4、第九 - WEB开发基础 - HTML中JavaScript基础应用
HTML中的JavaScript应用,JavaScript 是一门独立的语言,浏览器具有js解析器
1、JavaScript代码存在的形式
JavaScript代码中存在的形式: - head 中 <script> chen(1203); </script> 或者 <script type="text/JavaScrpt"> chen(1203); </script> - 文件的存在 <script src="js文件路径"></script>
2、JavaScript 存在的位置
- HTML的head中
- HTML的body代码块底部(推荐)--JS代码需要放置在<body>标签内部的最下方
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
举例:
<script src="https://www.gstatic.com/og/_/js/k=og.og2.en_US.iF4jnkQuaf0.O/rt=j/t=zcms/m=def/exm=in,fot/d=1/ed=1/rs=AA2YrTv5-POC4Ks9GtGRdY2ywUWisqz7-Q"></script>
<script>
alert('123');
</script>
3、JavaScript 中的注释
注释:
单行 //
多行 /* */
PS:此注释仅在Script块中生效。
JavaScript 中变量的声明分为局部变量、全局变量,局部变量必须以一个var开头,如果没使用var,则默认表示为全局变量。
如:
<script type="text/javascript">
// 全局变量
name = 'seven';
function func(){
// 局部变量
var age = 18;
// 全局变量
gender = "男"
}
</script>
JavaScript的数据类型(跟Python的划分有相同之处)分为原始类型和对象类型:
原始类型:
- 数字
- 字符串
- 布尔值
对象类型:
- 数组(python中列表,写法都一样)
- 字典
特别:数字、布尔值、null、undefined、字符串是不可变。
null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。 undefined是一个特殊值,表示变量未定义。
1、数字(number)
转换:
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
如:
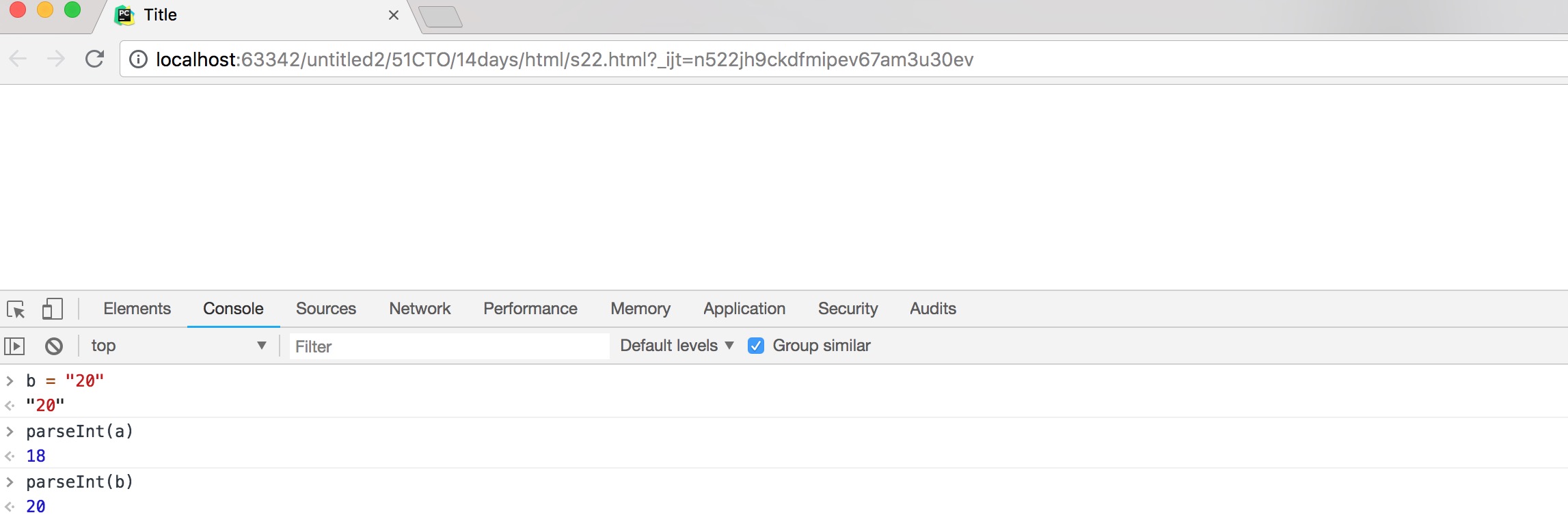
>b = "20" "20" >parseInt(b) 20
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。
测试调整的时候,可以打开流浪器console功能,可以执行操作

