AngularJS 学习笔记(1)
AngularJS是一款前端JS框架。AngularJS官网 http://angularjs.org
【开发环境准备】:
1,下载AngularJS:JS and CSS in Solution
2,编辑器 WebStorm,下载地址:https://www.jetbrains.com/webstorm/ (配合最新版JetBrains使用,可以即时无刷新显示更新代码后的效果)
3,下载最新版Chrome,并安装扩展程序:JetBrains IDE Suport,(需要FQ)
下载地址:https://chrome.google.com/webstore/detail/hmhgeddbohgjknpmjagkdomcpobmllji
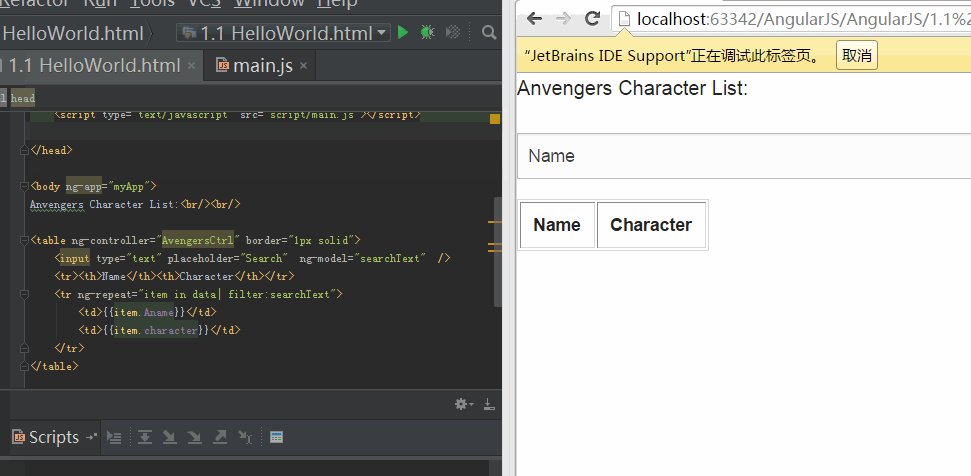
安装完毕以后Debug看一下效果:webstorm中保存代码,chrome立即显示更新代码后的效果

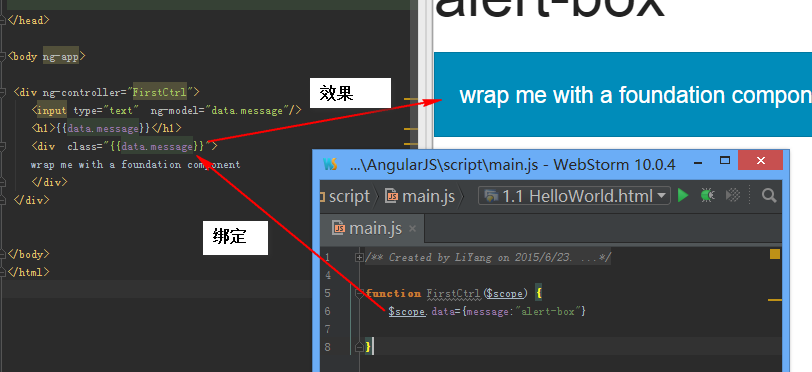
01-Binding: ng-model存储绑定数据,{{}}直接读取存储绑定的数据 如下:
{{}}绑定不仅可以直接绑定在HTML标签内容中,而且还可以 绑定在Class属性的值中

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>1.1 HelloWorld</title> <link rel="stylesheet" href="css/foundation.min.css"> <script src="script/angular.js"></script> </head> <body ng-app> {{1+6}}<br/> {{2*4}}<br/> {{'hello world'}} {{'橙子'+' 你好'}}<br/> <input type="text" ng-model="data.message"/> <h1>{{data.message}}</h1> <div class="{{data.message}}"> wrap me with a foundation component </div> </body> </html>

02-Cotrollers:JS中把数据交给$scope, 然后ng-controller定义$scope的作用范围,读取数据
{{}}的绑定放在<div ng-controller="FristCtrl"></div>内部可以实现绑定,放在外部绑定就实现了。也就是Controller定义了$scope的作用范围

function FirstCtrl($scope) { $scope.data={message:"panel"} }

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>1.1 HelloWorld</title> <link rel="stylesheet" href="css/foundation.min.css"> <script src="script/angular.js"></script> <script type="text/javascript" src="script/main.js"></script> </head> <body ng-app> <div ng-controller="FirstCtrl"> <input type="text" ng-model="data.message"/> <h1>{{data.message}}</h1> <div class="{{data.message}}"> wrap me with a foundation component </div> </div> </body> </html>

