@font-face 字体图标的应用
所谓字体图标,顾名思义就是图标以字体的形式存在,可以利用 font-size、color 对字体图标的大小和颜色进行渲染。将小图标集中放到字体库里,利用css3 @font-face 引用图标,不仅有利用图标的集中化管理,也有利于搜索引擎的优化。
图标建议使用 iconfont.cn(阿里巴巴矢量图标库),该网站的一些功能给前端工作提供了很多方便。在该网站的代码应用页面讲解了图标在web端的使用,里面涉及到三种引用方式,这篇文章将着重讲解第二种方式——font-class引用。
一、font-class特点
在 iconfont.cn 里是这样介绍font-class的特点的:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
二、font-class使用
1、登录 iconfont.cn ,方便管理项目。
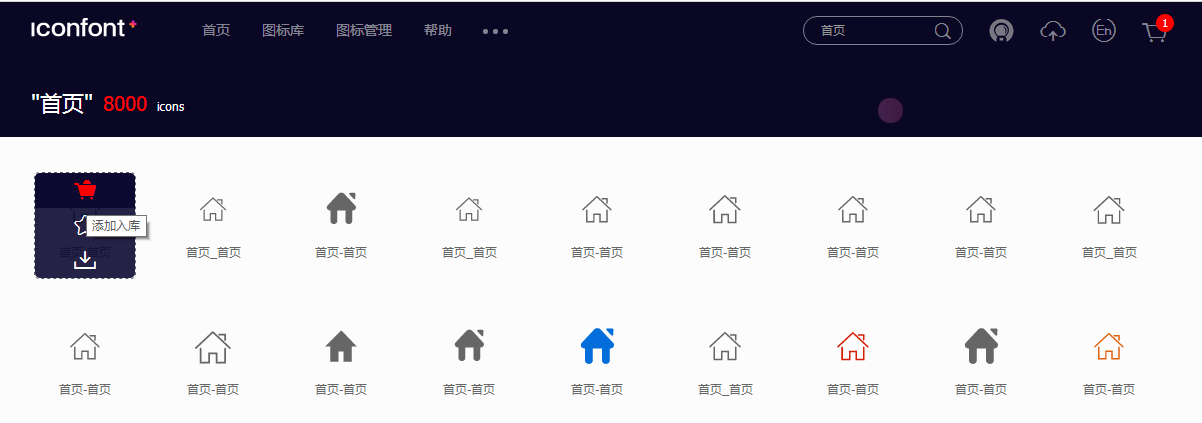
2、搜索图标名,如“首页”,选择一个图标,点击“添加入库”。如图:

3、点击右上角购物车图标,进入已选图库。如图:

4、选择“添加至项目”,如果没有项目就先添加一个项目,然后选择一个项目,点击“确定”。如图:

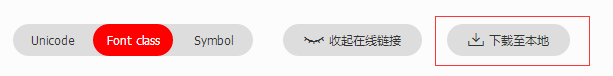
5、确定之后进入我的项目页面,可以看到引用方式默认是Font class, 点击“下载至本地”,将压缩包下载到本地。

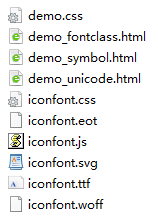
6、下载后的文件目录如图:

对于我们目前来说,有用的文件只有:

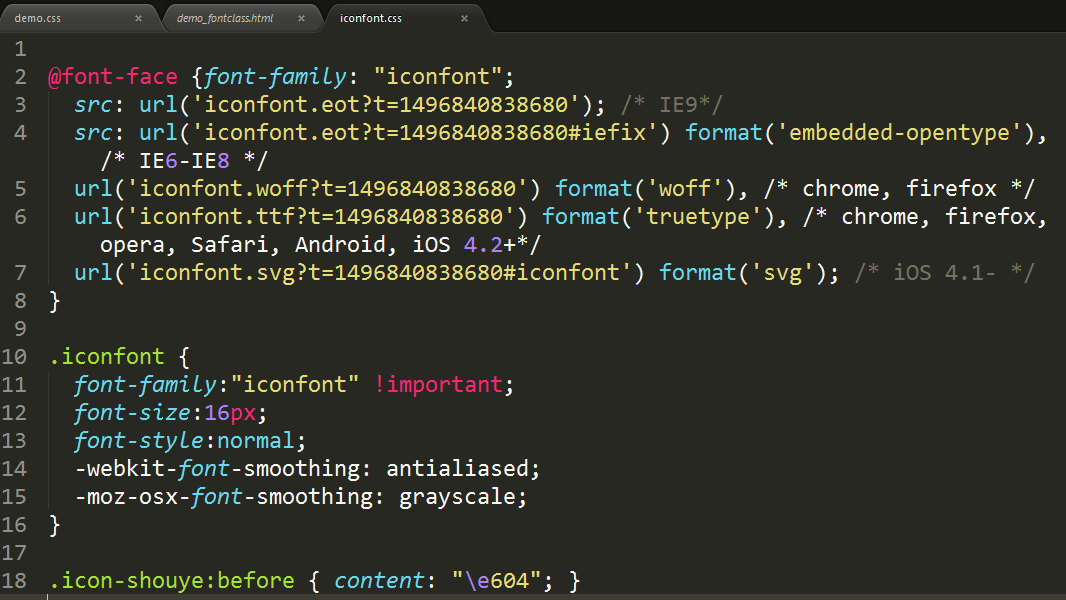
编辑器打开iconfont.css文件:

解释一下这个文件内容:
(1)@font-face 引用四种格式的字体图标文件,目的是为了兼容不同浏览器;
(2).iconfont 所有图标的公共样式;
(3).icon-shouye “首页”图标的引用类名;
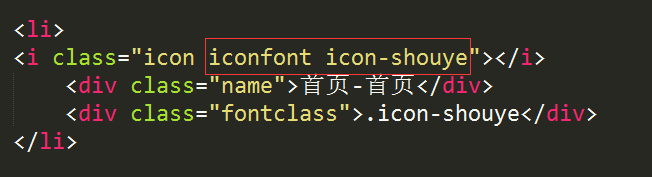
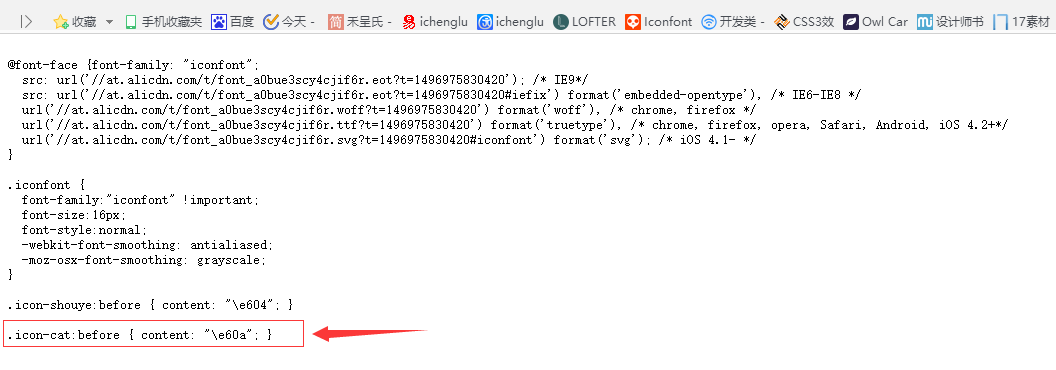
再来看一下html文件是怎么引用图标的:

一目了然,红色框里的就是引用首页这个图标的方法。so,引用图标时,都要有.iconfont这个公共样式类名,再有就是这个图标的引用类名。
浏览器运行html文件,“首页”图标就渲染到了页面上。通过样式更改color、font-size,图标的颜色、大小就会发生变化。如图:

三、编辑图标
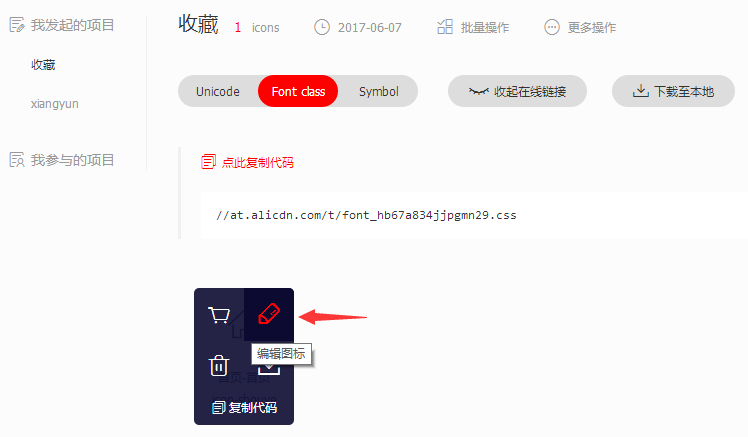
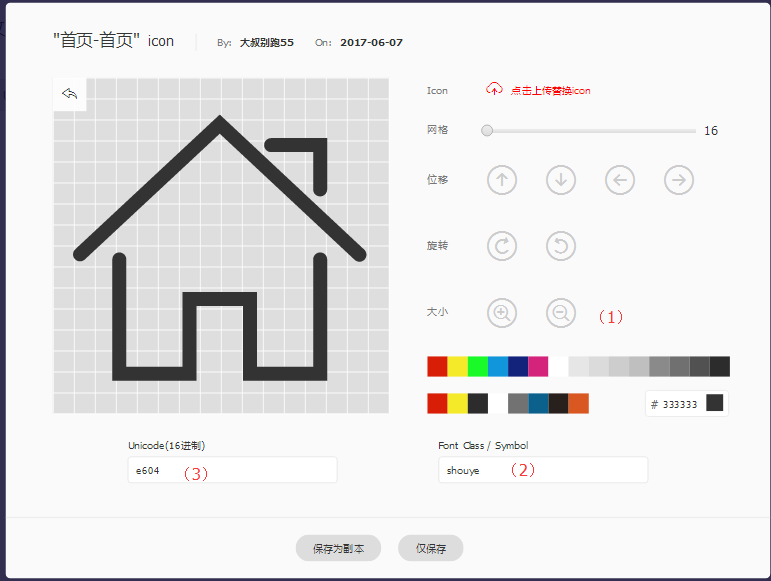
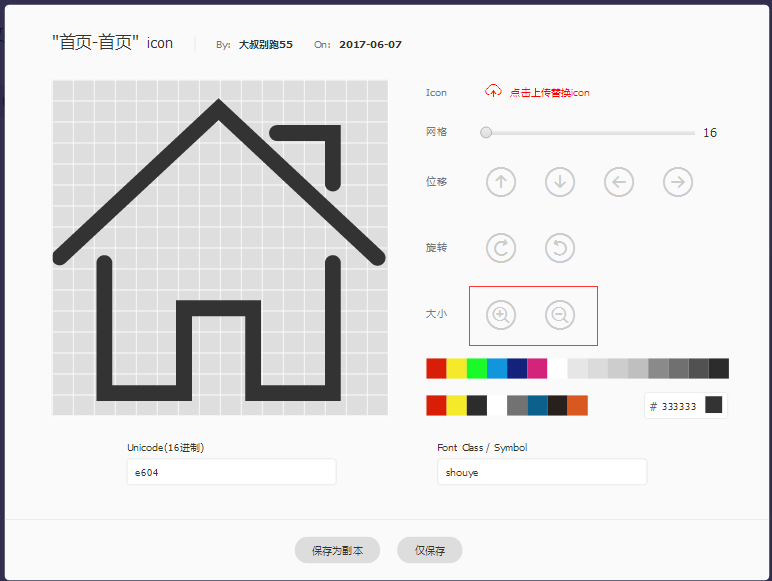
鼠标移入图标上,显示4个图标按钮,分别是 添加入库、编辑图标、删除图标、下载图标,点击 编辑图标,进入图标详情弹框:


讲解:(1)调整图标大小
(2)编辑图标名称
(3)编辑图标字符编码(有默认编码)
四、添加图标
往项目里添加新图标的方法和上面说的步骤一样,有几点需要说明一下。
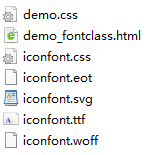
1、将压缩包下载到本地后,只需要把其中的 iconfont.css、.eot、.svg、.ttf、.woff五个文件替换掉之前的文件即可。
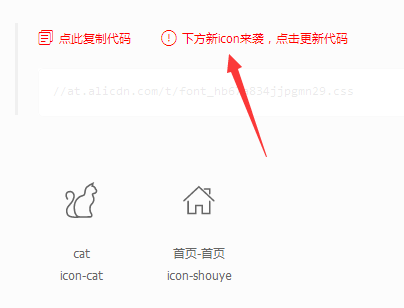
2、iconfont.css的内容也可以通过输入链接查看:

点击红字获取新链接,浏览器打开链接,复制新图标代码,再粘贴到iconfont.css文件里到即可。如图:

五、小结
1、编辑图标,调整图标大小至容器的边框,这样是为了当图标字体大小一样时,显示在页面上的图标大小一样。(之前项目的经验:两个图标font-size值一样,显示在页面上却不一样大小,后来调整了图标的大小才解决了问题)

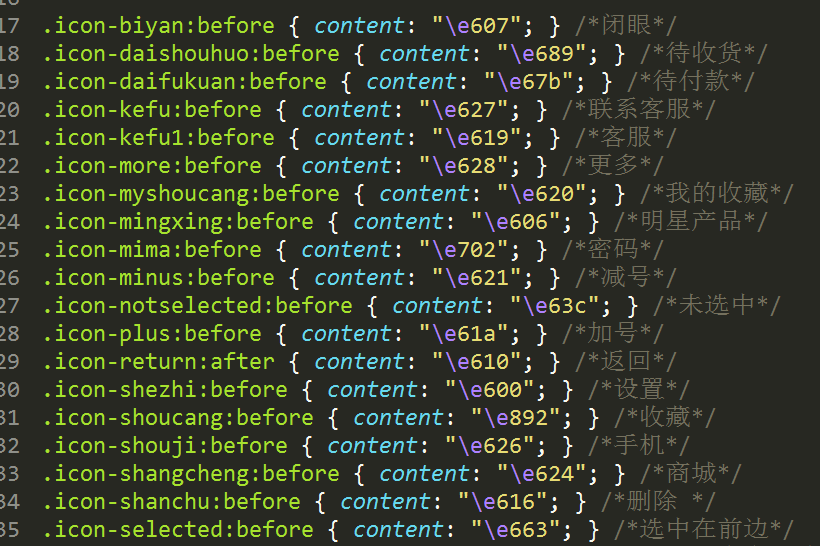
2、当图标很多时,为了方便查找图标代码,可以将图标代码按字母表排列。如图:

欢迎留言~



