用VSCode开发一个基于asp.net core 2.0/sql server linux(docker)/ng5/bs4的项目(1)
最近使用vscode比较多. 学习了一下如何在mac上使用vscode开发asp.netcore项目.
这里是我写的关于vscode的一篇文章:
https://www.cnblogs.com/cgzl/p/8450179.html
http://www.cnblogs.com/cgzl/p/8450409.html
这篇文章写的是使用mac(linux)/win10开发一个基于asp.net core 2.0 web api, angular 5, bootstrap 4, sql server linux(使用到docker)的小项目.
该文章大约分这几部分:
- 开发环境的搭建
- 建立和配置asp.net core 2.0 web api
- 建立和配置angular5项目
- 开发基本的CRUD功能
- 基于Unit Of Work和Repository等Pattern对项目重构
- 其他业务功能的实现, 例如文件上传等
- 授权和验证
该文章涉及到以下技术:
asp.net core, angular 5, vscode, docker, sql server on linux, bootstrap 4.
------------------------------------------------------------------------------------------------
项目需求:
开发一个电视剧管理程序, 数据表有:
TvNetworks(电视台), TvShows(电视剧), TvShowSeasons(电视剧分季), Tags(分类标签), TvShowTags(电视剧到分类标签).
就是对电视台, 电视剧等信息进行CRUD维护的程序.

------------------------------------------------------------------------------------------------
开发环境配置
1. 安装.net core sdk:
到官网下载并安装相应平台的.net core sdk: https://dotnet.github.io
安装好之后, 打开命令行: 执行dotnet --version, 可以看到版本号, 这就说明安装成功了.
2. 安装visual studio code:
官网: https://code.visualstudio.com/
安装好之后, 可以选择把vscode添加到Path:
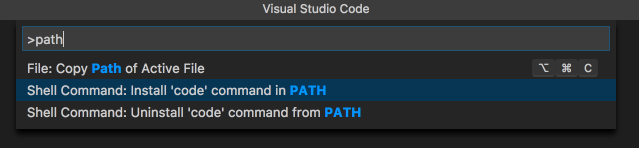
使用command+option+p(mac)或者ctrl+shift+p(win)打开命令板, 输入path, 选择install code command in path.

然后打开命令行 输入 code . 如果vscode能打开当前目录, 那么说明操作成功了.
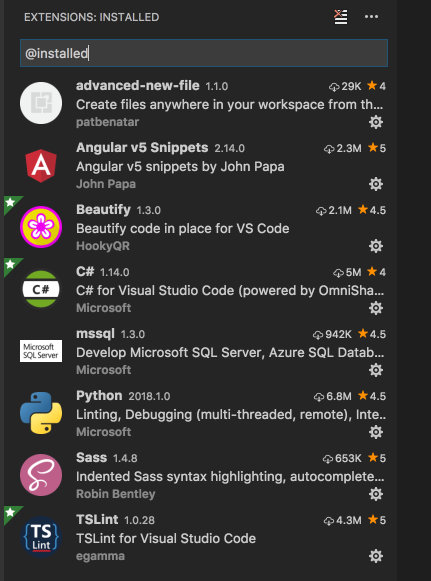
我安装了如下扩展:

当然python扩展可以不用安装...🤣
3. Sql Server:
貌似目前没有mac版本到sql server. 所以采用docker.
首先安装docker: https://www.docker.com/docker-mac 这个是mac版本到下载地址, 下载后按照说明安装即可.
对于windows 10版到, 首先要确保您到windows 10要高于Home版. 因为docker win 10版依赖于hyper-v, 而win10 home版没有hyper-v.
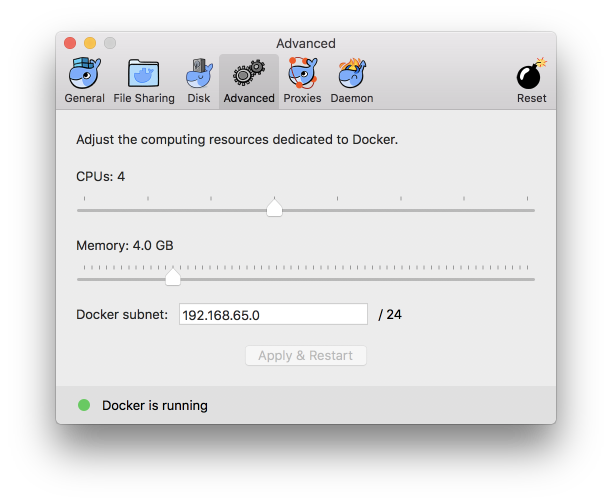
安装好之后, 需要调整以下docker的设置, 至少需要4G内存(sql server需要):