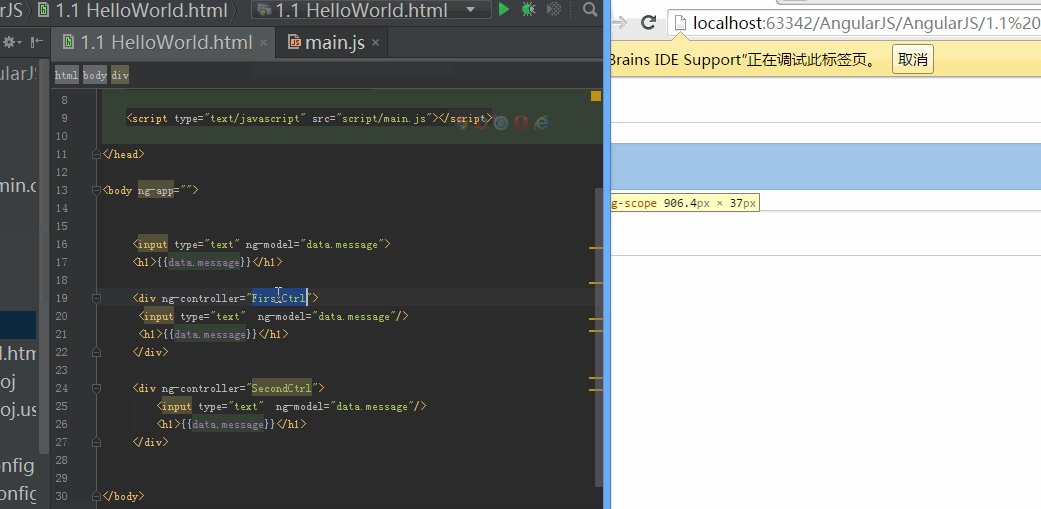
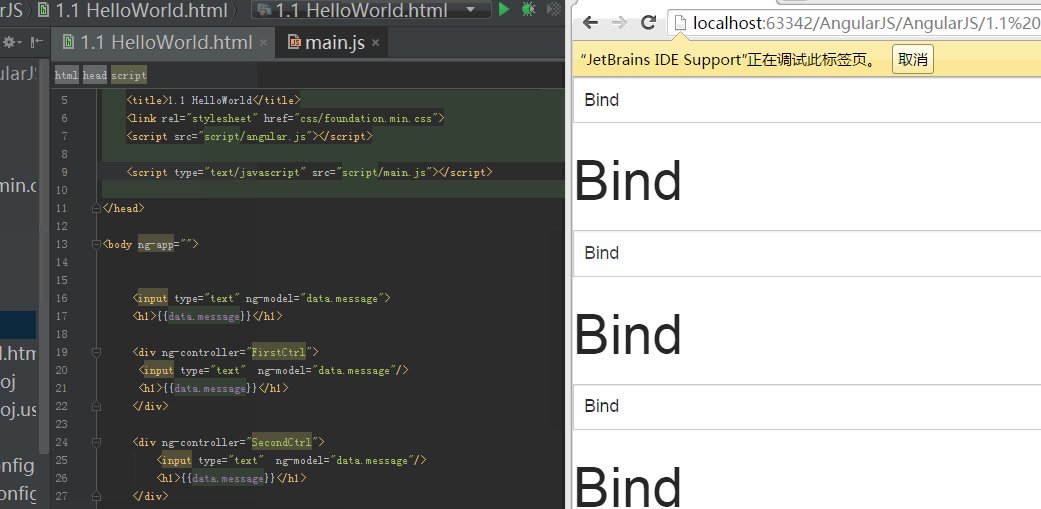
03-The Dot :Data.message可以绑定整个页面中的数据,message绑定的当前Controller范围内
data.message和message的区别在于,首先给根部input绑定后,会不会完全影响其他Controller中的绑定

/** * Created by LiYang on 2015/6/23. */ function FirstCtrl($scope) { } function SecondCtrl($scope) { }

