第11讲:提高Web应用程序的用户体验——使用智能客户端开发分布式的Windows Forms应用程序
2005.3.8 欧岩亮
课程介绍
如何用智能客户端技术构建Microsoft Windows Forms Application,并使其具有与Web应用程序一样的可伸缩性
基础内容
熟悉.NET开发
理解什么是多物理层次的概念
课程安排
什么是智能客户端
设计思想
偶尔连接的应用程序
如何开发
代码访问安全
智能客户端
“智能客户端(Smart Client)”不是一个具体的技术:他融合了许多概念,设计方法和技术
智能客户端结合了胖客户端具有强大的用户界面的优点和Web应用程序具有较强的可伸缩性的优点
实现多个松耦合的物理层
通常:作为表示层Windows UI与作为商业逻辑层的Web Service(中间层)进行通讯
智能客户端的特性
可以支持开发偶尔连接的应用程序
真正的分布式处理
可以充分利用客户端的硬件资源
可以充分利用中央部署的好处,方便的进行软件升级
Microsoft Application Blocks可以有效的帮助你构建具有偶尔连接和自动升级特性的应用
演示一
一个简单的智能客户端应用程序
任何一个WindowsForm都能变成一个智能客户端的应用程序。
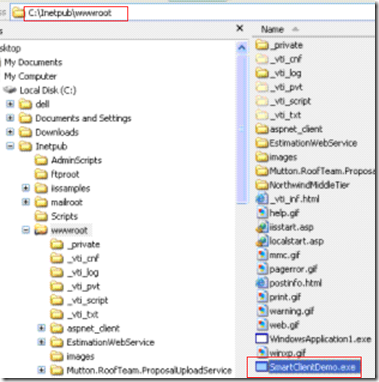
把WindowsForm应用程序的exe文件部署在IIS的虚拟目录中
之后我们通过Http的方式访问这个exe文件,浏览器就会自动从IIS下载到本地的GAC当中,然后运行这个exe文件
设计考虑
是否要让中间层支持简单的客户端设备(PDA,电话等)
是否要建立支持偶尔连接的应用程序
部署问题
安全和代码访问安全
更复杂的应用
警告
安全
配置
代码访问安全
偶尔连接的考虑
部署问题
演示二
一个稍微复杂一些的智能客户端应用程序
如果我们的应用程序试图访问我们的磁盘
如果是把这个应用程序部署到IIS服务器上,在浏览器上运行,代码会去试图访问本地磁盘,就会抛出一个从Internet来的程序没有权限访问本地磁盘的异常。为了解决这个问题,我们可以通过配置工具来配置访问安全。
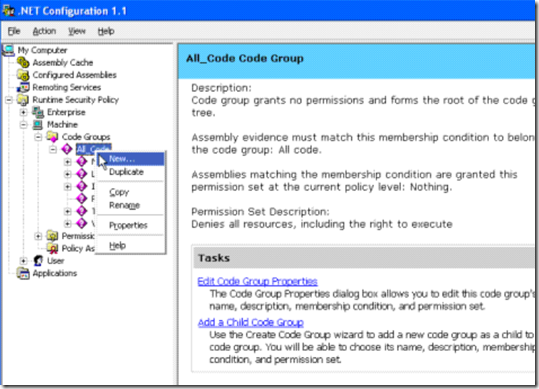
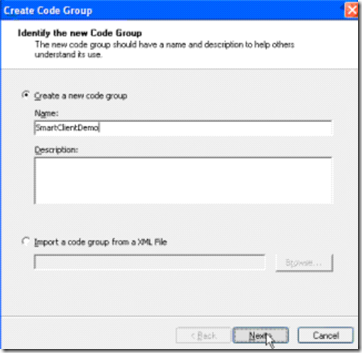
我们可以新建一个安全策略
我们选择针对一个Url安全策略做限定
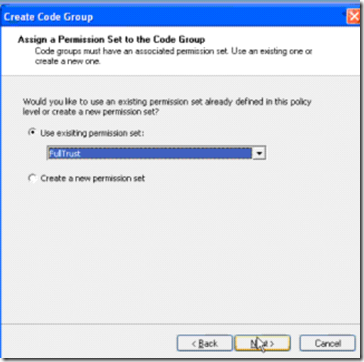
配置安全策略权限,我们选择完全信任
配置好安全策略之后,再运行之前的应用程序,在本地创建文件时就不会抛异常了。
Microsoft Offline Application Block
