9、第九 - WEB开发基础 - Document文本、样式、事件操作
Document的操作是JavaScript中,比较重要一个知识点。
Document 的标签查找,分为:间接查找、直接查找。
两者的区别: 直接查找: 前面的章节中,已讲过(通过ID、class样式进行查找) 间接查找: 文件内容操作: innerText 修改网页的信息为文本内容(全网页修改) innerHTML 设定超链接(全网页修改) values input value 获取当前标签中的值 select 获取选中的value值(selectedIndex) textarea value 获取当前标签中的值
1、文本操作:innerText、innerHTML
操作如下:
<body>
<div id="s1">
<div>谷歌</div>
<div>百度</div>
</div>
</body>
======================================
console操作:
>obj = document.getElementById('s1')
>obj.innerText = "<a href='http://www.gm99.com'>台湾</a>"
"<a href='http://www.gm99.com'>台湾</a>" #修改文本内容
>obj.innerHTML = "<a href='http://www.gm99.com'>台湾</a>"
"<a href='http://www.gm99.com'>台湾</a>" #设定超链接的
效果:可以直接看浏览器,效果的变动
2、文本操作:value的获取
A、input 标签获取
<body>
<input type="text" id="i2">
</body>
========================
console操作:
>obj = document.getElementById('i2')
<input type="text" id="i2">
>obj.value = "请输入名字"
"请输入名字" #输入框中,固定值
效果:请直接查看浏览器
B、select 标签获取 (selectedIndex 可根据索引操作)
<body
<select id="i3">
<option value="l1">北京</option>
<option value="l2">上海</option>
<option value="l3">广州</option>
</select>
</body>
==================================================
console操作:
>obj=document.getElementById('i3')
<select id="i3"><option value="l1">北京</option><option value="l2">上海</option><option value="l3">广州</option></select>
>obj=document.getElementById('i3')
<select id="i3">…</select>
>obj.value='l2'
"l2" #可用value 更改默认值
>obj.value='l3'
"l3"
>obj.selectedIndex (获取默认值)
0
>obj.selectedIndex=1 (可通过索引的方式更换值)
1
>obj.selectedIndex=2
2
C、textarea 标签获取value 值
<body>
<textarea id="i4"></textarea>
</body>
=======================
console操作:
>obj=document.getElementById('i4')
<textarea id="i4" style="margin: 0px; height: 77px; width: 206px;"></textarea>
>obj.value
""
>obj.value
"python NB "
>obj.value = 'chen1203'
"chen1203" #更改值
案例
设定values值,可通过获取鼠标动态事件的方式,让值做变更
<body>
<div style="width: 600px;margin: 0 auto;">
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
</div>
<script>
function Focus() {
var tag = document.getElementById('i1');
var val = tag.value;
if (val == "请输入关键字") {
tag.value="";
}
}
function Blur() {
var tag = document.getElementById('i1');
var val = tag.value;
if (val.length == 0) {
tag.value="请输入关键字";
}
}
</script>
</body>
效果:当鼠标放到框内,字体消失,光标提输入;鼠标移除,提示字体恢复。
1、Document 操作样式
- className 获取样式的名称
- classList 获取样式的列表
案例如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
color: #5655ff;
}
.c2 {
background-color: lemonchiffon;
}
.c3 {
margin: 0 auto;
width: 500px;
height: 500px;
}
</style>
</head>
<body>
<div id="d1" class="c1 c2 ">