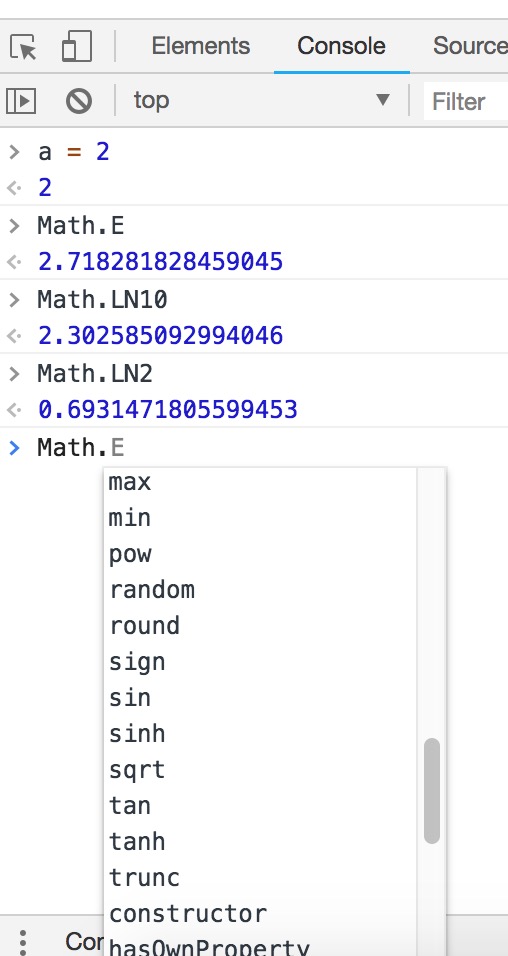
更多的数字常量,可以通过console中进行查找匹配出来

2、字符串(string)
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常用方法如下:
obj.length 长度
obj.trim() 移除空白
obj.trimLeft() 左边移除空白
obj.trimRight) 右边移除空白
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前 匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
操作如下:

举例:设置跑马灯的文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- -->
<div id="i1">12321</div>
<script>
function func() {
// 根据ID获取指定标签的内容,定于局部变量接收
var tag = document.getElementById('i1');
//获取标签内部的内容
var content = tag.innerText;
var f = content.charAt(0)
var l = content.substring(1,content.length)
var new_content = l + f;
tag.innerText = new_content;
}
//setInterval('执行的代码',间隔的时间定时器)
setInterval('func()',1000)
</script>
</body>
</html>
3、布尔值(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。经常与if条件判断语句常用
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
经常与if条件判断语句常用(与Python 相似),结构如下:
if (条件){
}else if(条件){
}else {
}
操作如:

4、数组与字典
JavaScript中的数组,其实是跟python中列表写法一样的。
举例,数组:
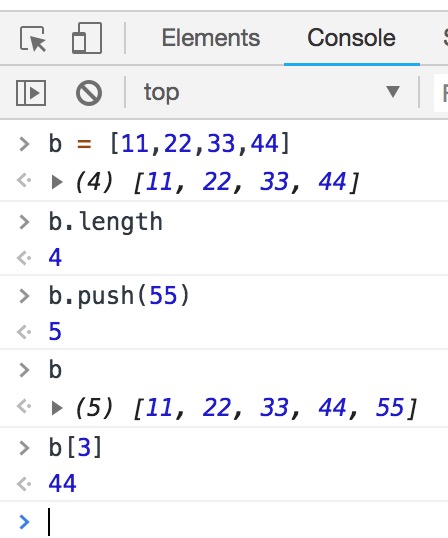
a = [11,22,33,44]
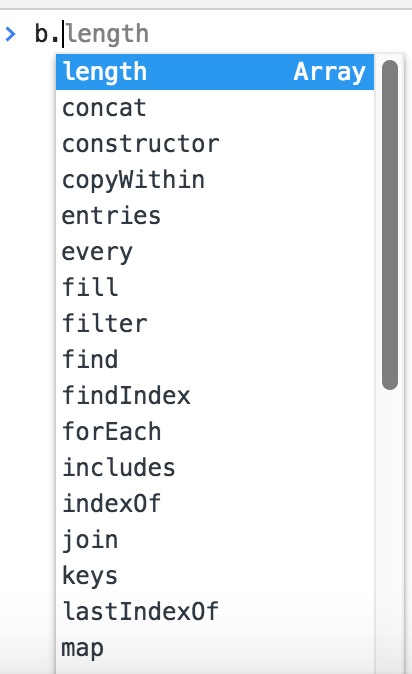
更多的方法是在,可以在浏览器中console中,可以查看对应的操作方法,包括字典
操作方式:


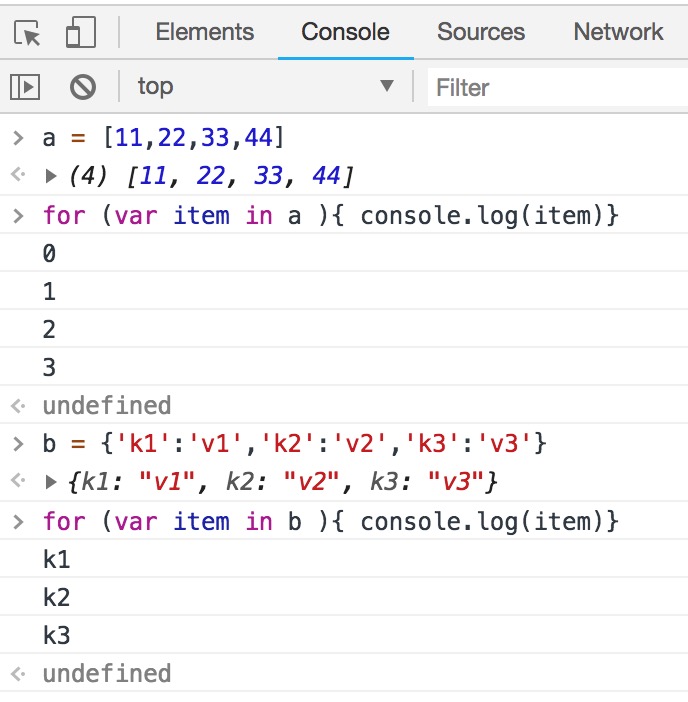
结合for循环的语句操作:
1、第一种,数组、字典都符合遍历。

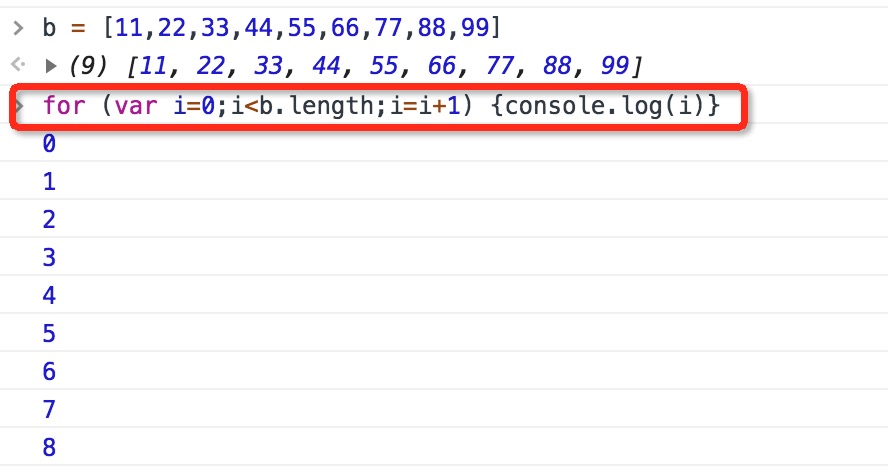
2、数组可以操作,字典不支持
for (var i=0;i<b.length;i=i+1) {console.log(i)}这种形式的循环,不支持字典

人有傲骨终不贱,脚踏实地见真章;
超出预期为工作,价值体现显能力。