下载数据并在网络连接断开的时候能够继续工作
能够检测到网络连接的情况
将连接状态改变的情况通知给所有的注册了的组件
下载并缓冲数据,在网络连接不可用的情况下允许应用程序继续工作
当应用程序离线时,在本地存储变化的数据
当网络连接恢复可用时将变化的数据与服务器进行同步
下载地址:http://msdn.microsoft.com/library/en-us/dnpag/html/offline.asp
演示三
离线数据
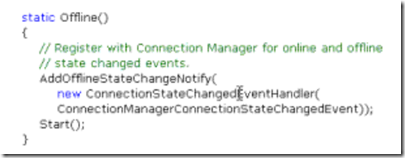
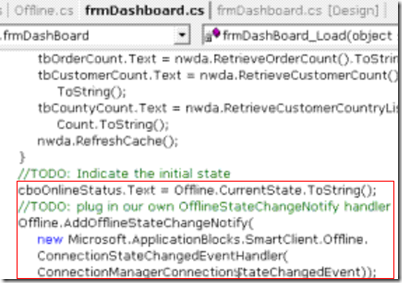
ConnectionState是当前网络连接的状态,如果是第一次登录,会等待下一次网络连接发生变化来改变属性。
我们在构造函数里加入了一个delegate,它通过OfflineBlockBuilder来监听,当OfflineBlockBuilder发现网络连接状态发生变化的时候,它会通知我们传入的delegate,我们然后再根据网络状态的变化来做事情。
Offline代码的使用
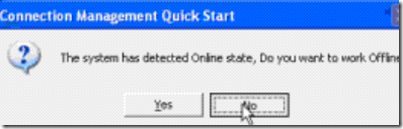
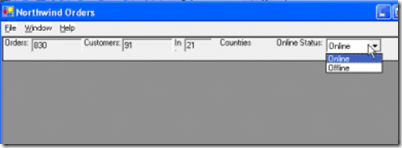
Offline其实是把微软提供的Offline做了简单的封装。下面是运行结果。
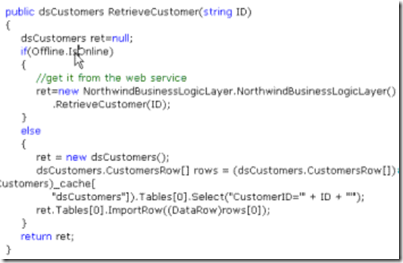
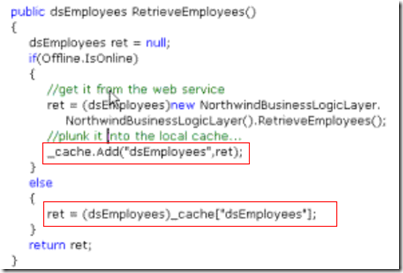
如果是Online模式,我们直接从数据库读取信息,否则我们从Cache里面获取数据。Cache在缓存数据的时候实际上用的就是Hash表。
Cache是自己编写的一个类
我们会把Cache中的数据,串列化成二进制数据,存储到文件当中。当应用程序重新打开的时候,会从文件中读取二进制信息,反串列化成Cache对象。
我们可以选择在数据层做判断是否是Online,也可以在表示层或者是MVC中的Controller层做判断。
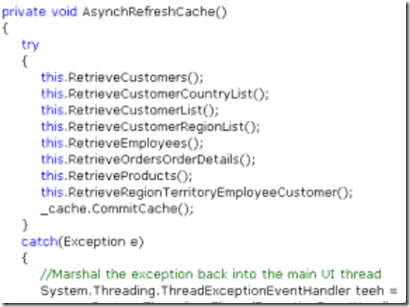
我们还写了一个RefreshCache函数,它实际上是新建了一个线程,来不断在Online状态缓存最新数据。
AsynchRefreshCache做的事情是在Online的情况下主动从WebService上下载数据,然后把Cache里缓存的数据保存到磁盘。
应用程序会不停地调用AsynchRefreshCache,因为我们建立了一个线程来做这件事。
部署选项
"No-touch"部署