国庆节快到了
</div>
</body>
console 操作:
第一种,添加样式的方式
>obj=document.getElementById('d1')
<div id="d1" class="c1 c2 ">
国庆节快到了
</div>
>obj.classList
DOMTokenList(2) ["c1", "c2", value: "c1 c2 "]
>obj.className
"c1 c2 "
>obj.classList.add('c3')
undefined
>obj.className
"c1 c2 c3"
>obj.classList.remove('c3')
undefined
>obj.className
"c1 c2"
第二种添加样式的方式
>obj = document.getElementById('i1')
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
>obj.style.color = 'red'
"red"
>obj = document.getElementById('i1')
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字" style="color: red;">
>obj.style.fontSize = "16px"
"16px"
>obj.style.backgroundColor = "red"
"red"
#注意格式,style.fontSize ,要添加什么样样式,就需要:obj.样式标签.样式名称 = 参数
2、Document 属性及标签操作
A、 属性操作:
- attributes 查看标签里面拥有的属性
- setAttribute 在标签里面设置属性
- getAttributes 获取标签中属性的value 值
- removeAttributes 移除标签里面的属性
案例如下:
<body>
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
</body>
console 操作:
>obj= document.getElementById('i1')
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
>obj.value
"发大发"
>obj.value
"请输入关键字"
>obj.setAttribute('xxxx','chen1203')
>obj
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字" xxxx="chen1203">
>obj.removeAttribute('chen1203')
>obj
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字" xxxx="chen1203">
>obj.removeAttribute('xxxx')
>obj
<input id="i1" onfocus="Focus();" onblur="Blur();" type="text" value="请输入关键字">
>obj.getAttribute('value')
"请输入关键字"
B、创建标签,并添加到HTML中:
a、字符串形式
var tag='<p><input type="text" /></p>';
b、对象的形式
document.createElement('div')
案例如下:
<body>
<input type="button" onclick="addEle1();" value="+">
<input type="button" onclick="addEle2();" value="增加按钮">
<div id="i1">
<p><input type="text" /></p>
</div>
<script>
function addEle1() {
//字符串形式, 创建一个标签,将标签添加到ID为i1里面
var tag = '<p><input type="text" /></p>';
document.getElementById("i1").insertAdjacentHTML("beforeEnd",tag);
}
function addEle2() {
//对象的形式,创建一个标签,将标签添加到ID为i1里面
var tag = document.createElement('input');
tag.setAttribute('type','text');
tag.style.fontSize = '16px';
tag.style.color = 'red';
var tag2 = document.createElement('p');
tag2.appendChild(tag);//设定p标签,把input标签放到p标签里面
document.getElementById("i1").appendChild(tag2)
}
</script>
</body>
效果:查看页面去点击+ 、增加按钮,会增加输入框。
3、document 提交的表单以及其他
A、表单提交
document.getElementById('f1').submit()
案例如下:
<body>
<form id="f1" action="http://www.gm99.com">
<input type="text" />
<input type="submit" value="提交">
<a onclick="submitForm();">点击提交</a>
</form>
<script>
function submitForm() {
document.getElementById('f1').submit()
}
</script>
