清除浮动
一.需求:

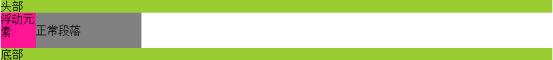
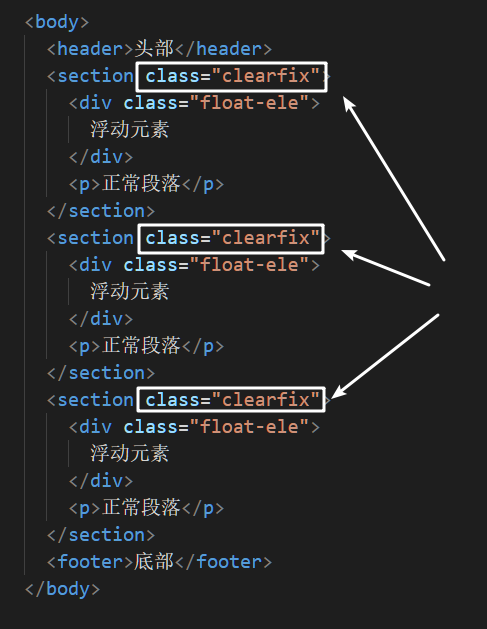
想实现上图中的布局,我们一下子就可以构想出大致的html结构:
1 <header>头部</header> 2 <section> 3 <div class="float-ele"> 4 浮动元素 5 </div> 6 <p>正常段落</p> 7 </section> 8 <footer>底部</footer>
配上少许的css,再来看一下效果:
* { margin: 0px; padding: 0px; } header, footer { background: yellowgreen; } section { background: gray; width: 200px; } section>.float-ele { float: left; width: 50px; height: 50px; background: deeppink; }
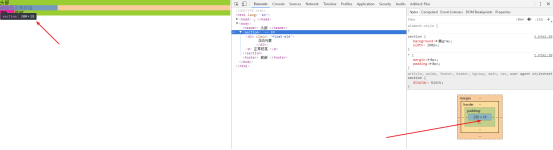
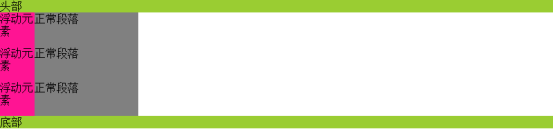
但是结果却不尽人意。因为给section中的div设置了float:left,使得section的高度失真(高度只有18px):

二.此时遇到的问题有:
1.section高度失真。
2.底部的footer,因为section高度失真,所以被section中的div盖住了一部分内容。
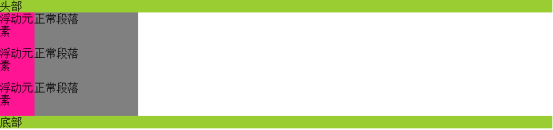
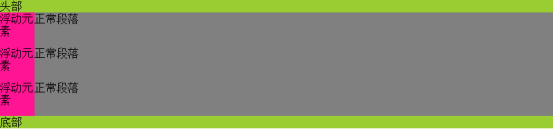
如果我们多加几个相同的section,布局可能会惨不忍睹:

三.以下有几种不同的方法,可以实现清除浮动的效果:
1.父元素添加overflow:hidden
应用到当前的场景,我们给section加上overflow:hidden,再来看一下效果:


ok,正常显示
2.同时浮动父元素
(1).父元素设置浮动后,需要设置100%的宽度来撑开容器。
(2).父元素的下一个兄弟元素需要清除浮动。
应用到当前的场景,把section的width设置成100%。并且footer需要设置cleat:left。


ok,元素正常显示,但是和上一种清除方式不同的是,此方法是将section的宽度撑满了父元素。
3.添加非浮动的元素
(1).在包含浮动元素的容器底部,添加一个div,并设置清除属性。
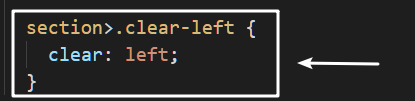
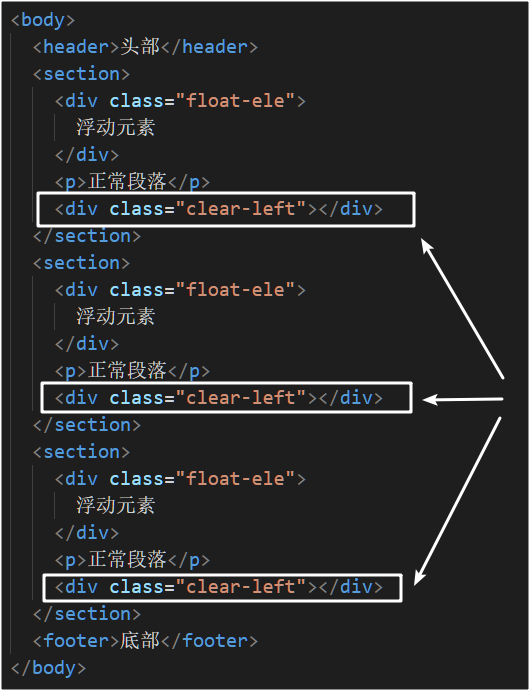
应用到当前的场景,在section中的底部添加一个空的div,并且设置clear属性即可:



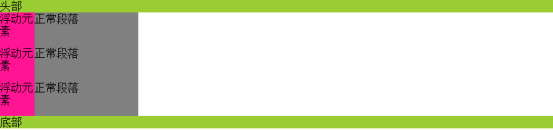
ok,元素正常显示。
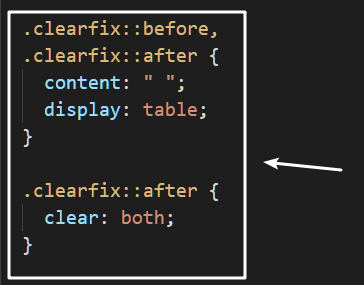
4.父元素中添加伪类
(1).关于伪类的来源,参考:http://nicolasgallagher.com/micro-clearfix-hack/
应用到当前的场景,我们添加一个clearfix的伪类。并且附加给section:



ok,正常显示。
四.总结
四种方法各有优缺点,在使用的时候要灵活运用。
第一种给父元素设置overflow:hidden,此方法最简单,但是缺点也很明显,就是会将多余的部分给隐藏掉。
第二种将父元素也浮动了,相对来说改动也很少,但缺点就是宽度变成了100%。
第三种添加非浮动元素在末尾,此方法缺点是html冗余。
第四种给父类添加清除浮动的hack,缺点是css较多。但一般来说,我更倾向于用这种清除浮动的方式。



