1 HTML概念
三、HTML的编辑工具
· WebStorm:开发工具。
· NotePad:记事本。
· EditPlus:语法高亮显示。技巧: 根据颜色判断单词是否出错 (不是100%)。不好的地方:没有代码提示。
· UltraEdit:根据颜色判断单词是否出错,可以显示2进制数据。
· Sublime:新一代的代码编辑器。
· dw(dreamweaver,专业工具) :建立WEB站点和应用程序的专业工具。它将布局功能、开发工具、代码编辑组合在一起。有代码提示。
PS:后缀名不能决定文件格式,只能决定打开文件打开的方式。
Visual Studio Code(VScode)工具
四、计算机编码介绍
计算机只能处理二进制的数据,其它数据,比如:0-9、a-z、A-Z,这些字符,我们定义一套规则来表示。假如:A用110表示,B用111表示等。
ASCII码: 美国发布的,用1个字节(8位二进制)来表示一个字符,共可以表示2^8=256个字符。 美国的国家语言是英语,只要能表示0-9、a-z、A-Z、特殊符号。
ANSI编码: 每个国家为了显示本国的语言,都对ASCII码进行了扩展。用2个字节(16位二进制)来表示一个汉字,共可以表示2^16=65536个汉字。例如: 中国的ANSI编码是GB2312编码(简体),对6763汉字进行编码,含600多特殊字符。另外还有GBK(简体)。 日本的ANSI编码是JIS编码。 台湾的ANSI编码是BIG5编码(繁体)。
GBK: 对GB2312进行了扩展,用来显示罕见的、古汉语的汉字。现在已经收录了2.1万左右。并提供了1890个汉字码位。K的含义就是“扩展”。
Unicode编码(统一编码): 用4个字节(32位二进制)来表示一个字符,想法不错,但效率太低。例如,字母A用ASCII表示的话一个字节就够,可用Unicode编码的话,得用4个字节表示,造成了空间的极大浪费。A的Unicode编码是0000 0000 0000 0000 0000 0000 0100 0000
UTF-8(Unicode Transform Format)编码: 根据字符的不同,选择其编码的长度。比如:一个字符A用1个字节表示,一个汉字用2个字节表示。
毫无疑问,开发中,都用UTF-8编码吧,准没错。
五、HTML颜色介绍
颜色表示:
· 纯单词表示:red、green、blue、orange、gray等
· 10进制表示:rgb(255,0,0)
· 16进制表示:#FF0000、#0000FF、#00FF00等
RGB色彩模式:
· 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
· RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
· 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
· RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216
六、web网页组成
1、运行一个完整的web应用程序所需的最基本的组成部分:网页、web服务器、客户的浏览器、http协议。

http协议请求分为四个部分:请求行,请求头、一个空行、消息体
① http协议的响应包括四个部分:状态行,响应头,一个空行,消息体
② Web标准
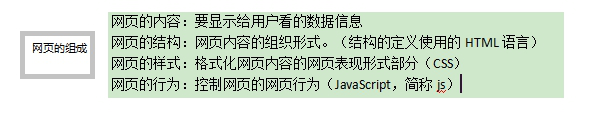
可以分为3个部分:结构,样式,行为
结构:html
样式:CSS
行为:JavaScript
③ web标准介绍:
w3c:万维网联盟组织,用来制定web标准的机构(组织)
web标准:制作网页要遵循的规范。
web标准规范的分类:结构标准、表现标准、行为标准。
结构:html。表现:css。行为:JavaScript。
④ web标准总结:
结构标准:相当于人的身体。html就是用来制作网页的。
表现标准: 相当于人的衣服。css就是对网页进行美化的。
行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的。
⑤ 浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等。如下图所示:


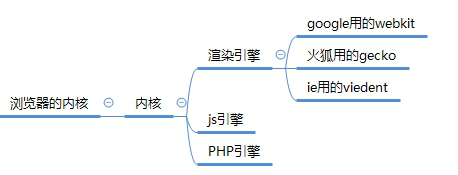
⑥ 浏览器内核:
|
浏览器 |
内核 |
|
IE |
trident |
|
chrome / 欧鹏 |
blink |
|
火狐 |
gecko |
|
Safari |
webkit |
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内 ,容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
Sublime Text 的使用



