FBReaderJ学习笔记(四):SelectionPopup样式更改
这篇文章是在第二篇文章FBReaderJ学习笔记(二):PopWindow实现自定义阅读页菜单上继续更改Popup。

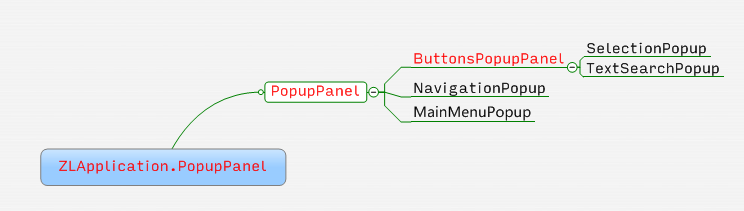
先贴出结构。TextSearchPopup跟SelectionPopup大同小异,所以这里只讲SelectionPopup。

首先更改ButtonsPopupPanel,修改addButton()方法。
//selectionPopup的按钮,isText代表是否是文字按钮 protected void addButton(String actionId, boolean isCloseButton, int resourceId,boolean isText) { final ActionButton button = new ActionButton(myWindow.getContext(), actionId, isCloseButton); if(isText){ button.setText(resourceId); button.setTextColor(myActivity.getResources().getColor(R.color.text_white_87)); //设置按钮背景透明 button.setBackgroundResource(R.drawable.yuedu_bg_read_pop); }else{ button.setBackgroundResource(resourceId); } myWindow.addView(button); button.setOnClickListener(this); myButtons.add(button); }
然后在SelectionPopup中修改addButton。
public void createControlPanel(FBReader activity, RelativeLayout root) { if (myWindow != null && activity == myWindow.getActivity()) { return; } myWindow = new PopupWindow(activity, root, PopupWindow.Location.Floating); addButton(ActionCode.SELECTION_COPY_TO_CLIPBOARD, true, R.string.button_selectionPopup_copy,true); addButton(ActionCode.SELECTION_SHARE, true, R.string.button_seleectionPopup_share,true); addButton(ActionCode.SELECTION_TRANSLATE, true, R.string.button_selectionPopup_baike,true); addButton(ActionCode.SELECTION_BOOKMARK, true, R.string.button_selectionPopup_bookmark,true); //去掉取消选中的按钮 addButton(ActionCode.SELECTION_CLEAR, true, R.drawable.selection_close,false); }
这里我们把取消选中的那个按钮给去掉了,因为直接可以用myFBReaderApp.runAction(ActionCode.SELECTION_CLEAR)来取消选中。修改navigate()函数,现在点击屏幕即可直接取消选中和切换全屏。
public void navigate() { if(myFBReaderApp.getActivePopup()!=null){ setStatusBarVisibility(false); }else{ setStatusBarVisibility(true); } myFBReaderApp.runAction(ActionCode.SELECTION_CLEAR); ((MainMenuPopup)myFBReaderApp.getPopupById(MainMenuPopup.ID)).showMainMenu(); }
作者:chace