docker的简介可以参考我写的这片入门级文章: http://www.cnblogs.com/cgzl/p/8458926.html
然后下载sqlserver linux版的image (https://hub.docker.com/r/microsoft/mssql-server-linux/), 命令行输入:
docker pull microsoft/mssql-server-linux
这个操作在国内可能会很慢, 请耐心...
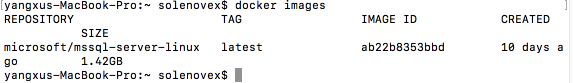
下载好之后, 查看本地的images, 使用命令:
docker images

接下来安装并运行这个image:
docker run -e 'ACCEPT_EULA=Y' -e 'SA_PASSWORD=一个复杂的密码' -p 1433:1433 -d microsoft/mssql-server-linux
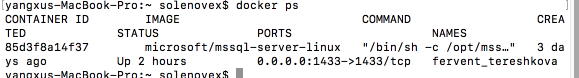
成功后, 使用docker ps命令可以查看正在运行的进程:

使用docker ps -a 可以查看所有的进程, 包括已经停止的.
然后我们使用vscode测试以下这个sqlserver, 在vscode里面添加一个xx.sql文件, 待vscode自动安装好相应的插件后, 使用cmd+opt+p打开命令板, 输入mssql, 选择mssql: connect:

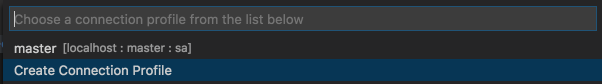
如果以前没有连接过的话, 就选择 Create Connection Profile:

然后输入server的名字localhost:
 ]
]
接下来输入数据库名, 因为还没有建立任何数据库, 所以就输入master吧:

选择登陆类型 SQL Login(如果是win10的话, 也可以选择integrated):

用户名sa:

密码:

然后选择是否保存密码, 最后给这个连接起一个名字:

这些操作完成后, 就会尝试连接master数据库, 连接成功的话上面会有提示框, 右下角也可以看出来:

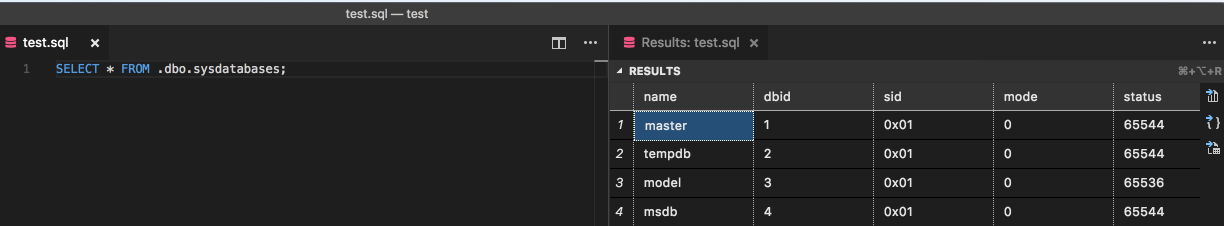
写一个sql 语句测试以下:
SELECT * FROM dbo.sysdatabases;
点击右键(cmd+shift+e)执行sql:

