20 21 22 var str1="abcdefgh"; 23 var str2=str1.substr(2,4); 24 var str3=str1.substring(2,4); 25 alert(str2); 26 //结果为"cdef" 27 alert(str3); 28 //结果为"cd" 29 30 //-------*********************************************************------- 31 //x.slice(start, end) 32 33 34 var str1="abcdefgh"; 35 var str2=str1.slice(2,4); 36 var str3=str1.slice(4); 37 var str4=str1.slice(2,-1); 38 var str5=str1.slice(-3,-1); 39 alert(str2); 40 //结果为"cd" 41 alert(str3); 42 //结果为"efgh" 43 alert(str4); 44 //结果为"cdefg" 45 alert(str5); 46 //结果为"fg"
替换子字符串

1 //x.replace(findstr,tostr) 2 3 var str1="abcdefgh"; 4 var str2=str1.replace("cd","aaa"); 5 alert(str2); 6 //结果为"abaaaefgh"
分割字符串

1 var str1="一,二,三,四,五,六,日"; 2 3 var strArray=str1.split(","); 4 5 alert(strArray[1]); 6 //结果为"二"
连接字符串

1 //y=x.concat(addstr) 2 // 3 //使用注解 4 // 5 //x代表字符串对象 6 //addstr为添加字符串 7 //返回x+addstr字符串 8 9 var str1="abcd"; 10 var str2=str1.concat("efgh"); 11 12 alert(str2); 13 //结果为"abcdefgh"
Array对象
创建数组对象

1 Array 对象用于在单个的变量中存储多个值。 2 语法: 3 4 创建方式1: 5 var a=[1,2,3]; 6 7 创建方式2: 8 new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。 9 new Array(size);//if 1个参数且为数字,即代表size,not content 10 初始化数组对象: 11 var cnweek=new Array(7); 12 cnweek[0]="星期日"; 13 cnweek[1]="星期一"; 14 ... 15 cnweek[6]="星期六"; 16 17 new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同 18 19 var test=new Array(100,"a",true);
创建二维数组

1 var cnweek=new Array(7); 2 for (var i=0;i<=6;i++){ 3 cnweek[i]=new Array(2); 4 } 5 cnweek[0][0]="星期日"; 6 cnweek[0][1]="Sunday"; 7 cnweek[1][0]="星期一"; 8 cnweek[1][1]="Monday"; 9 ... 10 cnweek[6][0]="星期六"; 11 cnweek[6][1]="Saturday";
Array对象的属性

