关于浮动清除的一些小感悟,4种方法清除浮动
如何脱离标准文档流,css中给了三种方法,使一个元素脱离标准文档流。
1.浮动。 2.绝对定位。 3.固定定位。
一、 什么是浮动呢?定义这样说:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 其实也就是把快级元素变成能和别的快级并排成一行。
二、浮动的的元素有4点特性:
1.浮动元素会脱离标准文档流,已经不区分快和行了。
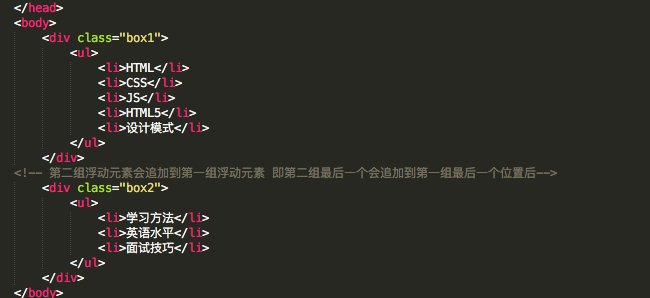
2.浮动的元素会互相贴靠。
3.浮动的元素有“字围”的效果。
4.收缩。一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度。
三、清除浮动的方法。
1.给浮动的元素的祖先元素加高度(父元素或祖元素)。只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的元素了,也就是说,如果盒子内部有浮动,这个盒子有高,那么妥妥的,浮动不会互相影响。所以也就清除了浮动带来的影响。浮动的元素,只能被有高度的盒子关住。但是,工作上,我们绝对不会给所有的盒子加高度,这是因为麻烦,并且不能适应页面的快速变化。(不建议使用)
.
2.clear:both;清除掉两边的浮动。但是有一个非常致命的问题,margin失效了,上下之间没有了间距。

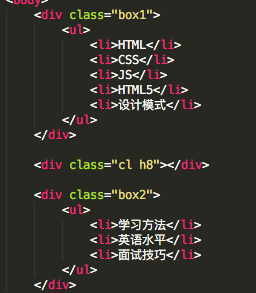
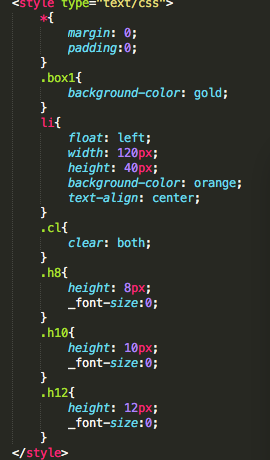
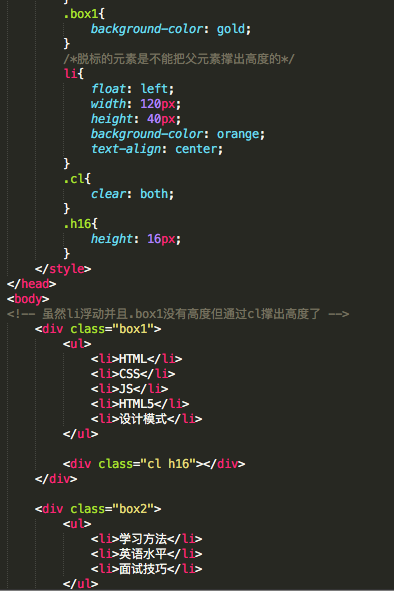
3.隔墙法。就是在两个部分之间加一个<div>,设置一个高度。还有就是“内墙发”:就是在块里边在放一个<div>,设置高度,不仅不让后边的去追前边的,并且能给外边的<div>撑出一个高度。
注:脱标的元素是不能把父元素撑出高度滴。
外墙法:


内墙法:

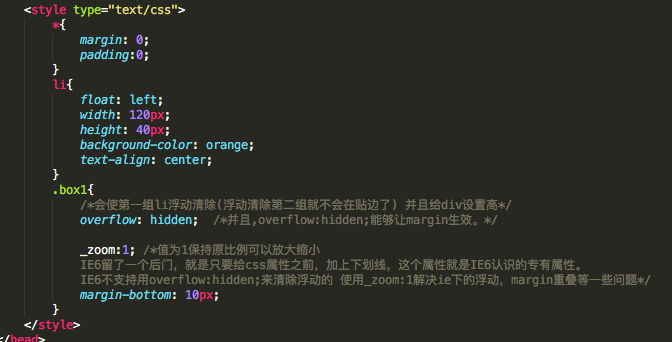
4.overflow:hidden; 一个父元素不能被自己浮动的儿子撑出高度。但是,只要给父亲加上 overflow:hidden;那么父元素就能被儿子撑出高度了。 最最最重要的是,使用overflow:hidden;能使margin生效!你没有看错,就是酱。


关于浮动的问题就酱啦,有什么不对的地方希望大家给给建议。
posted on 2016-07-20 20:44 啊噢superman 阅读(4301) 评论(2) 编辑 收藏 举报



