注册功能(一)
注册即用户在后台数据库中增加了一条数据
一.用户模型表的设计
1.用户表的所需字段
-
用户名
-
密码
-
邮箱
-
手机号
-
邮箱可用性
2.用户模型的设计
由于django中内置了许多模块,这也使得他开发效率极高,所以在设计模型时如果仅仅是引用django内置的user模块功能肯定不足,需要自己去拓展。
扩展user模型的两种方法
1.如果不需要改变数据库的存储内容(不修改USER模型中的字段),只是改变行为,则可以创建一个新的User代理模型。
2.如果想要存储与User相关的信息,可以使用OneToOneField到包含其信息的模型这种one-to-one模型经常被称作Profile模型,因为它可能存储站点用户的非身份验证的相关信息。例如:
from django.contrib.auth.models import User
class Employee(models.Model):
user = models.OneToOneField(User, on_delete=models.CASCADE)
department = models.CharField(max_length=100)
自定义user模型
在django中有提供一个虚拟的User模型,其中有大部分是已经写好的,所以我们仅仅只需要根据我们额外的一些字段进行继承添加即可
开启一个新的项目官方推荐使用自己定义个User模型,在自己定义的中进行扩展
from django.contrib.auth.models import AbstractUser
class User(AbstractUser):
"""
通过继承AbstractUser,然后再进行添加mobile email_active 字段,
AbstractUser:一个虚拟的库,在创建迁移时不会将虚拟的进行迁移。
"""
mobile = models.CharField('手机号',max_length=11,help_text='手机号',unique=True,
error_messages={'unique': '此手机号已被注册'})
email_active = models.BooleanField('邮箱状态', default='False')
class Meta:
db_table = 'tb_user' # 指定数据库中的表名
verbose_name = '用户' # 指定admin系统中的名字
verbose_name_plural = verbose_name # 显示复数
def __str__(self):
return self.username
# 当使用createsupperuser时 不需要给email而是需要提交手机号
# 之后还需要去Usermanager中将必须传入的email设置默认为None
REQUIRED_FIELDS = ['mobile']
objects = UserManager()
在写完之后在settings文件中进行AUTH_USER_MODEL = 'user.User'的配置
由于上面对createsuperuser进行了修改当然在相对应的管理器中也要进行修改如下:
from django.db import models
from django.contrib.auth.models import AbstractUser,UserManager as Manager
class UserManager(Manager):
"""
自定义user manager 在使用createsupperuser时,将需要提交的email撤销掉。
"""
def create_superuser(self, username, password, email=None, **extra_fields):
return super().create_superuser(username=username,password=password,email=email,**extra_fields)
写好之后要在User中添加进去即
objects = UserManager()
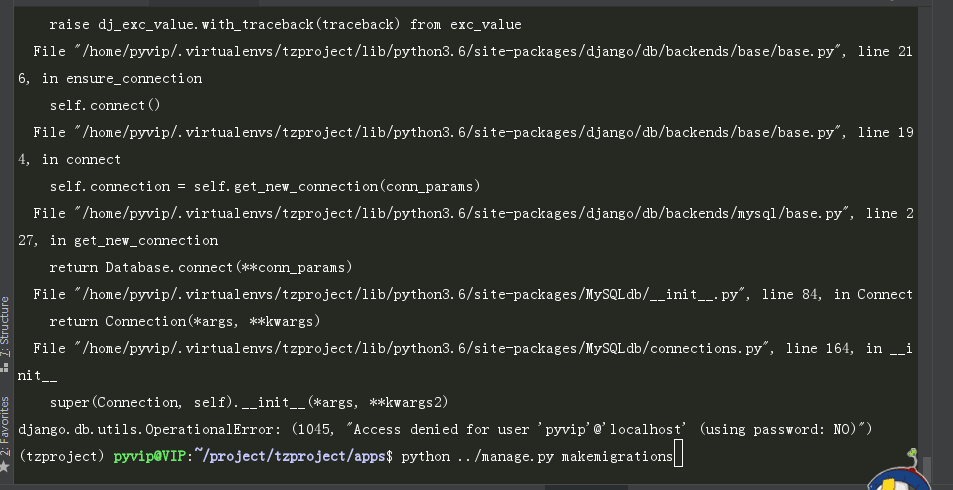
当迁移时出现如下错误

有可能是如下问题:
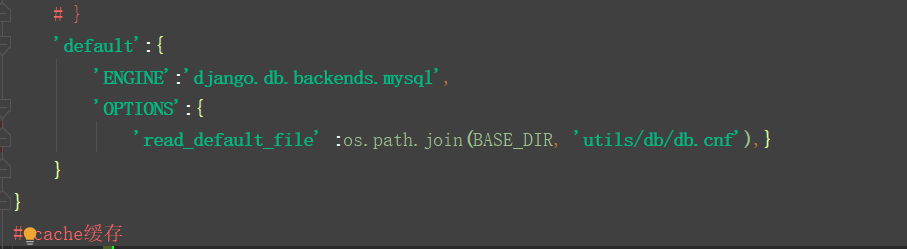
1.setting文件数据库的配置数据不对

改成如上
2.db。cnf文件中user不对
二.需求分析
1.接口设计
对于本次业务分为多少个子业务,将每一个子业务做成一个接口(即每个子业务一个view),