1 var cnweek=new Array(7); 2 cnweek[0]="星期日"; 3 cnweek[1]="星期一"; 4 cnweek[2]="星期二"; 5 cnweek[3]="星期三"; 6 cnweek[4]="星期四"; 7 cnweek[5]="星期五"; 8 cnweek[6]="星期六"; 9 for (var i=0;i<cnweek.length;i++){ 10 document.write(cnweek[i]+" | "); 11 }
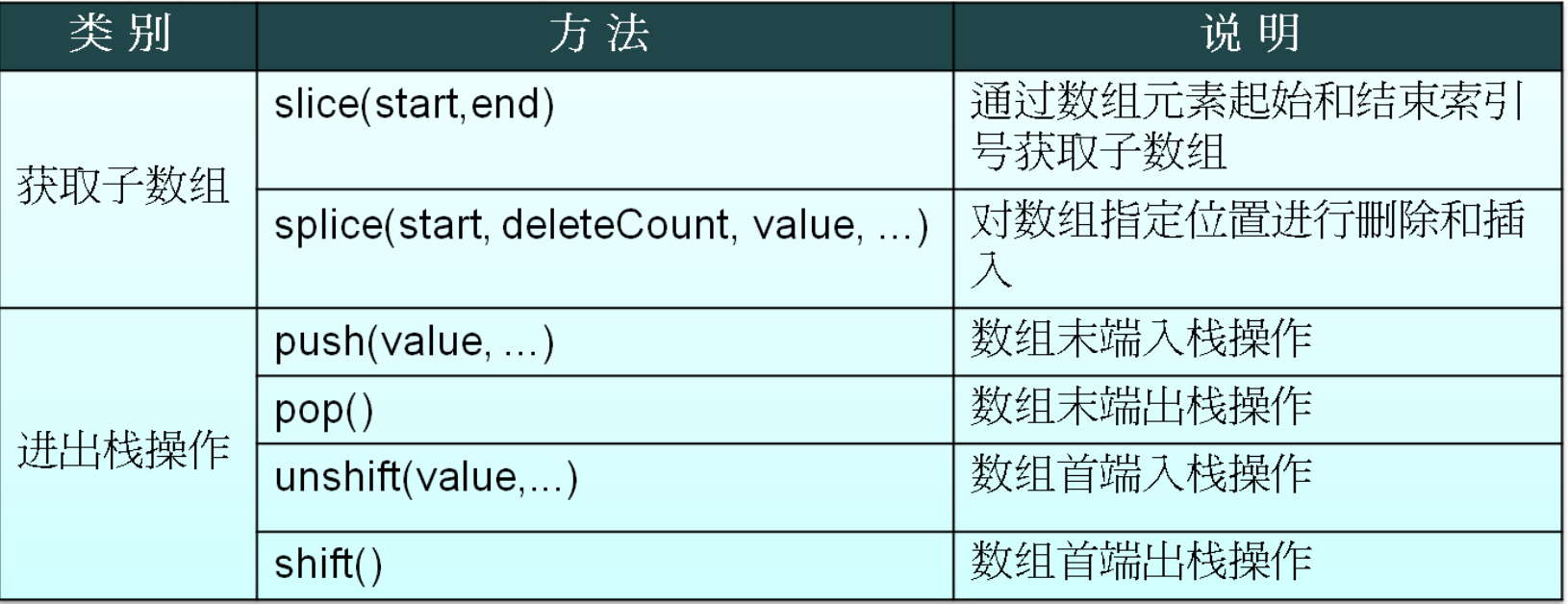
Array对象的方法


连接数组-join方法

1 //书写格式 2 //x.join(bystr) 3 //使用注解 4 // 5 //x代表数组对象 6 //bystr作为连接数组中元素的字符串 7 //返回连接后的字符串 8 //与字符串的split功能刚好相反 9 10 var arr1=[1, 2, 3, 4, 5, 6, 7]; 11 12 var str1=arr1.join("-"); 13 14 alert(str1); 15 //结果为"1-2-3-4-5-6-7"
连接数组-concat方法

1 //连接数组-concat方法 2 // 3 //x.concat(value,...) 4 5 6 var a = [1,2,3]; 7 var a = new Array(1,2,3); 8 var b=a.concat(4,5) ; 9 10 11 alert(a.toString()); 12 //返回结果为1,2,3 13 alert(b.toString()); 14 //返回结果为1,2,3,4,5
数组排序-reverse sort

1 //x.reverse() 2 //x.sort() 3 4 var arr1=[32, 12, 111, 444]; 5 //var arr1=["a","d","f","c"]; 6 7 arr1.reverse(); //颠倒数组元素 8 alert(arr1.toString()); 9 //结果为444,111,12,32 10 11 arr1.sort(); //排序数组元素 12 alert(arr1.toString()); 13 //结果为111,12,32,444 14 15 //------------------------------ 16 arr=[1,5,2,100]; 17 18 //arr.sort(); 19 //alert(arr); 20 //如果就想按着数字比较呢? 21 22 function intSort(a,b){ 23 if (a>b){ 24 return 1;//-1 25 } 26 else if(a<b){ 27 return -1;//1 28 } 29 else { 30 return 0 31 } 32 } 33 34 arr.sort(intSort); 35 36 alert(arr); 37 38 function IntSort(a,b){ 39 return a-b; 40 }
数组切片-slice

1 //x.slice(start, end) 2 // 3 //使用注解 4 // 5 //x代表数组对象 6 //start表示开始位置索引 7 //end是结束位置下一数组元素索引编号 8 //第一个数组元素索引为0 9 //start、end可为负数,-1代表最后一个数组元素 10 //end省略则相当于从start位置截取以后所有数组元素 11 12 var arr1=['a','b','c','d','e','f','g','h']; 13 var arr2=arr1.slice(2,4); 14 var arr3=arr1.slice(4); 15 var arr4=arr1.slice(2,-1); 16 17 alert(arr2.toString()); 18 //结果为"c,d" 19 alert(arr3.toString()); 20 //结果为"e,f,g,h" 21 alert(arr4.toString()); 22 //结果为"c,d,e,f,g"
删除子数组

