最近在做京东模板,因为是最新平台,好多功能都需要摸索,俺技术一般,摸索出一个简易的卡盘功能 ——————使用的是分类推荐模块哦!
本着共享的精神,俺将代码放到这儿了,各人请自便。(代码还不够完善,希望完善的童鞋可以发给我,直接放到评论里吧!在这里提前谢过哦!呵呵)
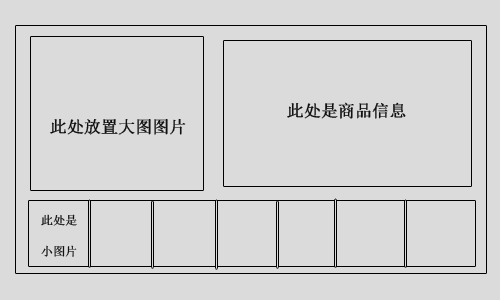
代码实现的是如下效果:

本人京东设计师:王靖鋆 卡盘效果预览: http://zx.jd.com/designerDetail.html?id=148
HTML代码 如下:
#set($intNum=0) <div class="j-module" module-function="tabAutoLayout" module-param="{}"> <div class="jSortContent">
<!--开始循环每一组商品信息--> #foreach($!categoryRec in $!goodsCategoryRecList)
<!--开始循环商品信息,因为一张大图对应一个小图,所以每组ul有且只有一个li--> #foreach($!goods in $!categoryRec.goodsList) <ul>
<li> <div class="jItem"> <div class="jPicbig"> <div class="jaoHot"></div><!--测出是左上标签-->
<!--自动调用商品图片--> <a title="$!goods.wname" href="$!jshopProduct.getBuyUrl($!goods.goodsId)" target="_blank"> <img width="350" height="320" src="$!jshopCommon.getImage($!goods.imageurl,1)" alt="$!goods.wname"> </a>
<!--自动调用商品促销标签--> #if( $!goods.promTag!="") <div class="jPromotionLabel"> $!goods.promTag </div> #end </div> <div class="jGoodsInfo"> <div class="jTitle"><h1><span style="font-size:17px;">HOT</span> 《热卖商品》</h1></div> <!--自动调用商品名称和商品广告-->
<div class="jDesc" title="$!goods.wname $!goods.advertWord"> <div class="jWname"> <a href="$!jshopProduct.getBuyUrl($!goods.goodsId)" target="_blank">$!goods.wname</a></br> </div> <div style="line-height:30px;"> <span class="jSlogan">$!goods.advertWord</span> </div> </div>
<!--自动调用商品参考价和促销价--> <div class="jPrice"> <div class="jSalePrice"> <span class="jText">参考价:</span> <span class="jRmb">¥</span> $!jshopPrice.getSalePrice($!goods.goodsId) </div> <div class="jdPrice"> <span class="jText">促销价:</span> <span class="jRmb">¥</span> $!jshopPrice.getJdPrice($!goods.goodsId) </div> </div>
<!--实现加入购物车功能--> <div class="jBtnArea"> <a href="$!jshopCommon.addCart($!goods.goodsId)" target="_blank" >加入购物车</a> </div> </div> </div> </li>
</ul> #end
<!--商品信息循环结束--> #end
<!--商品组信息循环结束--> </div> <div class="jSortTab"> #foreach($!categoryRec in $!goodsCategoryRecList) #foreach($!goods in $!categoryRec.goodsList) <span> <div class="jPic"> <a title="$!goods.wname" href="$!jshopProduct.getBuyUrl($!goods.goodsId)" target="_blank"> <img width="50" height="50" src="$!jshopCommon.getImage($!goods.imageurl,5)" alt="$!goods.wname"> </a> </div> </span>
#end #end </div> <div class="jSortTabArrow"><b></b></div> </div>
CSS代码 如下:
.user_PShow{font-family:'microsoft yahei';} .user_PShow *{font-family:'microsoft yahei';} .user_PShow .mt{} .user_PShow .mc{background:#fff; overflow:hidden; position:relative;border-radius:4px;border:5px solid #EDEDED;border-bottom:0px;} .user_PShow .jSortTab{border-top:2px solid #AAAAAA; overflow:hidden; position:relative;background-color:#ededed;height:74px;} .user_PShow .jSortTab span{float:left; width:158px; padding:7px 0;text-align:center; font-size:14px; font-weight:bold; color:#666;} .user_PShow .jSortTab span.current{color:#FFFFFF;background-color:#FFFFFF;} .user_PShow .jSortTabArrow{width:158px; position:absolute; z-index:1; top:25px; left:0; height:7px; overflow:hidden; text-align:center;} .user_PShow .jSortTabArrow b{display:inline-block; margin-top:-8px; width:0; height:0; border-width:10px; border-color:transparent transparent #E4393C transparent; overflow:hidden; zoom:1; font-size:0;} .user_PShow .jSortContent{overflow:hidden;border-bottom:1px