第9讲:MVVM架构
2010.11.9 苏鹏
内容介绍
- MVVM架构介绍
- MVVM架构实现
预备知识
- 安装Visual Studio 2010
- 安装Expression Blend4
- 安装Silverlight tools for Visual Studio 2010
- 对C#有了解
MVVM是什么
什么是MVVM
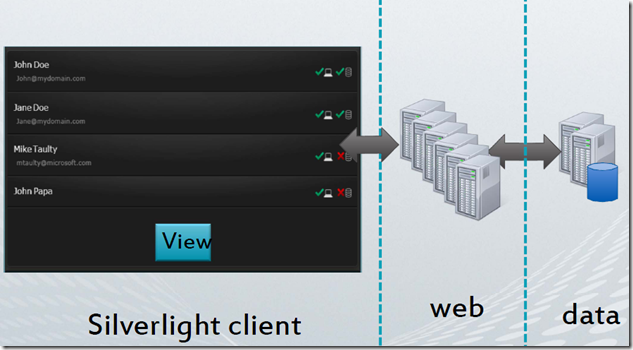
MVVM的提出源于WPF,主要是用于分离应用界面层和业务逻辑层,以前的ASP.Net三层架构是Web架构,MVVM是Windows应用程序架构。WPF用Xaml绘制界面,绘制完的界面是个独立的文件,文件里包含界面所有的样式和行为(行为是对行动的一种封装)。
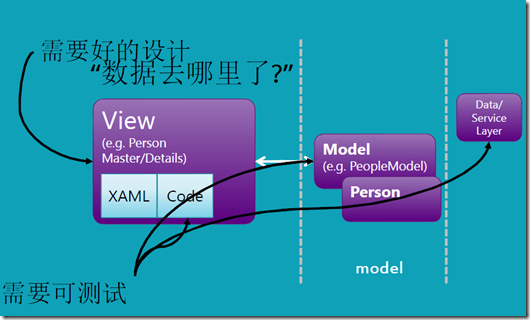
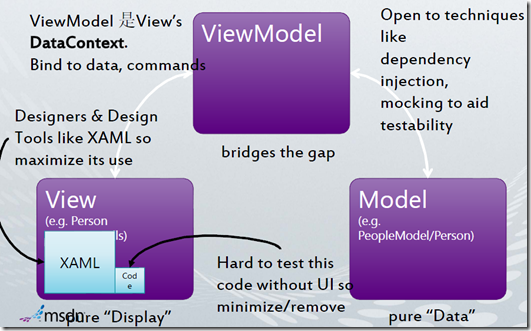
MVVM实际上是三层架构,M层(Model实体层)、V层(View表示层,它有DataContext属性,这个属性可以使用DataTemplate模板绑定VM层的数据用来显示)、VM层(ViewModel层,对Model层进行CRUD进行操作,同时对V层提供数据绑定)。
这样分层的好处是各部门可以完全独立地工作。
为什么使用MVVM
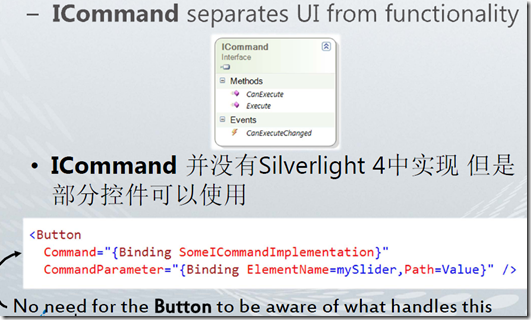
命令对象
漫谈消息
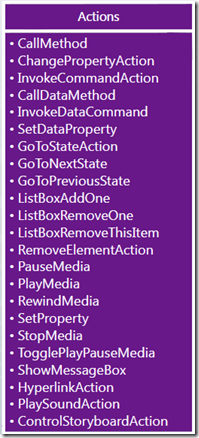
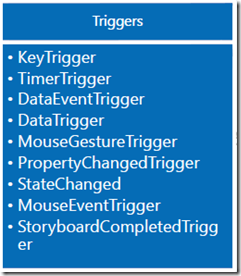
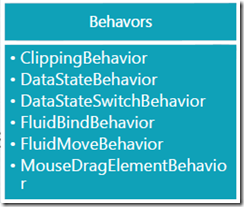
triggers,actions,behaviors