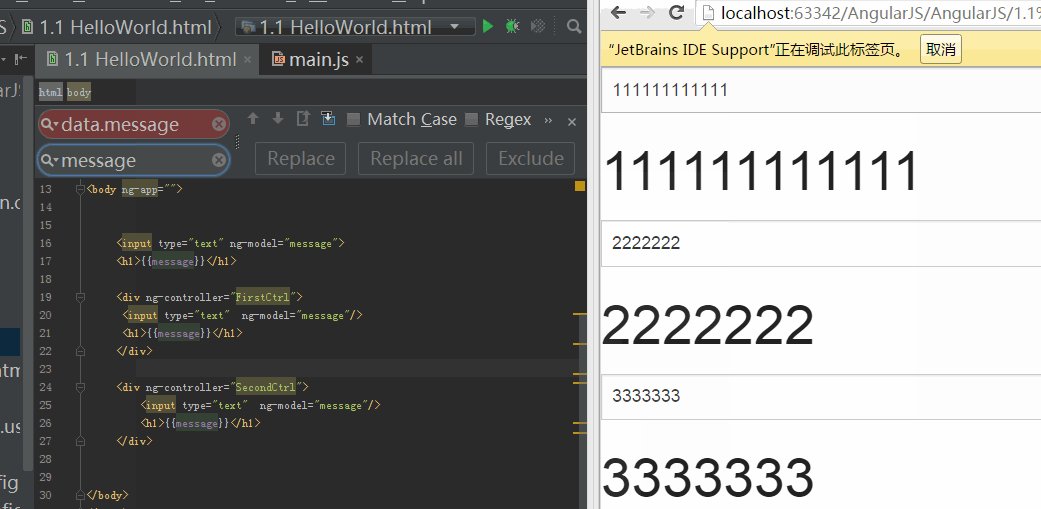
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>1.1 HelloWorld</title> <link rel="stylesheet" href="css/foundation.min.css"> <script src="script/angular.js"></script> <script type="text/javascript" src="script/main.js"></script> </head> <body ng-app=""> <input type="text" ng-model="data.message"> <h1>{{data.message}}</h1> <div ng-controller="FirstCtrl"> <input type="text" ng-model="data.message"/> <h1>{{data.message}}</h1> </div> <div ng-controller="SecondCtrl"> <input type="text" ng-model="data.message"/> <h1>{{data.message}}</h1> </div> </body> </html>
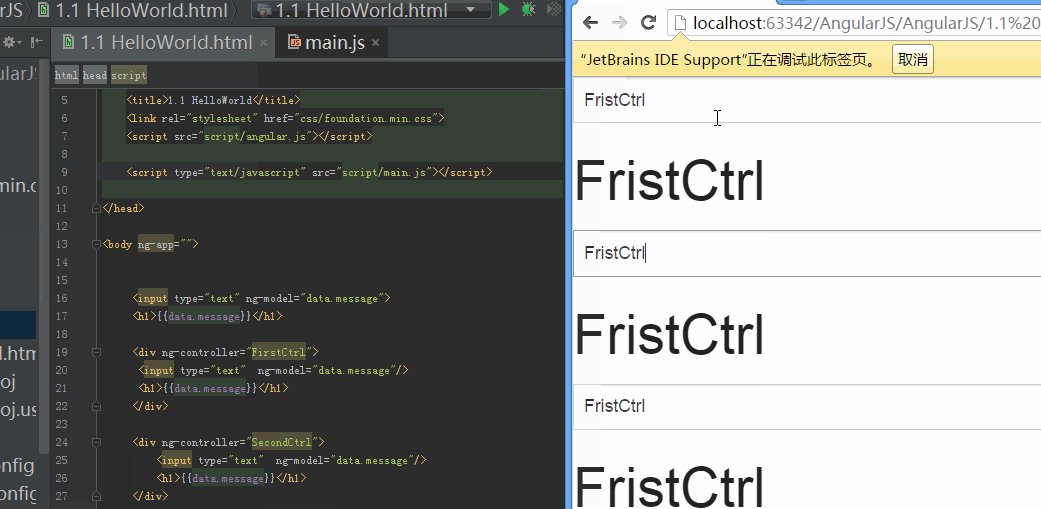
A, 给根部(input)的data.message赋值之后,无论是给FirstController中的data.message赋值、还是给SecondController中data.message赋值的,之后只要有任何一处绑定data.message的input值变化,整个页面中的绑定data.message的部分都会跟着变化

