响应式图像
将picture元素和srcset,sizes属性纳入html5规范,新规范意在解决:
- 基于设备象素比(device-pixel-radio)选择
- 基于viewport选择
- 基于Art direction(美术设计)选择
- 基于图像格式选择
一、固定宽度图像:基于设备像素比选择
srcset属性列出了浏览器可以选择加载的源图像池,是一个由逗号分隔的列表。x描述符表示图像的设备像素比。浏览器根据运行环境,利用这些信息来选择适当的图像。不理解srcset的浏览器会直接加载src属性中声明的图像。
<img srcset="crest-383.jpg 1.5x, crest-510.jpg 2x" src="crest-255.jpg" alt="USWNT crest" />
网站logo就是固定宽度图像的一个例子,不管viewport的宽度如何,始终保持相同的宽度。
与内容相关的图片,通常也需要响应式,它们的大小往往随viewport改变。对于这类图像,还有更好的处理方法。
二、可变宽度的图像:基于viewport选择
1. 对于可变宽度的图像,我们使用srcset搭配w描述符以及sizes属性 。w描述符告诉浏览器列表中的每个图象的宽度。sizes属性是一个包含两个值的,由逗号分隔的列表。根据最新规范,如果srcset中任何图像使用了w描述符,那么必须要设置sizes属性。
2. sizes属性有两个值:第一个是媒体条件;第二个是源图尺寸值,在特定媒体条件下,此值决定了图片的宽度。需要注意是,源图尺寸值不能使用百分比,vw是唯一可用的CSS单位。
<img srcset="uswnt-480.jpg 480w, uswnt-640.jpg 640w, uswnt-960.jpg 960w, uswnt-1280.jpg 1280w" sizes="(max-width: 400px) 100vw, (max-width: 960px) 75vw, 640px" src="uswnt-640.jpg" alt="USWNT World Cup victory">
上例中,我们告诉浏览器在viewport宽度小于400像素时,使图像的宽度与viewport等宽。在viewport宽度小于960像素时,使图像的宽度为viewport宽度的75%。当viewport大于960像素时,使图像的宽度为640像素。
vm

当处理宽度的时候,%单位更合适。处理高度的时候,vh单位更好。
1. 占满宽度的元素: % > vw
正如我所提到的,vw单位根据视窗的宽度决定它的大小。然而,浏览器是根据浏览器的窗口计算视窗大小的,包括了滚动条的空间。
如果页面延伸超过视口的高度——滚动条出现——视窗的宽度将会大于html元素的宽度。
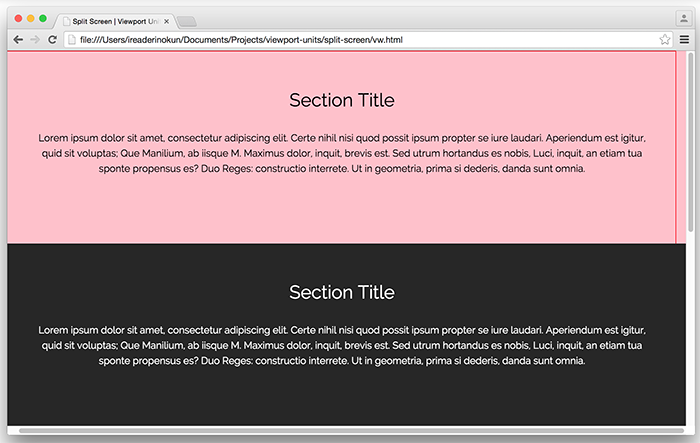
因此,如果你将一个元素设置为100vw,这个元素将会延伸到html和body元素范围之外。在这个例子中,我用红色边框包裹html元素,然后给section元素设置背景颜色。

因为这个细微的差别,当使一个元素横跨整个页面的宽度时,最好使用百分比单位而不是视口的宽度。
2. 占满高度的元素:vh > %
在另一方面,当使一个元素跨越整个页面的高度时,vh远比百分比单位好。
因为用百分比定义的元素的大小是由它的父元素决定的,只有父元素也填满整个屏幕的高度时我们才能拥有一个填满整个屏幕的高度的元素。
然而,用vh的话,就像下面写的那么简单:
.example {
height: 100vh;
}
不管.example元素如何嵌套,它还是能够相对于视窗尺寸设置大小。滚动条的问题也不是一个问题,因为现在大多数页面通常不会有水平滚动条。
vh应用
全屏背景图片
vh单位一个典型的用途是用来创建一个横跨整个屏幕高度和宽度的背景图片,不管设备的大小。这用vh很容易实现:
.bg { position: relative; background: url('bg.jpg') center/cover; width: 100%; height: 100vh; }
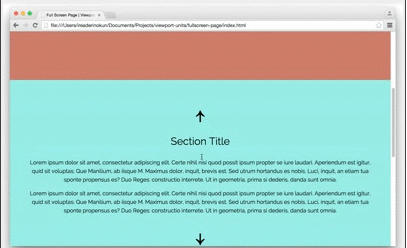
占满全屏的内容块像“多页面”一样
section { width: 100%; height: 100vh; }

我们可以用javascript来实现翻动页面的错觉。
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})
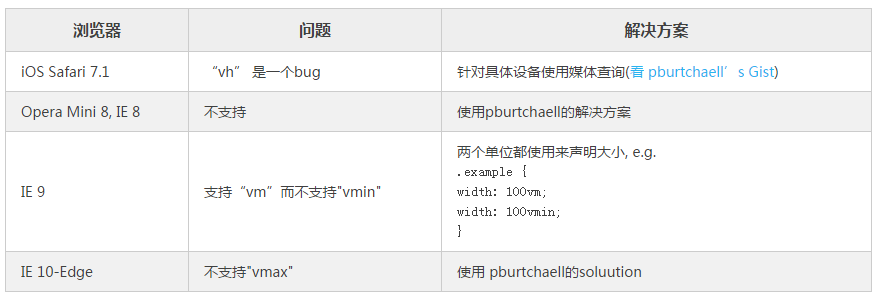
兼容性

如果您认为本文对得起您所阅读所花的时间,欢迎点击右下角↘ 推荐。您的支持是我继续写作最大的动力,谢谢 (●'◡'●)
字节跳动职位长期内推,如有需求可发送简历至 lichaoran.cr@bytedance.com