1 //x. splice(start, deleteCount, value, ...) 2 // 3 //使用注解 4 // 5 //x代表数组对象 6 //splice的主要用途是对数组指定位置进行删除和插入 7 //start表示开始位置索引 8 //deleteCount删除数组元素的个数 9 //value表示在删除位置插入的数组元素 10 //value参数可以省略 11 12 13 var a = [1,2,3,4,5,6,7,8]; 14 a.splice(1,2); 15 //a变为 [1,4,5,6,7,8] 16 alert(a.toString()); 17 a.splice(1,1); 18 //a变为[1,5,6,7,8] 19 alert(a.toString()); 20 a.splice(1,0,2,3); 21 //a变为[1,2,3,5,6,7,8] 22 alert(a.toString());
数组的进出栈操作(1)

1 //push pop这两个方法模拟的是一个栈操作 2 3 //x.push(value, ...) 压栈 4 //x.pop() 弹栈 5 //使用注解 6 // 7 //x代表数组对象 8 //value可以为字符串、数字、数组等任何值 9 //push是将value值添加到数组x的结尾 10 //pop是将数组x的最后一个元素删除 11 12 13 var arr1=[1,2,3]; 14 arr1.push(4,5); 15 alert(arr1); 16 //结果为"1,2,3,4,5" 17 arr1.push([6,7]); 18 alert(arr1) 19 //结果为"1,2,3,4,5,6,7" 20 arr1.pop(); 21 alert(arr1); 22 //结果为"1,2,3,4,5"
数组的进出栈操作(2)

1 // unshift shift 2 //x.unshift(value,...) 3 //x.shift() 4 //使用注解 5 // 6 //x代表数组对象 7 //value可以为字符串、数字、数组等任何值 8 //unshift是将value值插入到数组x的开始 9 //shift是将数组x的第一个元素删除 10 11 var arr1=[1,2,3]; 12 arr1.unshift(4,5); 13 alert(arr1); 14 //结果为"4,5,1,2,3" 15 arr1. unshift([6,7]); 16 alert(arr1); 17 //结果为"6,7,4,5,1,2,3" 18 arr1.shift(); 19 alert(arr1); 20 //结果为"4,5,1,2,3"
总结js的数组特性:

1 // js中数组的特性 2 //java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. 3 //js中的数组特性1: js中的数组可以装任意类型,没有任何限制. 4 //js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. 5 var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; 6 /* alert(arr5.length);//8 7 arr5[10] = "hahaha"; 8 alert(arr5.length); //11 9 alert(arr5[9]);// undefined */
Date对象
创建Date对象

1 //方法1:不指定参数 2 var nowd1=new Date(); 3 alert(nowd1.toLocaleString( )); 4 //方法2:参数为日期字符串 5 var nowd2=new Date("2004/3/20 11:12"); 6 alert(nowd2.toLocaleString( )); 7 var nowd3=new Date("04/03/20 11:12"); 8 alert(nowd3.toLocaleString( )); 9 //方法3:参数为毫秒数 10 var nowd3=new Date(5000); 11 alert(nowd3.toLocaleString( )); 12 alert(nowd3.toUTCString()); 13 14 //方法4:参数为年月日小时分钟秒毫秒 15 var nowd4=new Date(2004,2,20,11,12,0,300); 16 alert(nowd4.toLocaleString( )); 17 //毫秒并不直接显示
Date对象的方法—获取日期和时间

1 获取日期和时间 2 getDate() 获取日 3 getDay () 获取星期 4 getMonth () 获取月(0-11) 5 getFullYear () 获取完整年份 6 getYear () 获取年 7 getHours () 获取小时 8 getMinutes () 获取分钟 9 getSeconds () 获取秒 10 getMilliseconds () 获取毫秒 11 getTime () 返回累计毫秒数(从1970/1/1午夜)
Date对象的方法—设置日期和时间

