:after和:before炫酷用法总结
引入
提到伪类,在我的印象中最常用的不过是:hover、:active、:link、:visited,还有css3里的常用伪类选择器:last-child、:first-child、nth-child(n)等等,说实在其他的我发现"然并卵"。
百度一下:after和:before会发现有很多关于研究它们用法的文章,形形色色各式各样,说明这两个伪元素在实际工作中还是很实用的,再结合css3的动画,它们能为页面添加很多意想不到的效果!
从学习伪类,不小心又延伸到了伪类元素(eg.我们常见的::before和:hover之间为什么缺少了一个冒号呢?),那什么又叫伪类元素?伪类和伪类元素有什么区别?下面就跟着我一起来学习一下吧O(∩_∩)O~有说的不对的地方欢迎批评指正!~

伪类和伪元素
w3c上对伪类和为元素的定义分别为,
- 伪类:伪类用于向某些选择器添加特殊的效果。
- 伪元素:伪元素用于将特殊的效果添加到某些选择器
css3为了明确伪类和伪元素的区别,已经明确了单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素
span:hover //伪类
span::before //伪元素
但是,为了保证兼容性,现在伪元素普遍还是使用单引号。下面我将用单引号的形式给大家做介绍~
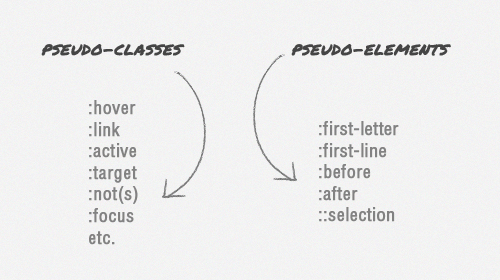
常见的伪类(pseudo-classes)和伪元素(pseudo-elements)

伪元素的兼容性
- Chrome 2+,
- Firefox 3.5+ (3.0 had partial support),
- Safari 1.3+,
- Opera 9.2+,
- IE8+ (with some minor bugs),
- 几乎所有的移动浏览器。

伪元素:before和:after的定义和基本用法
定义
:before 选择器在被选元素的内容前面插入内容。
:after 选择器在被选元素的内容后面插入内容。
使用
使用 content 属性来指定要插入的内容。
content有几个比较有用的值:
- [String] – 使用引号包括一段字符串,将会向元素内容中添加字符串。示例:
a:after { content: "↗"; }
- attr() – 调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来。示例:
a:after { content:"(" attr(href) ")"; }
- url() / uri() – 用于引用媒体文件。示例:
h1::before { content: url(logo.png); }
- counter() – 调用计数器,可以不使用列表元素实现序号功能。具体请参见 counter-increment 和 counter-reset 属性的用法。示例:
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
----------------------------------- 一个粗糙的栗子 ---------------------------------------
为了写出让自己看得懂也能让别人看的懂的博客,下面我们来举一个(粗糙的)栗子~
详细代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
blockquote{
background-color: #ccc;
color: #fff;
height: 100px;
width: 400px;
text-align: center;
line-height: 100px;
}
blockquote:hover:before{
content: '啊啊啊啊哦';
color: red;
}
blockquote:hover:after{
content: '啊啊啊啊哦诶';
color: green;
}
</style>
</head>
<body>
<blockquote>我是一个blockquote</blockquote>
</body>
</html>
鼠标没有移动到blockqoute上的时候是酱紫的,

鼠标移动到blockqoute上的时候是酱紫的,

这样就实现了 “ 伪元素:before和:after将特殊的效果添加到blockqoute上的效果 ”,当然这个很糙的栗子只是体现了它的基本用法而已,下面我们来了解一下它的一些有意思的用法吧~

有意思的用法
- 清浮动
好吧,第一个用法确实没什么意思╮(╯_╰)╭,但是很实用有木有~(~ ̄▽ ̄)~
网上在介绍清浮动中最狂拽炫酷吊炸天的清浮动方法 : ) ,只要把.clearfix加在浮动父级就可以了
.clearfix{zoom:1;}
.clearfix:after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;}