ok, 数据库安装成功.
如果docker重启后, 可以使用“docker start (容器ID的前两位)”命令启动这个sql容器.
4. 安装angular cli:
首先安装nodejs: https://nodejs.org/en/
然后执行命令安装 angular cli:
npm install -g @angular-cli
------------------------------------------------------------------------------------------------
建立asp.net core项目
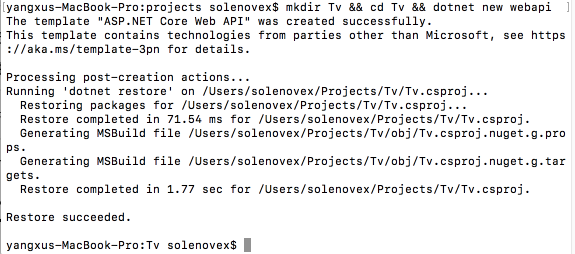
命令行执行命令, 建立文件夹和webapi项目:
mkdir Tv && cd Tv && dotnet new webapi

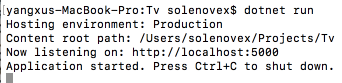
然后执行dotnet run:

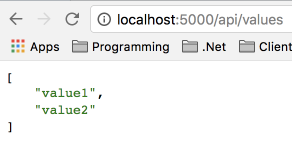
浏览器访问http://localhost:5000/api/values:

项目建立成功了.
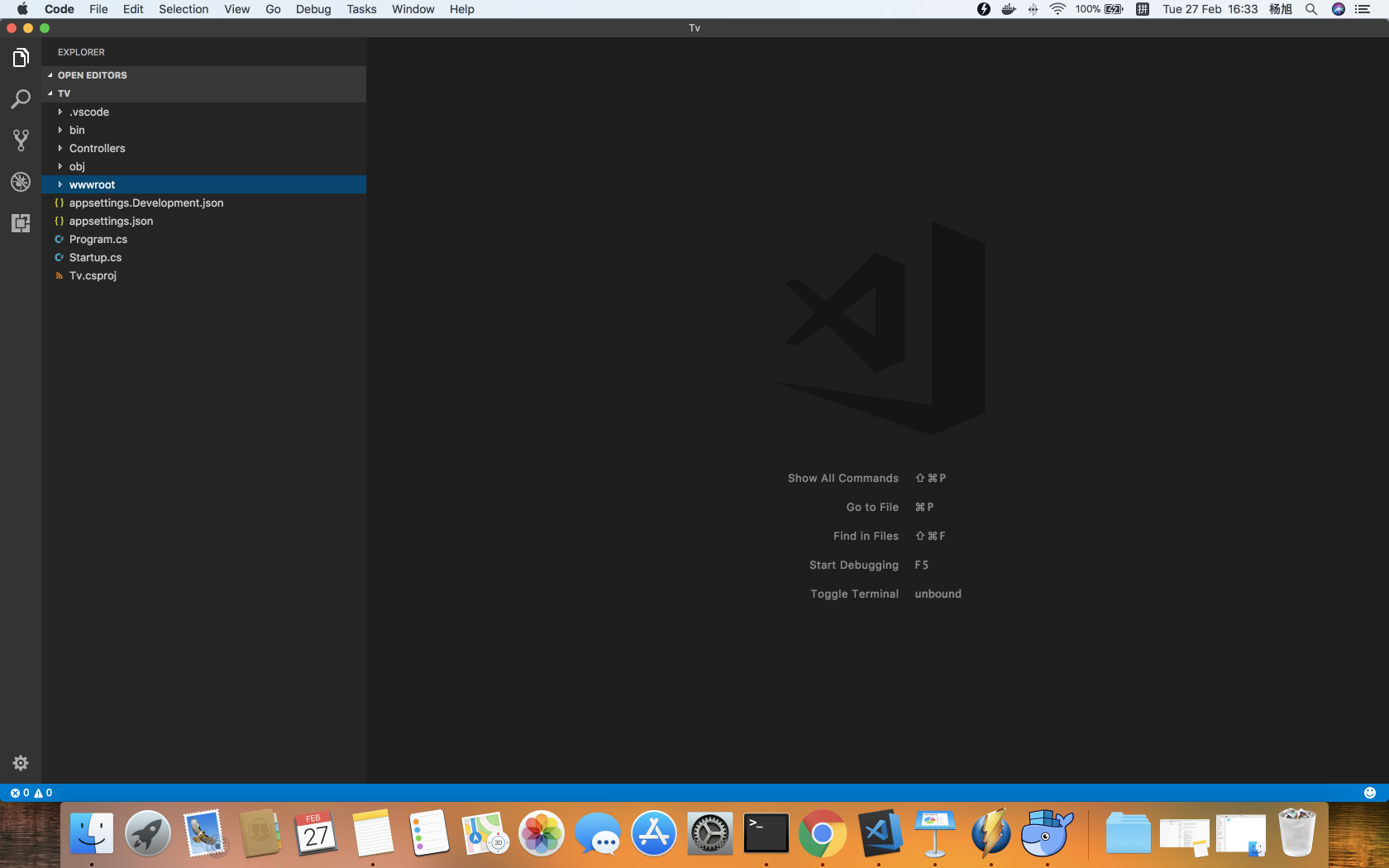
然后在命令行输入code . 就可以用vscode打开该目录了:

