[ASP.NET 设计模式] 用Visual Studio2010搭建一个简单的分层结构示例Step by Step —— 01 准备工作
注:本例来自图书Professional ASP.NET Design Pattern,该书的亚马逊链接为:http://www.amazon.com/Professional-ASP-NET-Design-Patterns-Millett/dp/0470292784/ref=sr_1_1?ie=UTF8&qid=1296479229&sr=8-1
转载请注明本文来自博客园 http://www.cnblogs.com/charrli
本例要实现的功能非常简单,但是却阐明了使用分层结构来编写ASP.NET应用的详细过程,同时将涉及到的设计模式一并进行了说明,是Professional ASP.NET Design Pattern中一个非常好的入门范例。
假设数据库中有一张名为Product的表:
显示在ASPX页面上,该表如下:
这里程序试图实现的业务逻辑为:当用户选择不打折(no discount)时,售价Selling Price与数据库相同;当用户选择打折时,SellingPrice为原价95折。如果最终的SellingPrice比RRP建议零售价低,则在Discount里显示折扣了多少,同时在Savings栏里显示折扣比例。如果SellingPrice比RRP价格高或者相等,则Discount和Savings都不显示。
该例不使用分层结构,而直接通过在数据库里拖动表生成GridView的过程见此处:
http://www.cnblogs.com/charrli/archive/2011/01/23/1942579.html
下面介绍使用Visual Studio 2010对原不分层结构进行改良的步骤。首先我们要搭建一个分层的框架:
1. 打开Visual Studio 2010,选择新建一个Class Library的Solution,然后将自动生成的项目删除,得到一个空的solution。
2. 在根目录下新建五个空的solution文件夹,分别命名为数据访问层Data Access Lyaer,业务逻辑层Business Logic Layer,服务层Service Layer,表现层Presentation Layer和用户界面层WebUI。
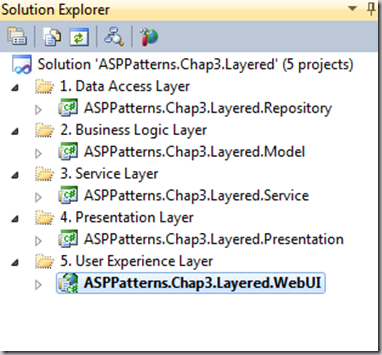
3. 在五个Solution文件夹下新建工程,其中用户界面层WebUI的工程类型为ASP.NET Web Application,而其余四个工程类型为Class Library。建好以后,整个Solution的结构如下:
接下来我们将分别就各层探究其实现原理。
[ASP.NET 设计模式] 用Visual Studio2010搭建一个简单的分层结构示例Step by Step —— 01 准备工作
http://www.cnblogs.com/charrli/archive/2011/01/31/1948483.html
[ASP.NET 设计模式] 用Visual Studio2010搭建一个简单的分层结构示例Step by Step —— 02 业务逻辑层
http://www.cnblogs.com/charrli/archive/2011/01/31/1948504.html
[ASP.NET 设计模式] 用Visual Studio2010搭建一个简单的分层结构示例Step by Step —— 03 服务层
http://www.cnblogs.com/charrli/archive/2011/02/01/1948521.html
[ASP.NET 设计模式] 用Visual Studio2010搭建一个简单的分层结构示例Step by Step —— 04 数据访问层
http://www.cnblogs.com/charrli/archive/2011/02/01/1948523.html
[ASP.NET 设计模式] 用Visual Studio2010搭建一个简单的分层结构示例Step by Step —— 05 表现层
http://www.cnblogs.com/charrli/archive/2011/02/01/1948554.html
[ASP.NET 设计模式] 用Visual Studio2010搭建一个简单的分层结构示例Step by Step —— 06 用户界面层
http://www.cnblogs.com/charrli/archive/2011/02/01/1948563.html






 浙公网安备 33010602011771号
浙公网安备 33010602011771号