给浮动父级添加clearfix后

- 模拟float:center(当然并没有center这个值,只是模拟)


这样利用伪元素:before和浮动,就能创造出两个没有内容的占位块,实现文字环绕图片的效果了~~效果蛮不错的有木有
.box .left{ //左边的文字块 float: left; } .box .left:before{ content: ''; height: 245px; width: 153px; float: right; } .box .right{ //右边的文字块 float: right; } .box .right:before{ content: ''; height: 245px; width: 153px; float: left; }
- 一些实用的小图标、小图形

这些图标都是可以利用伪元素做出来的哟!~不用再引用麻烦的bootstrap图标了,还得引入他们的一堆文件惹,真麻烦~ ( ̄~ ̄) ~真矫情
DEMO(实用小图标的源css代码都在这里面哟!)

还有3D的ribbons,不用图片也可以呢!只要只兼容IE8+就可以用啦,Everybody loves ribbons,so do I. 时常觉得CSS真心是艺术~
DEMO(ribbon源码)
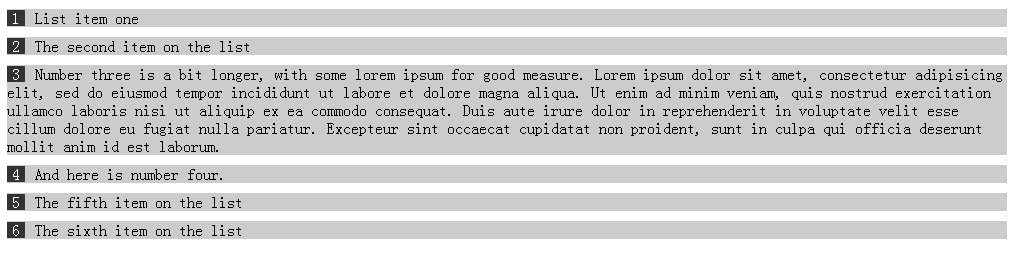
- 作为列表序号
怎样作为列表序号呢?我先举个栗子~

像这样的1,2,3的序号一般大家是怎样做的呢?用span?用图片?是不是用了span后还要进行定位?是不是很麻烦呢?
现在我们可以用伪元素来做列表序号,而且列表的一项删除了以后,其他的列表序号会自动改变,成为一个有顺序的列表~484很方便!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
width:1000px;
margin: 0 auto;
counter-reset:li;
}
li{
list-style: none;
}
ul>li{
background-color: #ccc;
margin-top: 10px;
}
ul>li:before{
content: counter(li);
counter-increment:li;
background-color: #333;
padding: 0 5px;
color: #fff;
margin-right: 10px;
}
</style>
</head>
<body>
<ul>
<li>List item one</li>
<li>The second item on the list</li>
<li>Number three is a bit longer, with some lorem ipsum for good measure. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</li>
<li>And here is number four.</li>
<li>The fifth item on the list</li>
<li>The sixth item on the list</li>
</ul>
</body>
</html>
不过这里需要一个用到content的一个属性,那就是counter()。对于couter又是一个知识点,后期可以进行深入了解,这里找到了一个相关的有用博文,请戳~
- tooltip
作为文字提示~在这里我就不赘述啦
- 炫酷导航效果
这些导航真的很炫酷,除了很多css3的效果外,很多效果都用到了:before和:after伪元素~有空的时候一定要一个个做做试试看!
- 其他
对于伪元素的应用上还有很多值得人去探寻的东西,我提到的估计也不过是冰山一角,小小的伪元素竟然能实现那么多的功能~看来需要学的还有很多

参考资料:http://segmentfault.com/a/1190000000484493
http://www.w3cplus.com/css3/pseudo-element-roundup.html