关于asp.net core 2.0的简介可以参考我的文章: http://www.cnblogs.com/cgzl/p/7637250.html
环境变量:
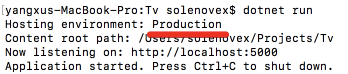
运行dotnet run的时候, 可以看到这句话:

这表示当前的宿主环境变量为Production, 而我们可能需要用到Development或者Staging.
有几种办法可以更改这个环境变量的值:
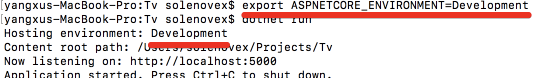
1. 在执行dotnet run之前设置环境变量:
mac: export ASPNETCORE_ENVIRONMENT=Development
windows: set ASPNETCORE_ENVIRONMENT="Development"

2. windows下可以在控制面板--系统--高级设置里面设置环境变量的值
3. mac下, 进入用户的home目录, 然后执行
code .bash_profile
在该文件后面加上:
export ASPNETCORE_ENVIRONMENT=Development
这样也可以.
4. 在项目的appSettings.json文件里面设置也可以:
使用visual studio 2017的话, 可以在项目的launchSettings.json设置.
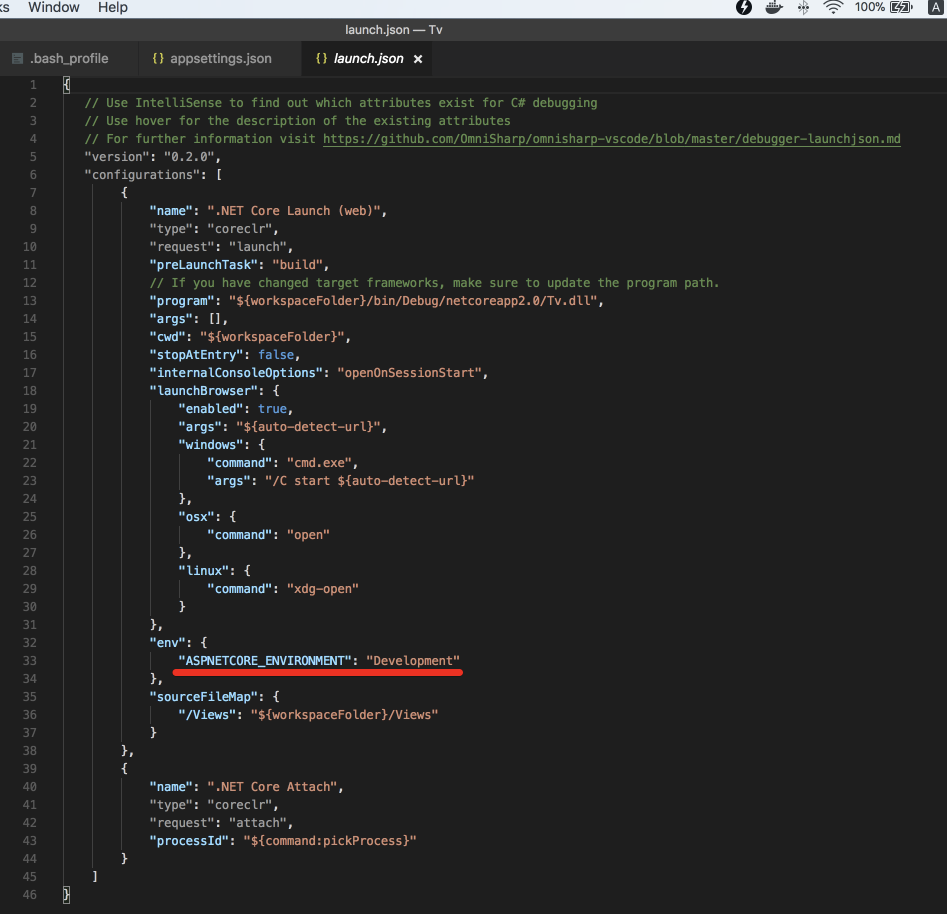
使用vscode的话, 可以在项目目录的launch.json进行设置.

