ES6基础常用系列——扩展运算符...以及深拷贝浅拷贝的理解
ES6较ES5而言,增加了很多优秀的特性,不过这小脑瓜一时间也消化不了,随用随记吧!扩展运算符可谓是里面的重中之重了,忆起当时刚接触vue的时候,三个点看了几遍才弄懂一点,后来用到的时候还是忘了,重新学习的,千里之行,始于足下,且一步一个脚印...

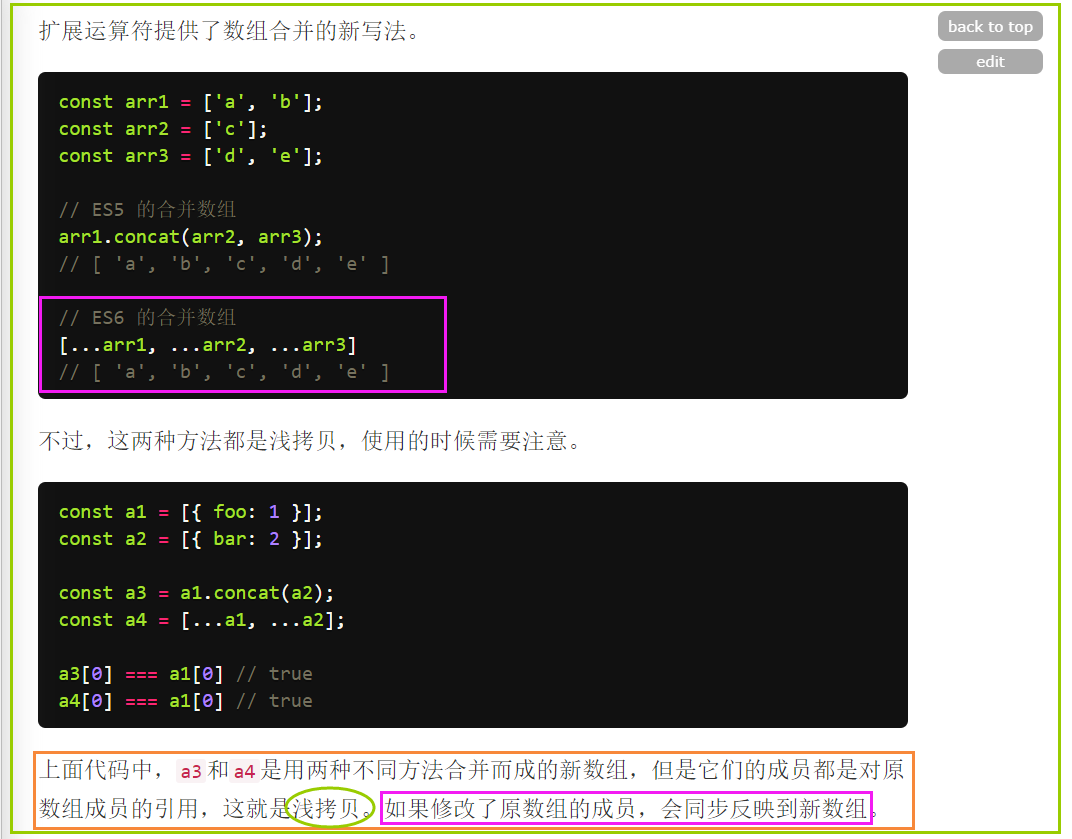
同样地,如果修改了原数组的成员,不会同步反映到新数组,则是深拷贝了,意思也就是说,深拷贝是单单拷贝了对象里面的值,并不是对象的存储地址


深拷贝的实现方法
第一种简单方法:
let cloneObj=JSON.parse(JSON.stringify(obj));
第二种:
function deepClone(obj){
if(obj && typeof obj==="object"){
let objClone = Array.isArray(obj)?[]:{};
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
参考文档:http://es6.ruanyifeng.com/#docs/object
参考原文:https://www.cnblogs.com/echolun/p/7889848.html
参考原文:https://blog.csdn.net/lyt_angularjs/article/details/86599820

