【转】ASP.NET 数据分页第三篇 - 结合 Custom Control 处理 GridView 的 UI 呈现
2012-11-02 15:38 时空印记 阅读(348) 评论(0) 编辑 收藏 举报延续本系列前两篇帖子「ASP.NET 数据分页第一篇 - 探讨分页原理及 SQL Server 2005 的 ROW_NUMBER 函数」、「ASP.NET 数据分页第二篇 - 范例下载」,本系列的第三篇帖子,同样是处理 GridView 的「分页」的问题,但前两篇是处理数据库的数据撷取问题,本篇是处理 GridView 前端 UI 呈现的问题。
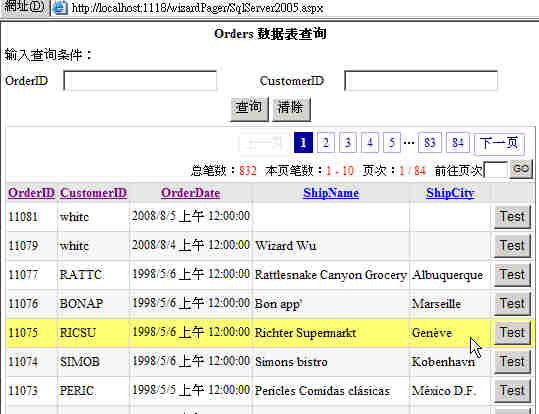
本帖的重点,是版工我自己写了一个 Custom Control 的 GridView,名为 WizardGridView,其直接继承自微软 ASP.NET 2.0 原生的 GridView 控件,执行画面如下图 1 所示,在换页 (分页) 功能、相关信息显示上,强化了微软原生 GridView 不足之处。
图 1 WizardGridView 的执行画面,连结的数据库为 SQL Server 2005 的 Northwind 数据库的 Orders 数据表
-------------------------------------------------
本帖的示例代码下载点:
https://files.cnblogs.com/WizardWu/080907.zip
(执行本示例,需要 SQL Server 2000 / 2005 数据库的 Northwind 数据库,以及 IIS 或 VS 2005 / 2008)
-------------------------------------------------
若您只是要测试此 Custom Control,可直接用 IIS 或 VS 2005 / 2008,开启下载示例里的 SqlDataSource 网站。但您必须要有 SQL Server 2000 / 2005 的 Northwind 数据库。
另外,下载示例中,活页夹 ObjectDataSource,为结合本系列前两篇帖子的内容,结合「数据分页」的处理,亦即当您的数据表有一百万笔数据,依照微软原生 GridView、DataSource 控件的行为,当使用者每次单击「下一页」或页码,或单击字段 title 做排序时,每次都是一百万笔数据全部重新撷取,此举不但大量浪费 IIS 主机的内存,亦会消耗大量的 DB Server 系统资源及网络频宽。
若您要用 IIS、VS 2005 / 2008 开启下载示例的 ObjectDataSource 网站时,请先在 SQL Server 2005 里,建立示例内附的 Stored Procedure。透过这个 Stored Procedure,当 使用者操作 GridView、每次要换页或排序时,只会去 Northwind 数据库的 Orders 数据表,撷取真正需要的 10 笔数据,再从 DB 回传此 10 笔数据,暂存在 IIS 内存里的 DataSet 里,最 后再呈现在前端的 GridView 中。有关详细原理,请参考本系列的前两篇帖子。
至于 GridView 的呈现方式,是透过版工自己写的 WizardGridView 这个 Custom Control (一个 C# Class),如下图 2 所示。在此 ObjectDataSource 项目中,所附的为有源码的版本,尚未编译成 DLL。若在您自己的 ASP.NET 2.0 / 3.5 项目中,有 Bin 活页夹,想直接拿编译好的 DLL 来使用,可取用本帖下载示例中,SqlDataSource、WizardGridView 两个项目里的 WizardGridView.dll。

图 2 ObjectDataSource 项目的结构,为 BLL、DAL、DAL2 四层式架构,再结合 WizardGridView 这个 Custom Control 去处理分页 UI 的呈现
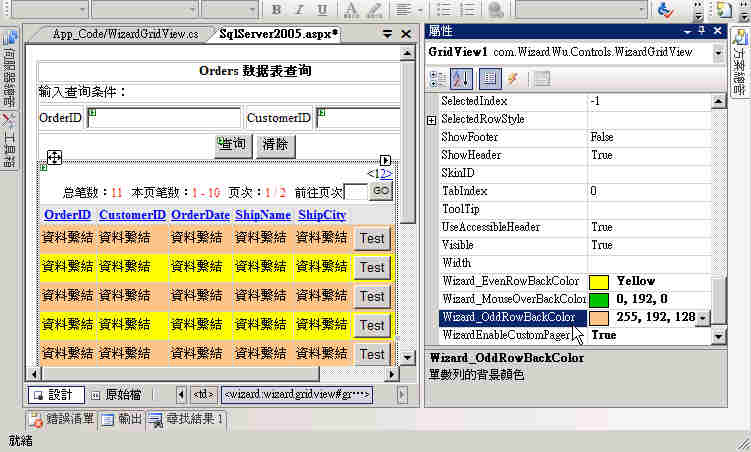