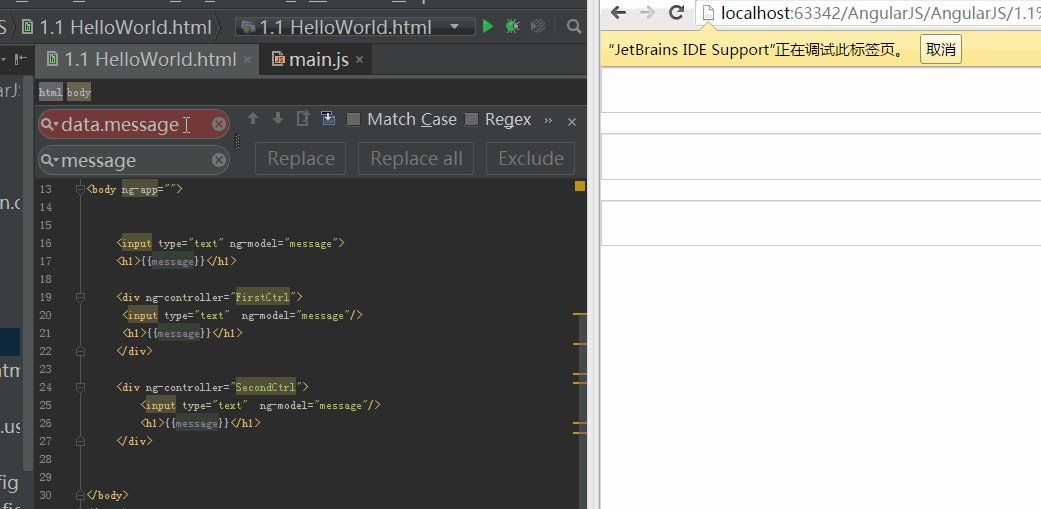
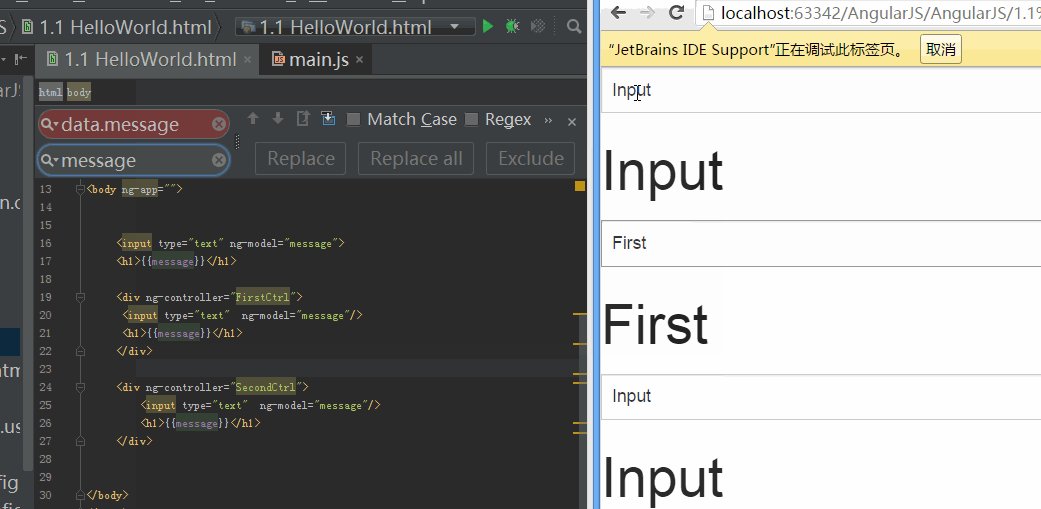
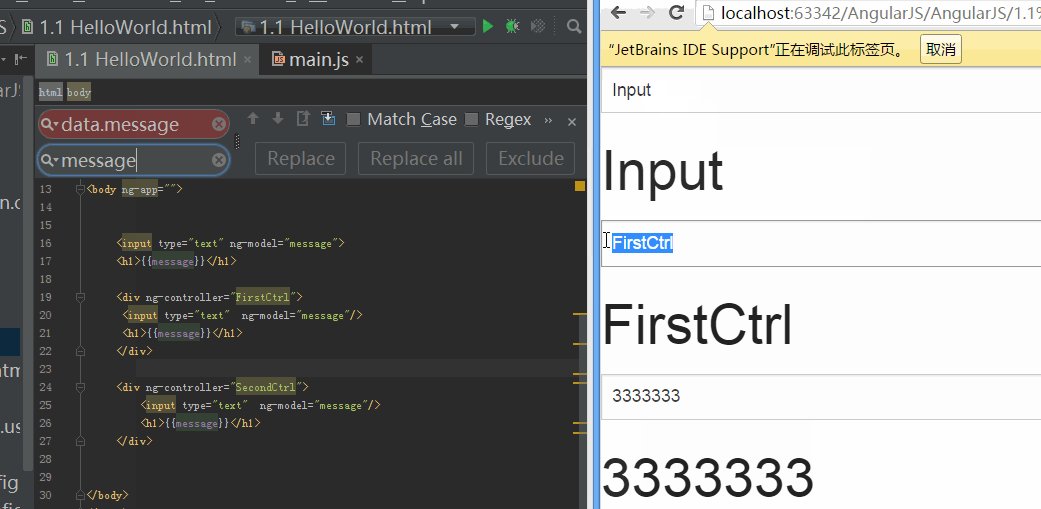
B,我们把data.message改为message, 刷新页面后再来看绑定效果。给根部(input)message赋值以后,再把下面FirstCtrl和SecondCtrl中数据改变就不可以再反应到其他的Controller中了,这个时候的绑定范围就是当前Controller下的div了