不过这就需要使用vscode来启动项目了.
安装.net watch tool
经常开发前端的都知道, 前端项目开发的时候一般都采用hot module replacement技术, 就是文件有变化的时候, 自动重新编译并刷新浏览器.
默认情况下dotnet run没有这个功能, 所以需要添加dotnet watch tool来实现类似的功能: https://github.com/aspnet/DotNetTools/blob/dev/src/dotnet-watch/README.md
打开Tv.csproj添加此行:
<ItemGroup> <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.2" /> <DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="2.0.0" /> </ItemGroup>
然后执行命令:
dotnet restore
这样就使用下面的命令来代替dotnet run:
dotnet watch run
您可以随便修改一点代码, 然后就可以看到项目被重新编译并运行了.
Debugging asp.net core
参考我这篇文章: http://www.cnblogs.com/cgzl/p/8450179.html
切换到Debug画面, 然后注意选择到是.net core attach, 因为我们之前运行着dotnet watch run, 所以只能附加着去调试.
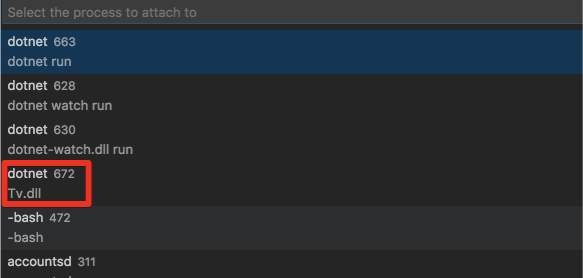
点击绿色到调试箭头, 或者按F5, 需要选择相应到命令:

由于dotnet watch run随时会build出新到Tv.dll, 所以attach到dotnet Tv.dll即可. (dotnet watch run 和 dotnet exec是两个不同到进程).
集成Git
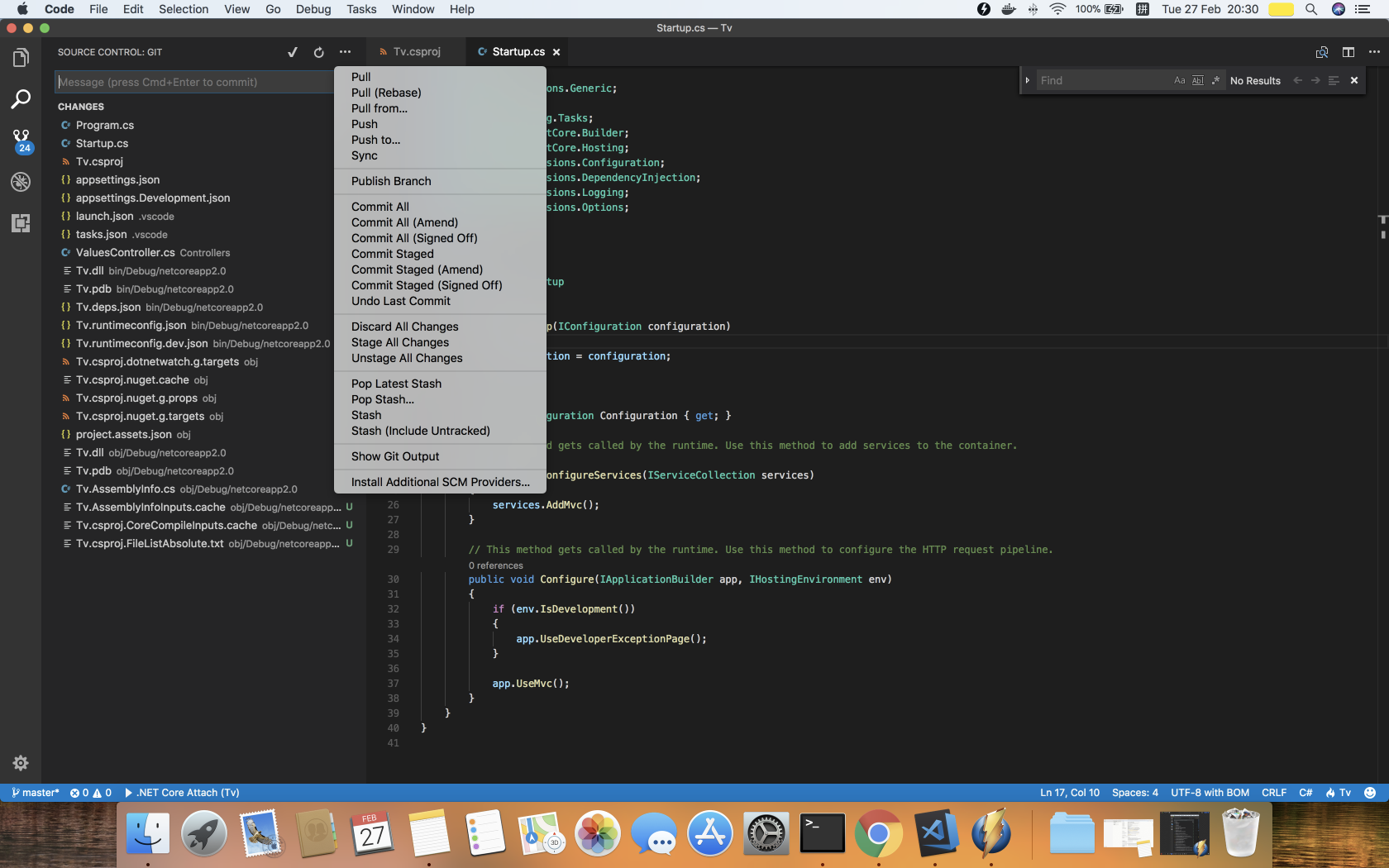
在项目目录执行git init之后, 左边到Git菜单就会起作用了:

常用都git命令都有对应的菜单. 不过这篇文章里, 其实并没有使用到git.
-----------------------------------------------------------------------------------------------------
配置asp.net core 2.0 web api
这一部分, 主要做以下几方面工作:
- 建立api
- 配置和使用entity framework core 2.0
- 配置asp.net core
- 使用automapper
建立domain models:
这里有一些快捷操作, 如果是新手的话可能不知道, 那么这一段我使用视频.
视频好像发布不出来, 请看连接:
http://v.qq.com/x/page/u0560t3iwef.html
http://v.qq.com/x/page/w05600dxo8j.html
这两个model的代码如下, Models/TvNetwork.cs:
using System.Collections.Generic; using System.Collections.ObjectModel; namespace Tv.Models { public class TvNetwork { public TvNetwork() { TvShows = new Collection<TvShow>(); } public int Id { get; set; } public string Name { get; set; } public ICollection<TvShow> TvShows { get; set; } } }
注意建立属性的快捷键是prop, 建立构造函数的快捷键是ctor.
为了避免使用TvShows属性时出现NullReference Exception, 所以建议在构造函数里面初始化集合导航属性.
Models/TvShow.cs:
namespace Tv.Models { public class TvShow { public int Id { get; set; } public string Name { get; set; } public int TvNetworkId { get; set; } public TvNetwork TvNetwork { get; set; } } }
添加Entity Framework Core
这里需要使用到dotnet ef 命令, 在项目目录下执行命令:
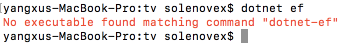
dotnet ef