</body>
效果:提交、点击提交,发生操作的话,产生事件页面发生跳转了
B、其他操作
调试工具按钮
console.log(“请点击”) 调试获取日志文件
弹出对话框,提示信息
alert("chen1203") 弹出对话框
v = confirm("chen1203") 弹出对话框,提示信息
设定跳转链接
location.href
location.href = ”https://www.gm99.com“ #重定向,页面的
location.reload() #页面刷新
以上小命令测试,可以console中操作,查看效果
设定定时器
var l1 = setInterval(function(){
},5000) //定时器设定,会按照每5分钟执行一次
clearInterval(l1); //清除定时器格式
var l2 = setTimeout(function(){
},5000) //定时器设定,会按照每5分钟执行一次
clearTimeout(l2); //清除定时器格式
案例如下:
<body>
<div id="status"></div>
<input type="button" value="删除" onclick="deleteEle();">
<script>
function deleteEle() {
document.getElementById('status').innerText = '正在删除.....';
setTimeout(function () {
document.getElementById('status').innerText = '删除完成';
},5000)
}
</script>
</body>
效果:观察浏览器的字体提示变化。提供删除按钮-->正在删除(5秒过后)-->删除完成
Document 事件绑定处理:
绑定事件两种方式:
a、直接标签绑定,就常用的 onclick='XXX()' onfocus
b、先获取DOM对象,然后进行绑定
document.getElementById('XXX').onlick
document.getElementById('XXX').onfocus
如:
this,当前触发事件的标签,如下:
a.第一种绑定方式
<input id='i1' type='button' onclick='chen1203()'>
function chen1203(self){
// self 当前点击的标签
}
b.第二种绑定方式
<input id='i1' tyep='button'>
document.getElementById('i1').onclick = function(){
// this 代指当前点击的标签
}
举例如下:
模拟鼠标经过的地方,颜色变化。
<body>
<table border="1" width="300px">
<tr><td>1</td><td>1</td><td>1</td></tr>
<tr><td>2</td><td>2</td><td>2</td></tr>
<tr><td>3</td><td>3</td><td>3</td></tr>
</table>
<script>
//作用域
var myTrs = document.getElementsByTagName('tr');
var len = myTrs.length;
for (var i=0;i<len;i++) {
myTrs[i].onmouseover = function () {
this.style.backgroundColor = "blue"; //获取鼠标的操作,鼠标进入,变成蓝色。
}
myTrs[i].onmouseout = function () {
this.style.backgroundColor = ''; //获取鼠标的操作,鼠标移开,变成空白。
}
}
</script>
</body>
其他案例:(对比一下,在addEventListener 下main与content的执行顺序)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
background-color: red;
width: 150px;
height: 200px;
}
#main {
background-color: #5655ff;
width: 300px;
height: 400px;
}
</style>
</head>
<body>
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain = document.getElementById('main');
var mycontent = document.getElementById('content');
mymain.addEventListener("click",function () {console.log("main")},false); //对比一下,改为true后的执行顺序
mycontent.addEventListener("click",function () {console.log("content")},false);//对比一下,改为true后的执行顺序
</script>
</body>
</html>
JavaScript 中的事件处理中, 常用的命令 “on”命令有:鼠标事件、键盘事件、框架对象事件、表单事件、剪贴板事件、打印事件、拖动事件、多媒体事件等,具体可以参考链接:http://www.runoob.com/jsref/dom-obj-event.html
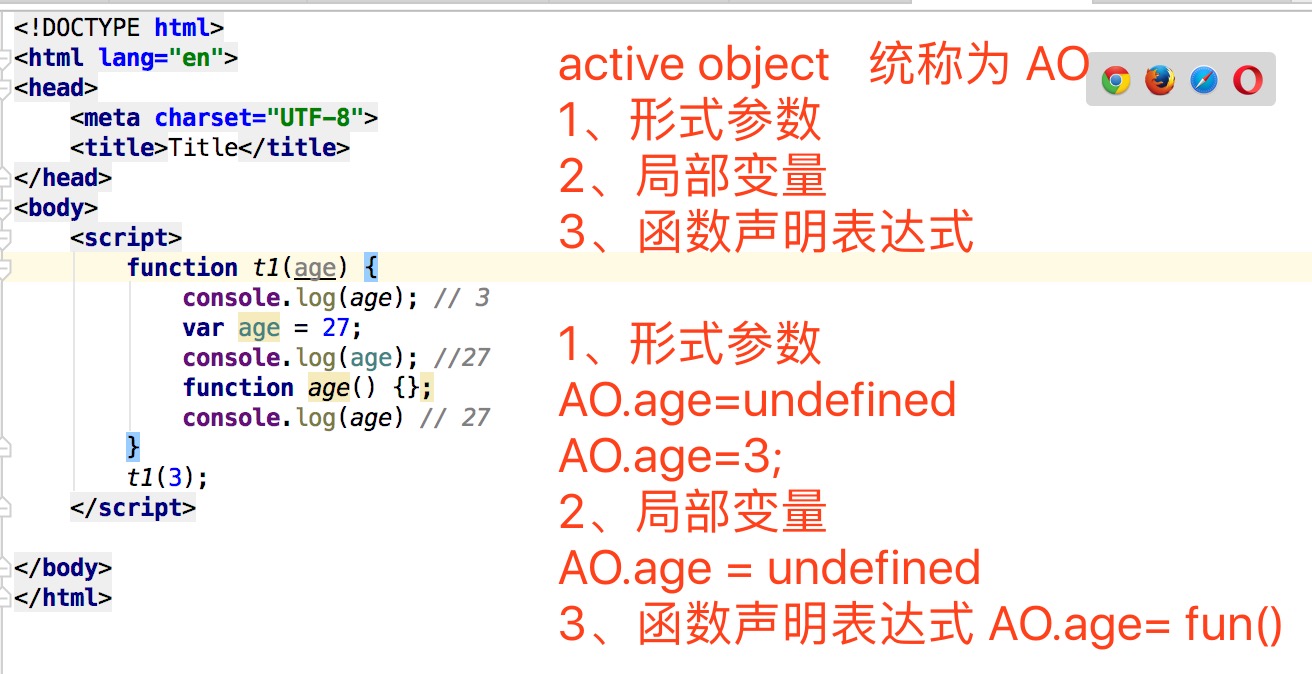
Document 词法分析,根据作用域的执行顺序进行分析。就是事件冒泡、事件捕获、

执行效果,如下:
ƒ age() {}
27
27