1 //设置日期和时间 2 //setDate(day_of_month) 设置日 3 //setMonth (month) 设置月 4 //setFullYear (year) 设置年 5 //setHours (hour) 设置小时 6 //setMinutes (minute) 设置分钟 7 //setSeconds (second) 设置秒 8 //setMillliseconds (ms) 设置毫秒(0-999) 9 //setTime (allms) 设置累计毫秒(从1970/1/1午夜) 10 11 var x=new Date(); 12 x.setFullYear (1997); //设置年1997 13 x.setMonth(7); //设置月7 14 x.setDate(1); //设置日1 15 x.setHours(5); //设置小时5 16 x.setMinutes(12); //设置分钟12 17 x.setSeconds(54); //设置秒54 18 x.setMilliseconds(230); //设置毫秒230 19 document.write(x.toLocaleString( )+"<br>"); 20 //返回1997年8月1日5点12分54秒 21 22 x.setTime(870409430000); //设置累计毫秒数 23 document.write(x.toLocaleString( )+"<br>"); 24 //返回1997年8月1日12点23分50秒
Date对象的方法—日期和时间的转换

1 日期和时间的转换: 2 3 getTimezoneOffset():8个时区×15度×4分/度=480; 4 返回本地时间与GMT的时间差,以分钟为单位 5 toUTCString() 6 返回国际标准时间字符串 7 toLocalString() 8 返回本地格式时间字符串 9 Date.parse(x) 10 返回累计毫秒数(从1970/1/1午夜到本地时间) 11 Date.UTC(x) 12 返回累计毫秒数(从1970/1/1午夜到国际时间)
RegExp对象

1 //RegExp对象 2 // 在表单验证时使用该对象验证用户填入的字符串是否符合规则. 3 //创建正则对象方式1 参数1 正则表达式 参数2 验证模式 g global / i 忽略大小写. //参数2一般填写g就可以,也有“gi”. 4 // 用户名 首字母必须是英文, 除了第一位其他只能是英文数字和_ . 长度最短不能少于6位 最长不能超过12位 5 //----------------------------创建方式1 6 /* var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$","g"); 7 // 8 //验证字符串 9 var str = "bc123"; 10 alert(reg1.test(str));// true 11 12 //----------------------------创建方式2 /填写正则表达式/匹配模式; 13 var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; 14 15 alert(reg2.test(str));// true 16 */ 17 //-------------------------------正则对象的方法------------------- 18 //test方法 ==> 测试一个字符串是否复合 正则规则. 返回值是true 和false. 19 20 //-------------------------String 中与正则结合的4个方法------------------. 21 // macth search split replace 22 var str = "hello world"; 23 24 //alert(str.match(/o/g)); //查找字符串中 复合正则的 内容. 25 //alert(str.search(/h/g));// 0 查找字符串中符合正则表达式的内容位置 26 //alert(str.split(/o/g)); // 按照正则表达式对字符串进行切割. 返回数组; 27 alert(str.replace(/o/g, "s")); // hells wsrld 对字符串按照正则进行替换.
Math对象

1 //Math对象 2 //该对象中的属性方法 和数学有关. 3 //Math是内置对象 , 与Global的不同之处是, 在调用时 需要打出 "Math."前缀. 4 //属性学习: 5 //alert(Math.PI); 6 //方法学习: 7 //alert(Math.random()); // 获得随机数 0~1 不包括1. 8 //alert(Math.round(1.5)); // 四舍五入 9 //练习:获取1-100的随机整数,包括1和100 10 //var num=Math.random(); 11 //num=num*10; 12 //num=Math.round(num); 13 // alert(num) 14 //============max min========================= 15 /* alert(Math.max(1,2));// 2 16 alert(Math.min(1,2));// 1 */ 17 //-------------pow-------------------------------- 18 alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方. 19 20 21 22 23 abs(x) 返回数的绝对值。 24 exp(x) 返回 e 的指数。 25 floor(x)对数进行下舍入。 26 log(x) 返回数的自然对数(底为e)。 27 max(x,y) 返回 x 和 y 中的最高值。 28 min(x,y) 返回 x 和 y 中的最低值。 29 pow(x,y) 返回 x 的 y 次幂。 30 random() 返回 0 ~ 1 之间的随机数。 31 round(x) 把数四舍五入为最接近的整数。 32 sin(x) 返回数的正弦。 33 sqrt(x) 返回数的平方根。 34 tan(x) 返回角的正切。
Function 对象
函数的定义:
function 函数名 (参数){
函数体;
return 返回值;
}
功能说明:
- 可以使用变量、常量或表达式作为函数调用的参数
- 函数由关键字function定义
- 函数名的定义规则与标识符一致,大小写是敏感的
- 返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
function 函数名 (参数){
函数体;
return 返回值;
}
//another way:
var 函数名 = new Function("参数1","参数n","function_body");
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
Function 对象的 length 属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
Function 对象的方法
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
运算符void()作用:拦截方法的返回值
函数的内置对象arguments,用于接收传入的参数,传的个数与所需个数不论相等否,都不会报错