分析接口的功能与任务,对每个借口的数据及请求方式与返回数据分析
-
请求方式:get post put 等
-
接口url的定义
-
接口所需要的参数(路径参数,查询字符串,请求表单,JSON等)
-
返回的数据及返回数据的格式
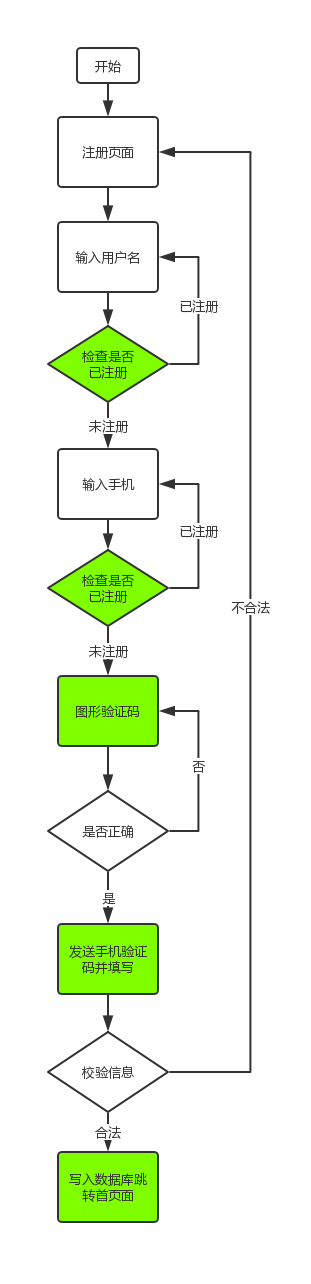
2.注册功能分析
-
从一个网页访问注册网页发送一次请求
-
验证码图片加载一次请求
-
点击刷新验证码图片一次请求
-
短信验证码一次请求
三.注册页面的实现
1.接口设计
| 条目 | 内容 |
|---|---|
| 请求方法 | GET |
| 路径参数 | /user/register/ |
| 参数 | 无 |
2.后端代码
views
class Register(View):
def get(self,request):
return render(request, 'user/register.html')
urls
urlpatterns = [
path('login/', views.login,name='login'),
path('register', views.Register.as_view(),name='register'),
]
3.前端代码
{% extends 'base/base.html' %}
{% load static %}
{% block title %}
注册
{% endblock %}
{% block link %}
<link rel="stylesheet" href="{% static 'css/authPro/auth.css' %}">
{% endblock %}
{% block main_start %}
<!-- container start -->
<main id="container">
<div class="register-contain">
<div class="top-contain">
<h4 class="please-register">请注册</h4>
<a href="javascript:void(0);" class="login">立即登录 ></a>
</div>
<form action="" method="post" class="form-contain">
<div class="form-item">
<input type="text" placeholder="请输入用户名" name="username" class="form-control" autocomplete="off">
</div>
<div class="form-item">
<input type="password" placeholder="请输入密码" name="password" class="form-control">
</div>
<div class="form-item">
<input type="password" placeholder="请输入确认密码" name="password_repeat" class="form-control">
</div>
<div class="form-item">
<input type="tel" placeholder="请输入手机号" name="telephone" class="form-control" autocomplete="off" autofocus>
</div>
<div class="form-item">
<input type="text" placeholder="请输入图形验证码" name="captcha_graph" class="form-captcha">
<a href="javascript:void(0);" class="captcha-graph-img">
<img src="{% url 'verification:image_code' %}" alt="验证码" title="点击刷新">
</a>
</div>
<div class="form-item">
<input type="text" placeholder="请输入短信验证码" name="sms_captcha" class="form-captcha" autocomplete="off">
<a href="javascript:void(0);" class="sms-captcha" title="发送验证码">获取短信验证码</a