自己写的web标准教程,帮你走进web标准设计的世界——第一讲
声明:本教程源于本人学习的一些经验的总结,希望大家帮忙完善与指正,也希望会给初学者带来方便,希望大家不要随便转载,写的不是很好,还不完善,不过转载时要注明作者和出处,附加原文的链接地址,谢谢了
一个网页的架构:声明,头部,主体,结束
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 //声明的一些规范,初学者不必去理会,该部分会自动生成
4 <head>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 /**
7 *http-equiv="Content-Type" 表示描述文档类型
8 *content="text/HTML; 文档类型mime类型,这里为html,如果JS就是*text/javascript,
9 *charset=utf-8 页面字符集,编码,eg:gb2312,iso-8859-1,utf-8
10 *建议统一采用utf-8
11 */
12 <title>无标题文档</title>
13 //一个网页的标题
14 </head>
15
16 <body>
17 </body>
18 </html>
19
我要主要讲解的是主体部分,在这过程成中会对其他部分有一定的讲解和延伸。
在讲body之前,我先讲一下html标签的大体分类。主要是为接下来讲解网页的基本结构做铺垫。
html标签大体分为:块级元素和内联元素,那么何为块级元素何为内联元素呢?
块级元素:直白的说就是一块区域,独立占用一行空间的元素,如:div,p。
内联元素:与块级元素不同,就是不能占据一行空间的元素,如a,span。
我说的可能不是很专业,目的只是初学者便于理解。
举个例子,大家就懂啦(这里我只写了body中的内容,其他的内容大家自己补充):
2 <div>我是块级元素,我独占一块空间</div>
3 <div>我是块级元素,我独占一块空间</div>
4 <span>我是内联元素元素,我不独占一块空间</span>*****
5 <span>我是内联元素元素,我不独占一块空间</span>
6 </body>
运行结果:

相信到这里大家对块级元素和内联元素也已经有了一定了解,那么接下来我将细致的讲解body中的那些事,哈哈!
事1:body是怎么个架子?
插播广告:div是html的一个标签,每个标签都有自己的一些属性,例如<div id=”page” class=”wrapper”>….</div>,其中id和class就是对应的div元素的属性,具体含义以后讲解。
我以学生在线首页http://online.cumt.edu.cn/为例对事一进行讲解。
body的架子:
整理:
2 <div id="page">
3 //我是最外层!包裹这整个网页的皮,也有人给我起名字为wrapper
4
5 <div id="header">
6 //我是头部!
7
8 </div>
9
10 <div id="content">
11 //我是内容!
12
13 </div>
14
15 <div id="footer">
16 //我是尾部!
17
18 </div>
19
20 </div>
21 </body>
详解:
2 <div id="page">
3 //我是最外层!包裹这整个网页的皮,也有人给我起名字为wrapper

2 //我是头部!

2
3 <div id="content">
4 //我是内容!

2
3 <div id="footer">
4 //我是尾部!
![]()
3 </div>
万事没有绝对,我说的是个主流
事儿二:
下面针对每一块我将细细为大家讲解,通过这种方式来讲解html主流标签的应用。Ok,begin!Right now!
首先:header部分

我们可以把他分为3个部分:
banner:logo:![]() (logo就是一个网站或公司的标识)
(logo就是一个网站或公司的标识)
nav(导航条):![]()
声明:这里我首先只讲html,至于样式(css)我将会在以后的教程中详细讲解;好吧,html开始写了,还等什么?
2 <span>你还没有登录,请登录</span><a target="_blank" href="#" title=”注册只需要5分钟!”>登陆</a><a href="#">注册</a>
3 </div>
So easy !
讲解标签之前,我先讲一下他们的几个常用的共有属性:
1. id:就是一个标签的名字,在一张页面中id不允许重复,体现了唯一性,特有性,如果一张页面就是一个家族,当然我指的是传统的中国家族,不要较真哦,那么每一个标签就是一个家庭成员,id就是该成员的名字,当然一个家族的成员名字还是不要重复的好,是吧?
2. class:当然一个大家族有若干个家庭组成,如果只用id区分那么时就有些繁琐了,比如说某某家的人应该怎么样时,那么这一类人我们怎么来划分呢?class就是为这个而生的,哈哈。class指一个标签所属的类别,就像是说这个人是哪家的一样,当然一张页面我们可以无限的重复使用了(这里就不考虑计划生育啦)。
3. title:这个含义很简单,就是当鼠标放在该标签身上的时候所给的提示。不信你把鼠标放在注册两个子上面试试。。。
标签1:div
使用指数:*****
功能:主要用来布局,估计通过事一大家应该有所了解了
类型:块级元素
常用属性:id,class ,title
标签2:span
使用指数:***
功能:主要用来提取一小段文本来设置特别的样式
类型:内联元素
常用属性:id,class,title
标签3:a
使用指数:****
功能:主要用来表示一个链接
类型:内联元素
常用属性:id,class,title
特别属性:1.href:指的是该链接指向的url(链接地址)
例如下面的代码,点击学生在线四个字就会链接到学生在线首页了,试试看哦!
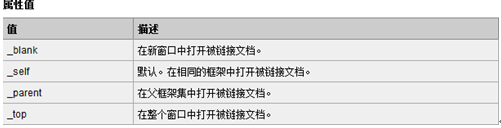
2.target: 常用值:_blank,_self(默认值)

注意:书写html标签的时候一定要有规范:
1. 有开始就有结束:<div>XXX</div>,除了个别没有结束标志的:<img />…
2. 块级元素不能被内联元素包裹:<span><div>这是可笑的写法!</div></span>
今天的教程就到这里了明天再见,谢谢!





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验