solid #F1F1F1;height:100%;} .user_PShow .jSortContent ul{overflow:hidden; display:none;} .user_PShow .jSortContent ul.current{display:block;padding:10px;} .user_PShow li{width:157px; overflow:hidden; float:left;} .user_PShow .jPic{padding:5px; text-align:center;background-color:#c3c3c3;width:50px;margin:0px auto;} .user_PShow .jDesc{height:55%; line-height:1.3; overflow:hidden;margin:10px 0px;} .user_PShow .jDesc a{color:#666;font-size:13px;} .user_PShow .jDesc a:hover{color:#E4393C; text-decoration:underline;} .user_PShow .jdPrice .jRmb{font-size:12px;} .user_PShow .jdPrice .jdNum{font-size:15px;} .user_PShow .jdPrice .jdNumNo{font-size:12px;} .user_PShow .jMore{position:absolute;right:0px;top:0px;text-align:center;} .user_PShow .jTm{height:auto;position:relative;} .user_PShow .jPicbig{text-align:center;float:left;border:5px solid #ededed;} .user_PShow .jGoodsInfo{float:left;margin-left:30px;height:330px;width:550px;overflow:hidden;} .user_PShow .jSortContent ul li{width:100% !important;} .user_PShow .jTitle{background-color:#E7492E;font-size:15px;color:#FFFFFF;padding:5px 15px;} .user_PShow .jPrice,.user_PShow .jBtnArea,.user_PShow .jDesc{padding:0px 15px;} .user_PShow .jPrice{color:#c3c3c3;font-weight:bold;line-height:25px;min-height:45px;text-align:right;} .user_PShow .jBtnArea{color:#FFFFFF;font-weight:bold;line-height:43px;padding:0px;} .user_PShow .jBtnArea a,.user_PShow .jBtnArea .btn-coll{ display:block; background: url("file/loadImage.html?templateId=5&imageName=Bjsale.png") no-repeat scroll 0 0 transparent; width:200px;height:40px;margin:0px auto;line-height:40px;text-align:center;color:#FFFFFF;font-size:17px;float:right; } .user_PShow .jBtnArea .btn-coll{ background: url("file/loadImage.html?templateId=5&imageName=Bjsalegz.png") no-repeat scroll 0 0 transparent;float:left; cursor: pointer;display: block;vertical-align: top;font-weight:bold;;width:200px;height:40px;margin:0px;padding:0px; } .user_PShow .jAdvertWord{font-size:12px;height:30%;margin:10px 0px;} .user_PShow .jSalePrice{ text-decoration:line-through; overflow:hidden; clear:both;} .user_PShow .jdPrice{color:#ff0000; overflow:hidden;font-weight:bold;} .user_PShow h1{font-weight:bold;} .user_PShow .jWname{margin:10px 0px;width:100%;text-align:center;border-bottom:2px solid #C3C3C3;} .user_PShow .jSlogan{color:#565656;font-size:17px;font-weight:bold;} .user_PShow .jaoHot{ background: url("file/loadImage.html?templateId=5&imageName=hotjao.png") no-repeat scroll 0 0 transparent;width:84px;height:84px; position:absolute;left:6px;top:7px; } .user_PShow .jPromotionLabel{padding:15px 0px;color:#FFFFFF;font-size:12px;width:56px; height:55px;text-align:center; background:url("file/loadImage.html?templateId=5&imageName=promTag.png") no-repeat; _filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://img10.360buyimg.com/cms/g8/M02/0F/11/rBEHZ1C0Ma8IAAAAAAAIpkn1m8MAADCTQP_7yMAAAi-795.png'); _background-image:none; position:absolute; top:4px; left:310px;} .user_PShow .jPromotionTextArea{width:56px;font-size:12px;overflow:hidden; text-align:center; padding-top:35px;color:#fff;} .user_PShow .jPromotionText1{} .user_PShow .jPromotionNum{} .user_PShow .jPromotionText2{} .user_PShow .jSortTab span.current .jPic{background-color:#FF0000;}