04-Sharing Data Between Controllers: JS中构建数据以后传递给 Contoller,进而绑定到前台页面
我们把上面03例子中根部的input去掉,FirstCtrl和SeconCtrl的绑定就相互独立、不会影响到对方了
如果不同的Controller中公用相同的绑定数据,我们可以在js中借助factory构建源数据,需要用到源数据的地方直接调用即可,这样controller都是读取的同一个源数据,controller也实现了相互间的绑定。
这里在factory中返回数据给Data然后供其他Controller调用,实质上是和03例子中给根部的input先赋值绑定是一样的。

/** * Created by LiYang on 2015/6/23. */ var myApp=angular.module("myApp",[]); myApp.factory('Data',function(){ return{message:"Hello World"} }) function FirstCtrl($scope,Data) { $scope.data=Data; } function SecondCtrl($scope,Data) { $scope.data=Data; }

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>1.1 HelloWorld</title> <link rel="stylesheet" href="css/foundation.min.css"> <script src="script/angular.js"></script> <script type="text/javascript" src="script/main.js"></script> </head> <body ng-app="myApp"> <div ng-controller="FirstCtrl"> <input type="text" ng-model="data.message"/> <h1>{{data.message}}</h1> </div> <div ng-controller="SecondCtrl"> <input type="text" ng-model="data.message"/> <h1>{{data.message}}</h1> </div> </body> </html>

05-Define a function in scope:在$Scope中定义方法可以对绑定的数据进行处理
下面方法实现把绑定的数据进行反转 $scope.data.mesage.split("").reverse().join("")。

/** * Created by LiYang on 2015/6/23. */ var myApp=angular.module("myApp",[]); myApp.factory('Data',function(){ return{message:"Hello World"} }) function FirstCtrl($scope,Data) { $scope.data=Data; } function SecondCtrl($scope,Data) { $scope.data=Data; $scope.reversedMessage=function(message){ return message.split("").reverse().join(""); } }

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>1.1 HelloWorld</title> <link rel="stylesheet" href="css/foundation.min.css"> <script src="script/angular.js"></script> <script type="text/javascript" src="script/main.js"></script> </head> <body ng-app="myApp"> <div ng-controller="FirstCtrl"> <input type="text" ng-model="data.message"/> <h1>{{data.message}}</h1> </div> <div ng-controller="SecondCtrl"> <input type="text" ng-model="data.message"/> <h1>{{reversedMessage()}}</h1> </div> </body> </html>

