angular2 表单验证
- 模版式表单
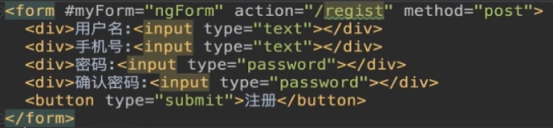
(1) angular遇到form自动接管,不想自动接管,添加ngNoForm,当标签为div时,但想被表单接管,添加ngForm;
(2) ngForm可以被模版本地变量引用,以便在模版中使用表单的实例。

如:#myForm就是申明本地变量,myForm值为表单实例的对象。当表单被angular接管时,action 和 method 将不会起作用。


结果:

注意:在被angular接管的表单里的任何输入框需要定义name属性。
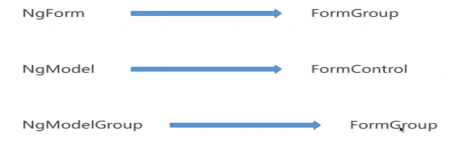
2.响应式表单:
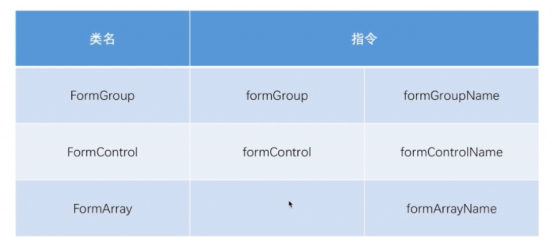
(1)

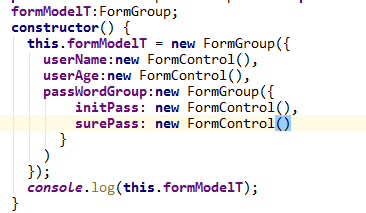
(2)用法:首先创建数据模型;

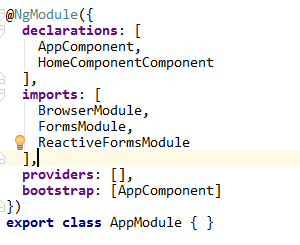
导入表单模块:

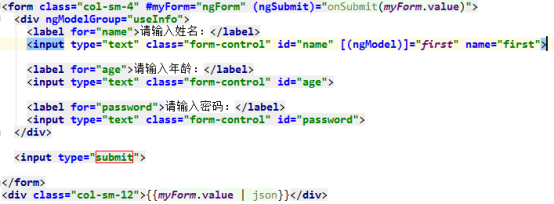
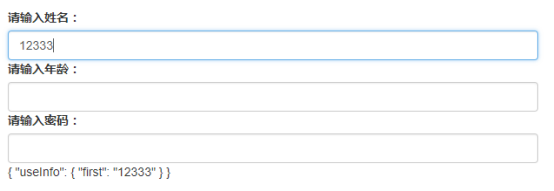
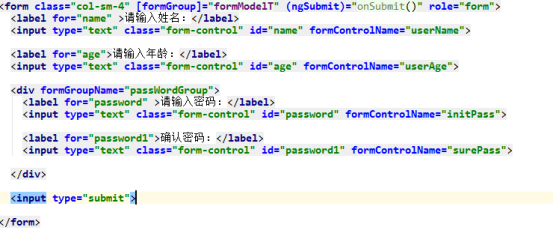
Html页面指令:

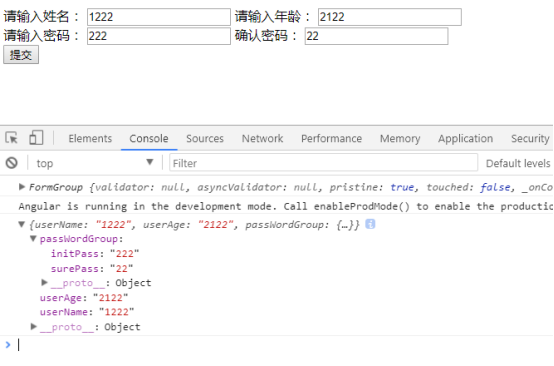
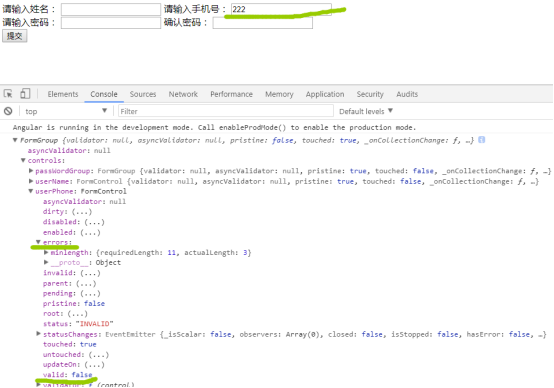
结果:

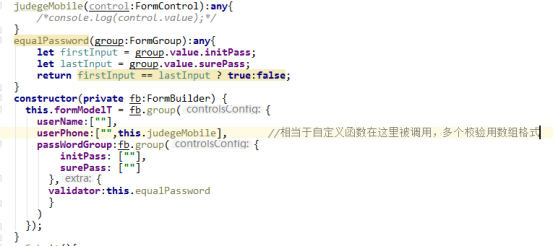
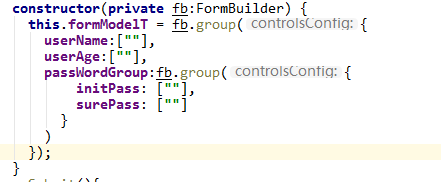
(3) 工具formBuilder对响应式表单的优化:

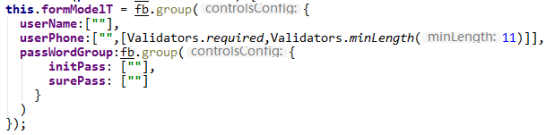
(4)校验器:Validators

打印:this.formModelT

(5) 自定义校验器:校验两次密码是否相同