1 function add(a,b){ 2 3 console.log(a+b);//3 4 console.log(arguments.length);//2 5 console.log(arguments);//[1,2] 6 7 } 8 add(1,2) 9 10 ------------------arguments的用处1 ------------------ 11 function nxAdd(){ 12 var result=0; 13 for (var num in arguments){ 14 result+=arguments[num] 15 } 16 alert(result) 17 18 } 19 20 nxAdd(1,2,3,4,5) 21 22 // ------------------arguments的用处2 ------------------ 23 24 function f(a,b,c){ 25 if (arguments.length!=3){ 26 throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") 27 } 28 else { 29 alert("success!") 30 } 31 } 32 33 f(1,2,3,4,5)
匿名函数

1 // 匿名函数 2 var func = function(arg){ 3 return "tony"; 4 } 5 6 // 匿名函数的应用 7 (function(){ 8 alert("tony"); 9 } )() 10 11 (function(arg){ 12 console.log(arg); 13 })('123')
BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
window对象
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法

1 alert() 显示带有一段消息和一个确认按钮的警告框。 2 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 3 prompt() 显示可提示用户输入的对话框。 4 5 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 6 close() 关闭浏览器窗口。 7 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 8 clearInterval() 取消由 setInterval() 设置的 timeout。 9 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 10 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 11 scrollTo() 把内容滚动到指定的坐标。
setInterval clearInterval

1 <input id="ID1" type="text" onclick="begin()"> 2 <button onclick="end()">停止</button> 3 4 <script> 5 6 7 function showTime(){ 8 var nowd2=new Date().toLocaleString(); 9 var temp=document.getElementById("ID1"); 10 temp.value=nowd2; 11 12 } 13 14 var clock; 15 16 function begin(){ 17 18 if (clock==undefined){ 19 20 showTime(); 21 clock=setInterval(showTime,1000); 22 23 } 24 25 } 26 27 function end(){ 28 29 clearInterval(clock); 30 } 31 32 </script>
setTimeout clearTimeout

1 var ID = setTimeout(abc,2000); // 只调用一次对应函数. 2 clearTimeout(ID); 3 function abc(){ 4 alert('aaa'); 5 }
History 对象
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。
History 对象方法
back() 加载 history 列表中的前一个 URL。 forward() 加载 history 列表中的下一个 URL。 go() 加载 history 列表中的某个具体页面。
<a href="rrr.html">click</a> <button onclick=" history.forward()">>>></button> <button onclick="history.back()">back</button> <button onclick="history.go()">back</button>
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL) location.reload() location.replace(newURL)//注意与assign的区别
DOM对象(DHTML)
什么是DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
-
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
-
- 什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
-
- 整个文档是一个文档节点(document对象)
- 每个 HTML 元素是元素节点(element 对象)
- HTML 元素内的文本是文本节点(text对象)
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

节点(自身)属性:
-
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值
导航属性:
-
- parentNode - 节点(元素)的父节点 (推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
导航属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找:
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
- 通过使用 getElementsByName() 方法
HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 //练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就时KeyCode;
事件传播
<div id="abc_1" style="border:1px solid red;width:300px;height:300px;">
<div id="abc_2" style="border:1px solid red;width:200px;height:200px;">
</div>
</div>
<script type="text/javascript">
document.getElementById("abc_1").onclick=function(){
alert('111');
}
document.getElementById("abc_2").onclick=function(event){
alert('222');
event.stopPropagation(); //阻止事件向外层div传播.
}
</script>
增删改查
增加:
createElement(name)创建元素 appendChild();将元素添加
删除:
获得要删除的元素 获得它的父元素 使用removeChild()方法删除
修改:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容