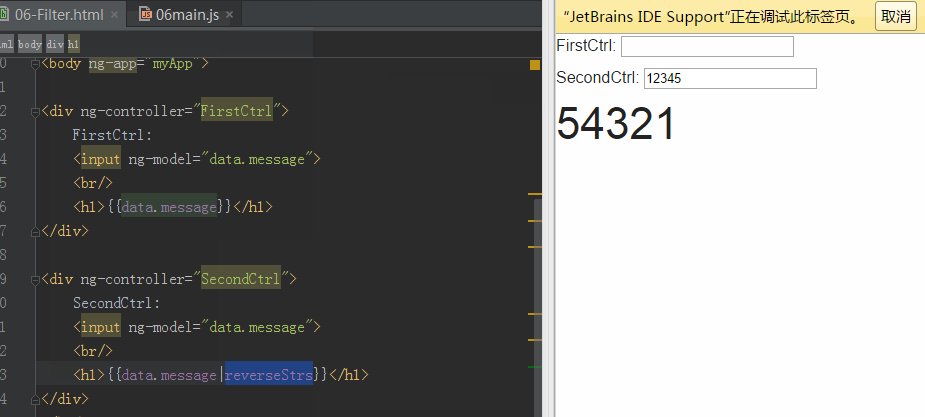
06-Filter:把定义的function定义到Filter中,这样就可以更加方便的调用
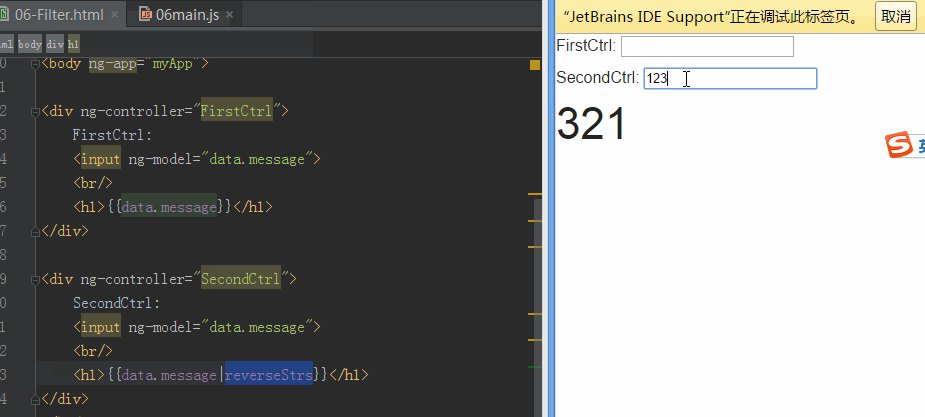
下面的反转字符串的功能我们写到Filter中就更加简单方便的了,这也是Filter很经典的用例。

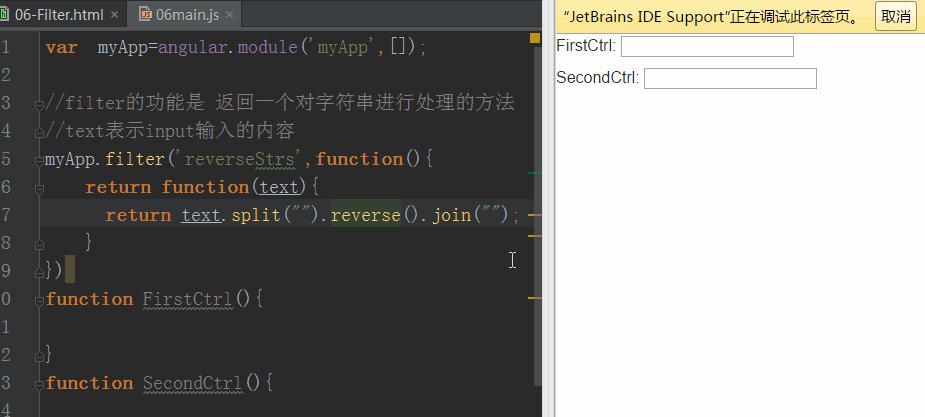
var myApp=angular.module('myApp',[]); //filter的功能是 返回一个对字符串进行处理的方法 //text表示input输入的内容 myApp.filter('reverseStrs',function(){ return function(text){ return text.split("").reverse().join(""); } }) function FirstCtrl(){ } function SecondCtrl(){ }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>06-Filter</title> <script type="text/javascript" src="script/angular.js"></script> <link rel="stylesheet" href="css/foundation.min.css"/> <script src="script/main.js"></script> </head> <body ng-app="myApp"> <div ng-controller="FirstCtrl"> FirstCtrl: <input ng-model="data.message"> <br/> <h1>{{data.message}}</h1> </div> <div ng-controller="SecondCtrl"> SecondCtrl: <input ng-model="data.message"> <br/> <h1>{{data.message|reverseStrs}}</h1> </div> </body> </html>

