当用户名框的数据改变时 执行ajax方法
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>添加用户</title>
<script type="text/javascript">
//表单为空的验证
function check()
{
var a=document.getElementById("account");
if(a.value.length==0)
{
alert("用户名不可以为空!");
a.focus();
return false;
}
var b=document.getElementById("neckname");
if(b.value.length==0)
{
alert("昵称不可以为空!");
b.focus();
return false;
}
var c=document.getElementById("pwd");
if(c.value.length==0)
{
alert("密码不可以为空!");
c.focus();
return false;
}
var d=document.getElementById("pwd0");
if(d.value.length==0)
{
alert("确认不可以为空!");
d.focus();
return false;
}
return true;
}
//验证用户名是否存在
var xmlHttp;
function isExist()
{
var account=document.getElementById("account");
if(window.ActiveXObject)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
else
{
xmlHttp=new XMLHttpRequest();
}
var s="checkUser.aspx?id="+document.getElementById("account").value.toString();
xmlHttp.onreadystatechange=handlStateChage;
xmlHttp.open("GET",s,true);
xmlHttp.send(null);
}
function handlStateChage()
{
if(xmlHttp.readyState==4) //代表请求完成,0=未初始化;1=正在加载;2=加载完成;3=交互中;4=完成
{
if(xmlHttp.status==200) //请求状态,200表示正常返回
{
document.getElementById("result").innerHTML=xmlHttp.responseText;
}
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style=" margin:0 auto">
<tr>
<td colspan="3" align="center"><h1>添加用户</h1></td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text" id="account" name="account" onchange="isExist();" /></td>
<td><div id="result" style="color: #FF0000"></div></td>
</tr>
<tr>
<td>昵称:</td>
<td colspan="2"><input type="text" id="neckname" name="neckname" /></td>
</tr>
<tr>
<td>密码:</td>
<td colspan="2"><input type="password" id="pwd" name="pwd" /></td>
</tr>
<tr>
<td>确认密码:</td>
<td colspan="2"><input type="password" id="pwd0" name="pwd0" /></td>
</tr>
<tr>
<td colspan="3" align="center">
<asp:Button ID="okbtn" runat="server" Text="添加" Height="24px" Width="62px"
OnClientClick="return check();" onclick="okbtn_Click" /></td>
</tr>
</table>
</div>
</form>
</body>
</html>
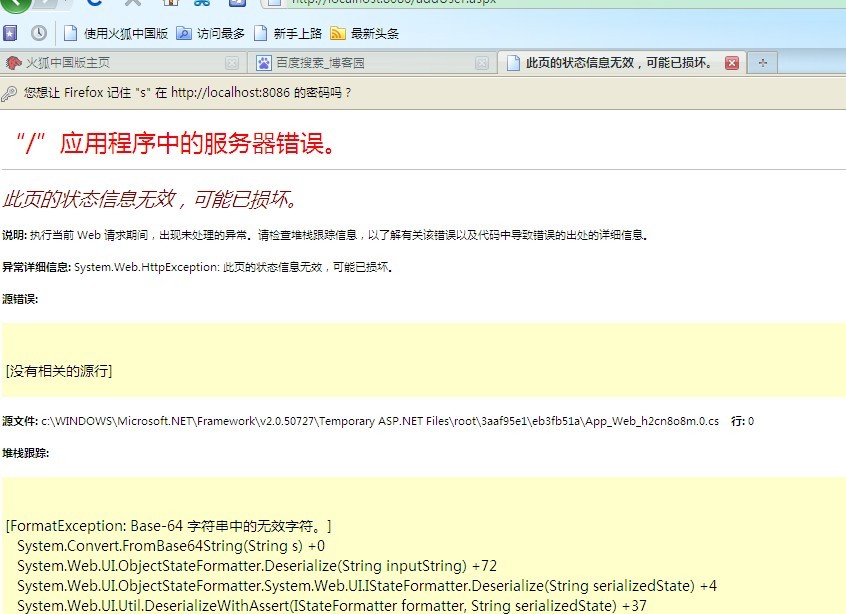
验证页,去掉其他脚本,只留下面的脚本页面状态的错误
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="checkUser.aspx.cs" Inherits="Web.checkUser" %>