利用gulp解决微信浏览器缓存问题
做了好多项目,这次终于要解决微信浏览器缓存这个令人头疼的问题了。每次上传新的文件,在微信浏览器中访问时,总要先清除微信的缓存,实在麻烦,在网上搜罗了很多解决办法,终于找到了方法:利用gulp解决缓存问题。关于gulp大家可以去gulp官网去详细了解。
这篇文章主要参考于Gulp解决发布线上文件(CSS和JS)缓存问题和Gulp.js----比Grunt更易用的前端构建工具两篇文章,在这里先谢过原作者。
本文主要记录安装gulp以及使用、解决缓存问题的过程,以便日后方便查阅。
1、安装NodeJS
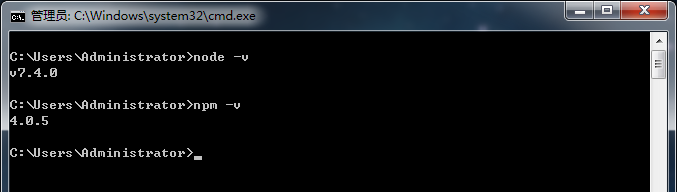
使用gulp需要先搭建nodejs环境。在NodeJS官网下载NodeJS最新版本,安装路径随意,安装完之后使用命令符输入node -v查看NodeJS版本号,如果出现版本号,说明NodeJS安装成功。随NodeJS一起安装下来的还有npm包管理工具,能解决NodeJS代码部署上的很多问题。命令符输入npm -v查看npm版本号。如下图:

2、全局安装gulp
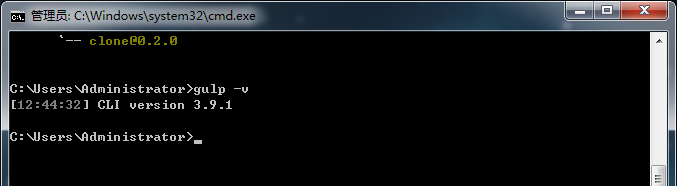
命令符输入 npm install -g gulp ,之后gulp -v查看gulp版本号,如果出现版本号则安装成功。如下图:

3、初始化package.json 文件
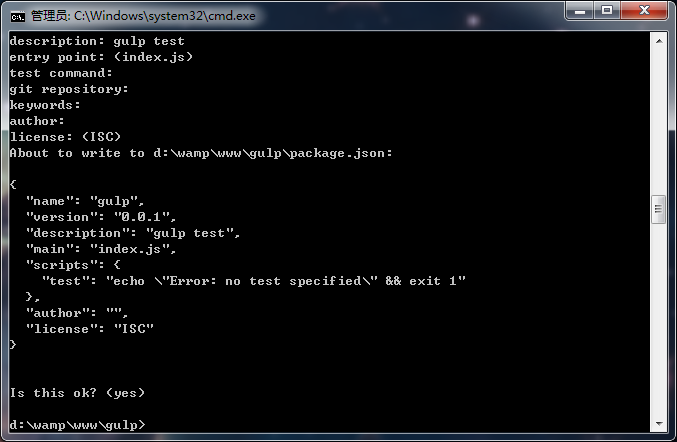
命令符定位到项目根目录下,命令符输入 npm init,依照提示将项目名称、项目版本号、项目说明(必填项)填写。如下图:

4、安装项目开发依赖
命令符定位到在项目根目录下,命令符输入 npm install --save-dev gulp,之后项目根目录下会生成node_modules模块插件。
5、在项目根目录下新建 gulpfile.js 文件
所有配置代码如下:
1 var gulp = require('gulp'),
2 concat = require('gulp-concat'),//- 多个文件合并为一个;
3 minifyCss = require('gulp-minify-css'),//- 压缩CSS为一行;
4 jshint = require('gulp-jshint'),
5 uglify = require('gulp-uglify'),
6 rev = require('gulp-rev'),//- 对文件名加MD5后缀
7 revCollector = require('gulp-rev-collector'),//- 路径替换
8 clean = require('gulp-clean');//- 清空文件夹,避免资源冗余
9
10 //清空文件夹,避免资源冗余css
11 gulp.task('cleancss',function(){
12 return gulp.src('css',{read:false}).pipe(clean());
13 });
14
15 //清空文件夹,避免资源冗余js
16 gulp.task('cleanjs',function(){
17 return gulp.src('js',{read:false}).pipe(clean());
18 });
19
20 gulp.task('css', ['cleancss'], function() {//- 创建一个名为 concat 的 task
21 gulp.src(['./src/css/*.css']) //- 需要处理的css文件,放到一个字符串数组里
22 //.pipe(concat('wrap.min.css')) //- 合并后的文件名
23 .pipe(minifyCss())//- 压缩处理成一行
24 .pipe(rev())//- 文件名加MD5后缀
25 .pipe(gulp.dest('./css'))//- 输出文件本地
26 .pipe(rev.manifest())//- 生成一个rev-manifest.json
27 .pipe(gulp.dest('./rev/css'));//- 将 rev-manifest.json 保存到 rev 目录内
28 });
29
30 gulp.task('js', ['cleanjs'], function() {//- 创建一个名为 concat 的 task
31 gulp.src(['./src/js/*.js']) //- 需要处理的js文件,放到一个字符串数组里
32 //.pipe(concat('wrap.min.js')) //- 合并后的文件名
33 .pipe(jshint())//- 压缩处理成一行
34 .pipe(uglify())
35 .pipe(rev())//- 文件名加MD5后缀
36 .pipe(gulp.dest('./js'))//- 输出文件本地
37 .pipe(rev.manifest())//- 生成一个rev-manifest.json
38 .pipe(gulp.dest('./rev/js'));//- 将 rev-manifest.json 保存到 rev 目录内
39 });
40
41 gulp.task('rev', function() {
42 gulp.src(['./rev/**/*.json', './src/*.html'])//- 读取 rev-manifest.json 文件以及需要进行css名替换的文件。通过hash来精确定位到html模板中需要更改的部分,然后将修改成功的文件生成到指定目录
43 .pipe(revCollector())//- 执行文件内css名的替换
44 .pipe(gulp.dest('./'));//- 替换后的文件输出的目录
45 });
46
47
48 gulp.task('default', ['css','js','rev']);
6、安装插件
为了确保插件安装成功,要依次执行下列命令符:
npm install --save-dev gulp-concat
npm install --save-dev gulp-minify-css
npm install --save-dev gulp-jshint
npm install --save-dev gulp-uglify
npm install --save-dev gulp-rev
npm install --save-dev gulp-rev-collector
npm install --save-dev gulp-clean
7、运行gulp
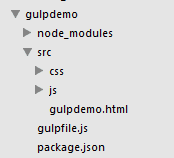
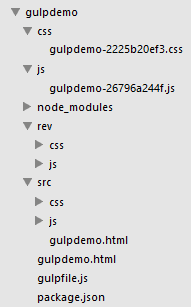
此时我的目录结构如下:

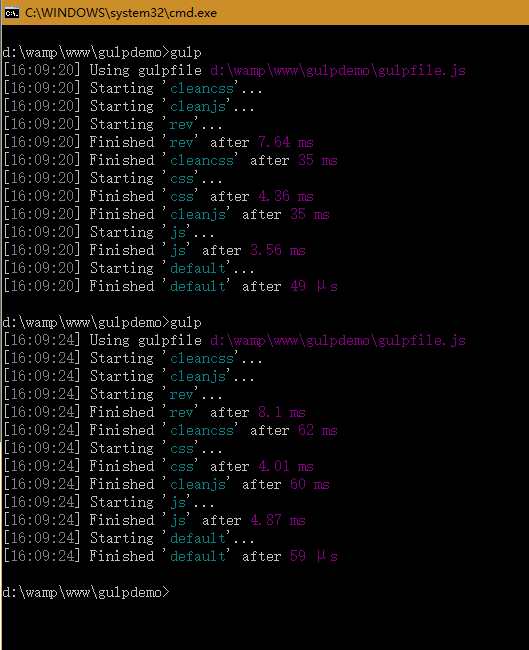
命令符执行两遍gulp任务(执行一遍没有生效,得执行两遍,目前还没找到原因),如下图:

可以看一下执行gulp任务时,依次执行的插件任务,现在再来看一下我的目录结构:

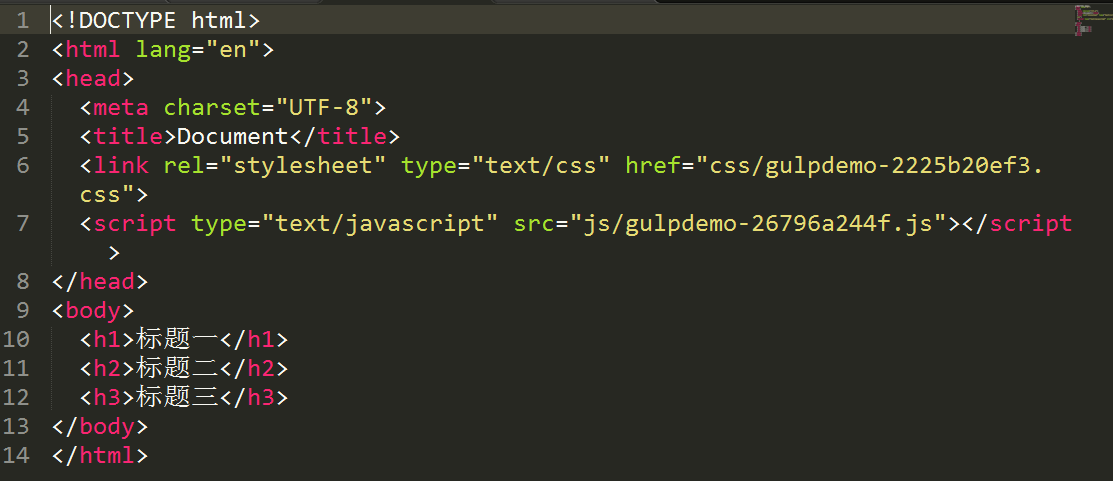
其中src内是项目的源文件,在项目根目录下生成的css、js和html文件是执行gulp任务事生成,可以看到里面的文件名已经生成了md5后缀,下面是根目录下html文件的代码:

css和js引用已经自动改为了带MD5后缀的文件名。
通过gulp自动化生成带有MD5后缀名的文件,浏览器在每次请求时就会获取新的文件,也就避免了浏览器缓存的出现。
关于gulp还有很多新的玩儿法,大家可以自行去百度。
如果对这篇文章有什么建议或意见,欢迎留言~~