07-Testing Overview:用Jasmine testing framework进行测试,保证上面的Filter正确运行
maiSpec.js

/** * Created by LiYang on 2015/6/28. */ describe('filter',function(){ beforeEach(module('myApp')); describe('reverse',function(){ it('Should Reverse a Strig',inject(function(reverseFilter){ expect(reverseFilter('ABCD')).toEqual('DCBA'); })) }) })/** * Created by LiYang on 2015/6/28. */
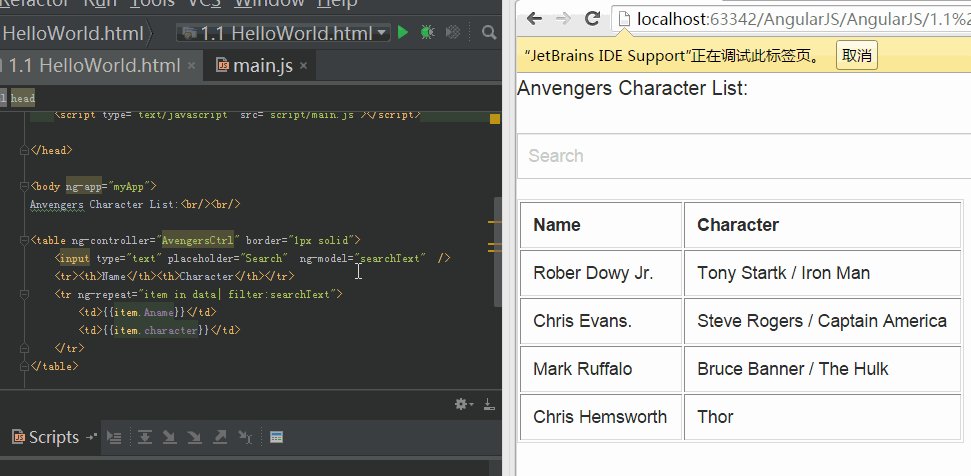
08-ngFilter: Filter可以直接在前台页面中实现搜索查询
A, main.js中构建一组数据[{name:"",character:""}]并传递给$scrope.data

/** * Created by LiYang on 2015/6/23. */ var myApp=angular.module("myApp",[]); myApp.factory('Data',function(){ var list=[ { Aname:"Rober Dowy Jr.", character:"Tony Startk / Iron Man" }, { Aname:"Chris Evans.", character:"Steve Rogers / Captain America" }, { Aname:"Mark Ruffalo", character:"Bruce Banner / The Hulk" }, { Aname:"Chris Hemsworth", character:"Thor" } ]; return list; }) function AvengersCtrl($scope,Data) { $scope.data=Data; }
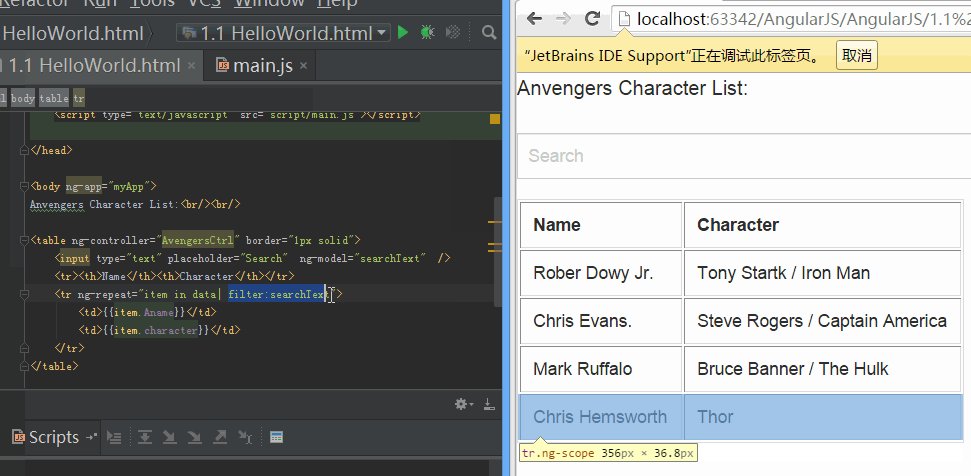
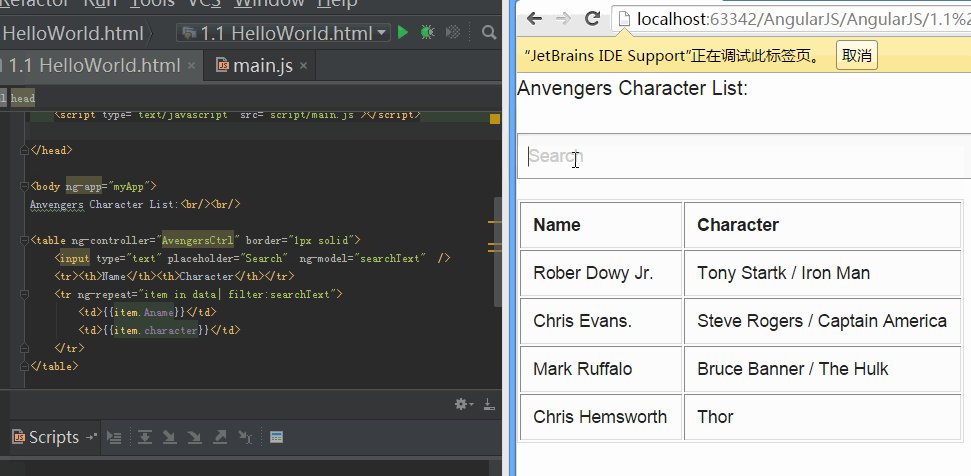
B,html中用ng-repeat遍历数据,并借助filter实现搜索