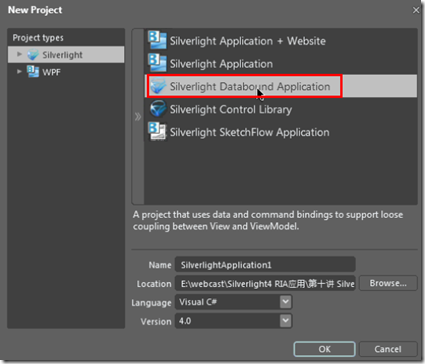
Demo
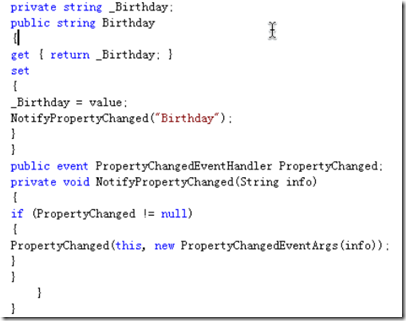
实现PropertyChanges接口是为了实现在界面上的双向绑定。
ViewModel层
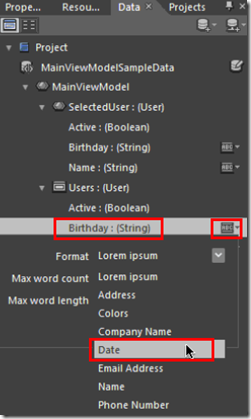
View层
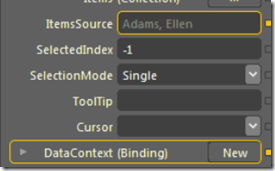
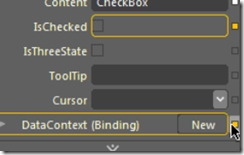
把Birthday的绑定类型设置为Date,这个格式的设置是让显示的时候按照指定格式进行显示,可以理解为Format函数。
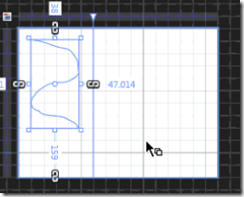
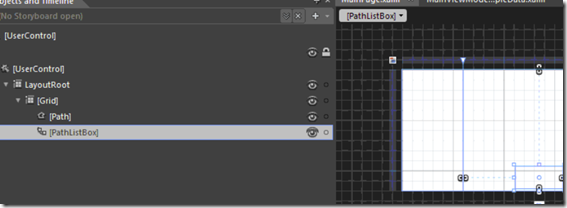
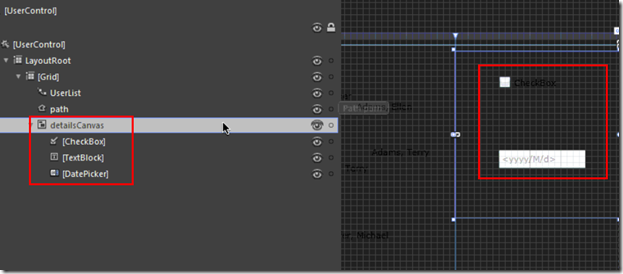
PathListBox的位置不重要,重要的是设置它绑定的属性。
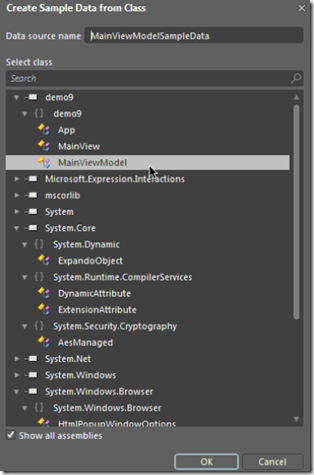
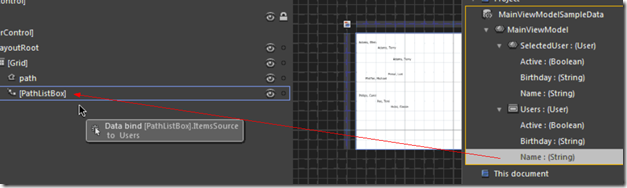
把Data里面的Model直接拖动到需要绑定的控件中,就完成好绑定了。
另外,把要绑定的属性直接拖到控件上也可以实现上面的效果,这个方法要简单。
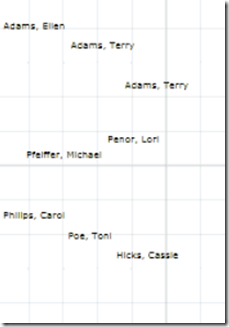
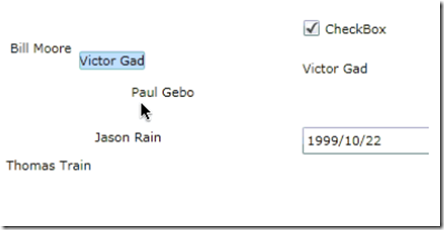
这样,用户的名字就会根据Path的轨迹来显示
详细列表中的控件都是绑定了的
总结
- MVVM架构介绍
- MVVM架构实现
2010.11.28