下载示例中,ObjectDataSource、WizardGridView 两个活页夹里,内附这个 WizardGridView 的源代码。如下图 3,若您想让程序员自订 GridView 的单数行、双数行、光棒的颜色,可将 WizardGridView.cs 中的第 93~95 行注解掉,如下列代码所示:
// 设定「光棒、单数列、双数列」的颜色
protected override void OnRowDataBound(System.Web.UI.WebControls.GridViewRowEventArgs e)
{
// 背景颜色暂时写死在下面这三行,但如此一来,即无法由程序员自订颜色;
// 若要开放让程序员自订颜色,必须将下列三行注解掉,亦即改由每支程序的前端 .aspx 透过 GridView 的「属性」窗口,去设定颜色
Wizard_OddRowBackColor = System.Drawing.Color.FromName("#FFFFFF"); // 白色
Wizard_EvenRowBackColor = System.Drawing.Color.FromName("#F7F6F3"); // 浅蓝色
Wizard_MouseOverBackColor = System.Drawing.Color.FromName("#FFFF77"); // 米黄色

图 3 可开放让程序员自订单数行、双数行、光棒的颜色。至于 WizardEnableCustomPager 属性预设即为 True,亦即此「UI 分页」功能预设为启用
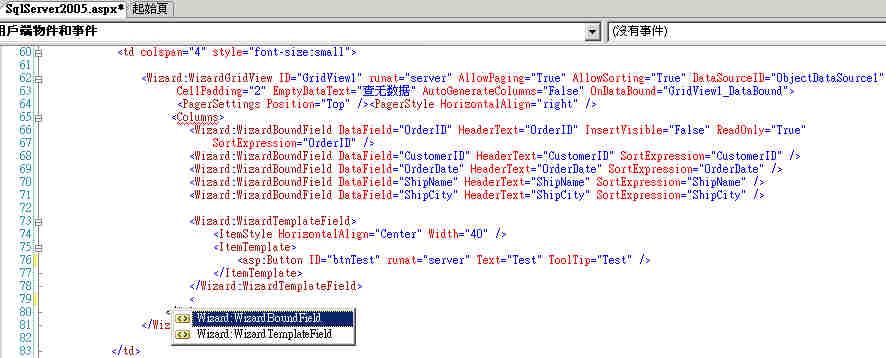
您亦可设定,「页码行 (Pager Row)」,是要显示在 GridView 上方还是下方,抑或上、下方都显示;另亦可设定「页码行」要显示在左、中、右侧。若要开放给程序员自订,就必须将 WizardGridView.cs 中的第 477~478 行注解掉,如下列代码所示,然后如 SqlServer2005.aspx 的第 64 行,要求程序员自行加入设定值。
// 设定「页码行」,是要显示在 GridView 上方还下方,还是上、下方都显示;另再设定「页码行」要显示在左、中、还是右侧。
// 若在此写死,则程序员即无法由前端自订;若要开放让程序员自订位置,必须将下面这两行注解掉。
//PagerSettings.Position = PagerPosition.Top; //.TopAndBottom;
//PagerStyle.HorizontalAlign = HorizontalAlign.Right;
<PagerSettings Position="Top" /><PagerStyle HorizontalAlign="right" />
此外,当一个 Class 直接继承自 ASP.NET 2.0 的 GridView Class 时,这个自订 Class (亦即 Custom Control GridView 控件) 在 .aspx 的 Columns Tag 中的 IntelliSense,都会无故失效,如下图 4 所示,造成程序员开发上的不便。版工猜测,这可能是微软 GridView 本身的 Bug。
本帖下载示例的解决之道,是再加上 WizardBoundField、WizardTempateField 两个 Class,直接继承自微软原生的 BoundField、TempateField 这两个 Class,但却能让自订的WizardGridView 控件里,Columns Tag 中的 IntelliSense 功能都恢复正常运作,如下图 4 所示。网友们亦可参考下载示例中,ObjectDataSource、SqlDataSource 网站里,SqlServer2005.aspx、Default.aspx 的写法。
图 4 继承自 GridView 后,Columns Tag 里的 IntelliSense,默认会无故失效
本帖的 WizardGridView 控件,网友们若有任何建议,或发现有 Bug,欢迎留言反应。但版工因工作关系,时间有限,各位的意见或反应的 Bug 可能无法立刻修正,敬请见谅。
--------------转自 WizardWu:探讨分页原理及 SQL Server 2005 的 ROW_NUMBER 函数(三)