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>1.1 HelloWorld</title> <link rel="stylesheet" href="css/foundation.min.css"> <script src="script/angular.js"></script> <script type="text/javascript" src="script/main.js"></script> </head> <body ng-app="myApp"> Anvengers Character List:<br/><br/> <table ng-controller="AvengersCtrl" border="1px solid"> <input type="text" placeholder="Search" ng-model="searchText.Aname" /> <tr><th>Name</th><th>Character</th></tr> <tr ng-repeat="item in data| filter:searchText"> <td>{{item.Aname}}</td> <td>{{item.character}}</td> </tr> </table> </body> </html>

C,搜索借助filter实现了,而且我们可以进一步缩小搜索条件,如:只搜索Name: ng-model="searchText.Aname" 或者只搜索Character:ng-model="searchText.character"

09-Built-in Filters:进一步实现搜索排序过滤功能:
orderBy:'Name' 按照Name排序 ;orderBy:'-Name' 按照Name倒序排列
limitTo:2 前两条数据;limitTo:-2 最后两条数据;lowercase:把绑定的数据改为小写,uppercase把绑定的数据改为大写

/** * Created by LiYang on 2015/6/23. */ var myApp=angular.module("myApp",[]); myApp.factory('Data',function(){ var list=[ { Aname:"Rober Dowy Jr.", character:"Tony Startk / Iron Man" }, { Aname:"Chris Evans.", character:"Steve Rogers / Captain America" }, { Aname:"Mark Ruffalo", character:"Bruce Banner / The Hulk" }, { Aname:"Chris Hemsworth", character:"Thor" } ]; return list; }) function AvengersCtrl($scope,Data) { $scope.data=Data; }

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>1.1 HelloWorld</title> <link rel="stylesheet" href="css/foundation.min.css"> <script src="script/angular.js"></script> <script type="text/javascript" src="script/main.js"></script> </head> <body ng-app="myApp"> Anvengers Character List:<br/><br/> <table ng-controller="AvengersCtrl" border="1px solid"> <input type="text" placeholder="Search" ng-model="searchText.character" /> <tr><th>Name</th><th>Character</th></tr> <tr ng-repeat="item in data| filter:searchText| orderBy:'-Aname'| limitTo:3"> <td>{{item.Aname|lowercase}}</td> <td>{{item.character|uppercase}}</td> </tr> </table> </body> </html>

10-First Directive:自定义可以包含内容的HTML标签,E:Element

/** * Created by LiYang on 2015/6/23. */ var myApp=angular.module("superHero",[]); myApp.directive("superman",function(){ return{ restrict:"E", template:"<div>Hello, I am a new tag. </div>" } })

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>1.1 HelloWorld</title> <link rel="stylesheet" href="css/foundation.min.css"> <script src="script/angular.js"></script> <script type="text/javascript" src="script/main.js"></script> </head> <body ng-app="superHero"> <superman></superman> </body> </html>

PS:
刚接触AngularJS , 从找了一个视频教程学习并做记录。
视频下载地址:http://down.51cto.com/zt/5851 (视频下载下来以后用迅雷看看播放,视频从05开始可以加载字幕)
概念:
SPA(Single Page web Application):SPA把代码的执行放到客户端浏览器,从而减少和服务器的交互,加快页面反应速度。
参考:
1,WebStorm:http://blog.csdn.net/binyao02123202/article/details/19323415
2,WebStorm live edit功能与浏览器实现同步实现步骤:http://ju.outofmemory.cn/entry/70084