没有找到这个命令, 这是因为还没有添加ef到tools到项目.
参考官方文档: https://docs.microsoft.com/en-us/ef/core/miscellaneous/cli/dotnet
执行命令:
dotnet add package Microsoft.EntityFrameworkCore.Design
dotnet restore
然后打开Tv.csproj添加一个引用:
<ItemGroup> <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.2" /> <DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="2.0.0" /> <DotNetCliToolReference Include="Microsoft.EntityFrameworkCore.Tools.DotNet" Version="2.0.0" /> </ItemGroup>
再执行dotnet restore即可. 这时再执行dotnet ef命令, 就可以使用了:

创建DbContext
创建一个文件夹叫做Database, 然后在里面建立一个文件TvContext.cs:
using Microsoft.EntityFrameworkCore; namespace Tv.Database { public class TvContext : DbContext { public TvContext(DbContextOptions<TvContext> options) : base(options) { } } }
根据官方文档, 就是这样建立dbcontext的.
使用dbcontext的时候, 是需要依赖注入的. 所以需要在Startup.cs的ConfigureServices把TvContext注册到容器:
public void ConfigureServices(IServiceCollection services) { services.AddDbContext<TvContext>(opt => opt.UseSqlServer("")); services.AddMvc(); }
http://v.qq.com/x/page/f056037xm2q.html
通常我们是在appSettings.json里面添加数据库连接字符串:
{ "ConnectionStrings": { "Default": "server=localhost; database=tvdb; user id=sa; password=Bx@steel1;" }, "Logging": { "IncludeScopes": false, "Debug": { "LogLevel": { "Default": "Warning" } }, "Console": { "LogLevel": { "Default": "Warning" } } } }
回到Startup.cs, 可以使用这两种方式取得连接字符串:
public void ConfigureServices(IServiceCollection services) { // services.AddDbContext<TvContext>(opt => opt.UseSqlServer(Configuration["ConnectionStrings:Default"])); services.AddDbContext<TvContext>(opt => opt.UseSqlServer(Configuration.GetConnectionString("Default"))); services.AddMvc(); }
下面, 就可以创建数据库了.
创建数据库
首先添加migrations:
dotnet ef migrations add Initial
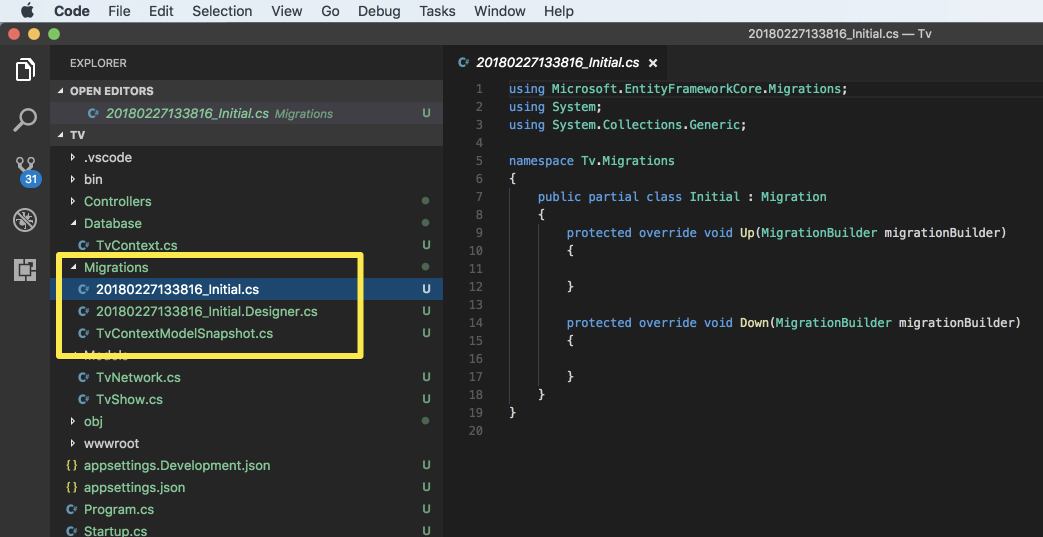
执行成功后, 会在项目里生成一个Migrations文件夹:

可以看到Initial Migration文件里面什么也没有, 因为我忘记把Domain Model添加到TvContext里面了.
所以使用命令:
dotnet ef migrations remove
来移除上一次添加并且还未更新到数据库的migration, 注意这时候需要停止dotnet watch等操作, 还要注意的是, 在ef core里千万不要手动删除迁移文件, 因为这里多出了一个Snapshot文件, 它和所有的迁移是同步的.

相应的迁移文件也被删除了.
修改TvContext:
using Microsoft.EntityFrameworkCore; using Tv.Models; namespace Tv.Database { public class TvContext : DbContext { public TvContext(DbContextOptions<TvContext> options) : base(options) { } public DbSet<TvNetwork> TvNetworks { get; set; } public DbSet<TvShow> TvShows { get; set; } } }
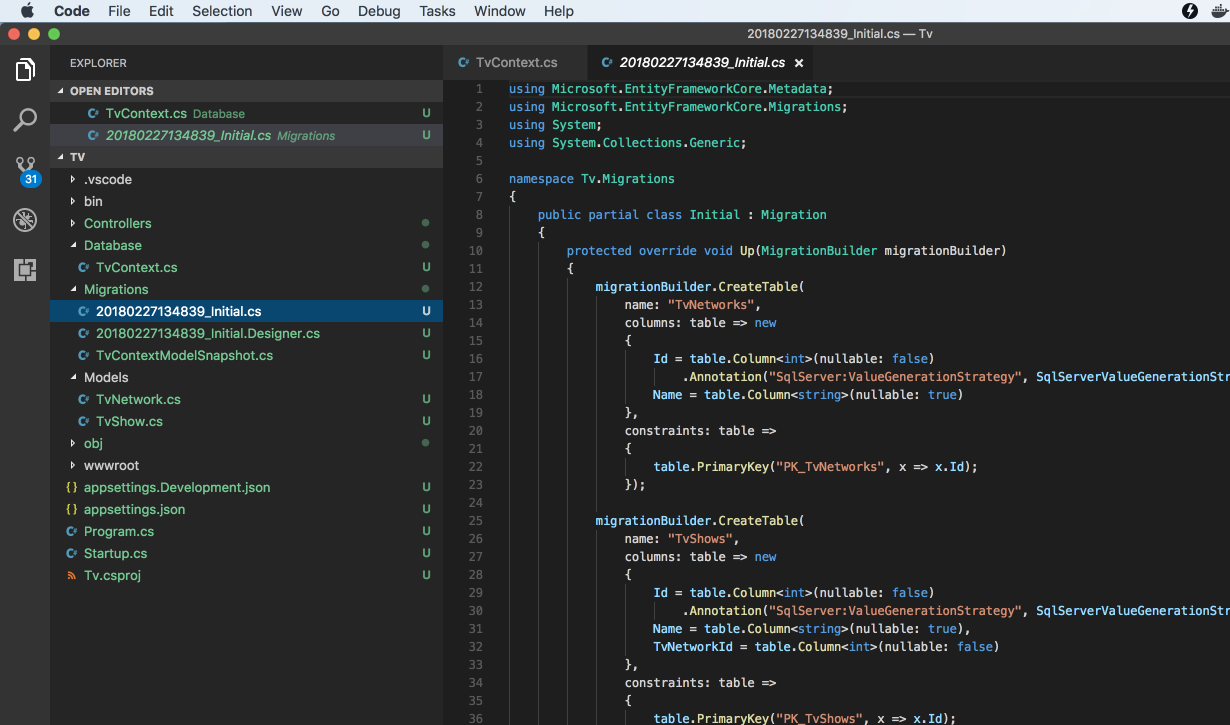
然后重新执行dotnet ef migrations add Initial:

最后执行生成数据库的命令:
dotnet ef database update
数据库生成成功:

今天先写到这, 过几天会继续写.