部署在IIS服务器上,通过浏览器输入Url方式来临时下载应用程序并运行,即第一个例子。这种方式没有任何开销,但是有一个限制,即下载下来的应用程序不一定能访问本地资源,客户端通过.NET框架需要进行一些安全策略的配置。
Xcopy
如果要对应用程序进行复杂的配置,它就具有一定的限制。
"Bootstrpper"可以通过Internet下载所有需要的应用程序集
Installer
包装成Setup文件,客户端用安装包安装
部署考虑
从浏览器下载.NET的Windows Forms应用程序
从Internet下载下来的应用程序,可能会造成安全隐患,.NET可能会影响应用程序中的一些功能
使用应用程序和Updater Application Block进行应用程序的升级不会有任何的限制
Updater Application Block
可以帮助你:
实现用"Pull"机制升级.NET应用程序
服务器端会把自己的版本和客户端的软件版本进行比对,如果服务器端软件版本较高,客户端会自动去下载最新程序。
使用加密技术来验证更新的应用程序集的有效性,验证之后才使用更新了的应用程序集
应用程序的升级过程不需要用户干涉
自动的将应用程序升级到最新的版本
使用教程:http://dotnetjunkies.com/WebLog/bsblog/archive/2004/06/10/16118/aspx
演示
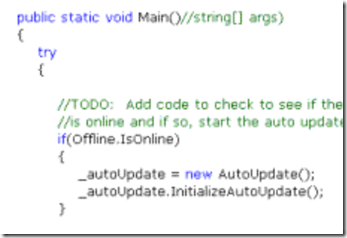
我们可以自己写代码来监视Updater工作的情况,并控制Updater的工作。
如果是Online,我们就实例化一个AutoUpdate。
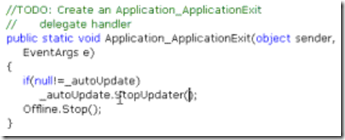
当线程退出,那么我们停止监测当前网络连接状态
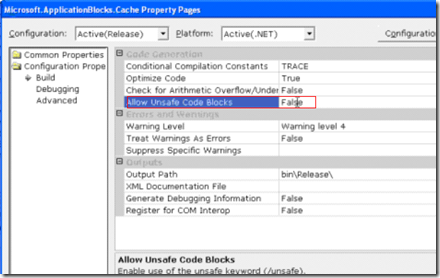
如果想开启unsafe修饰,需要在项目的属性里面修改Allow Unsafe Code Blocks属性
Updater的使用。我们首先将所有代码拷贝到要部署的文件中。
下面我们将演示如何实现应用程序自动升级
如果是我们的应用程序需要升级,那么需要先关闭应用程序,升级后重新打开。如果是应用程序需要关闭,那么关闭之后它在线程中已经消失了,是无法自己再打开的。AppStart功能就是做了一个应用程序的外壳,用AppStart来启动应用程序,如果应用程序有更新,那么会通知AppStart,AppStart就会把应用程序关闭,然后重新开启应用程序。
Manifest是用来编译软件工程版本的工具。
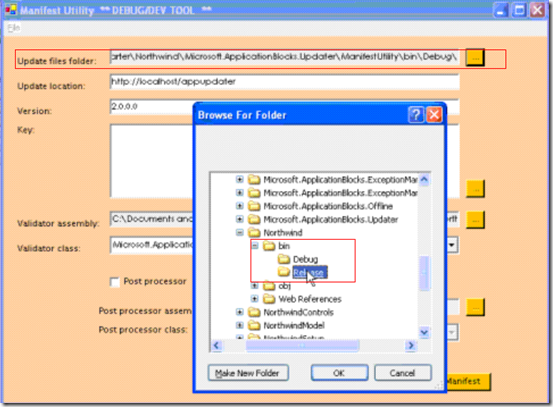
指定工程目录
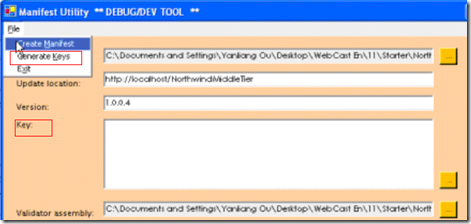
我们先要确定把服务器项目的版本号更新,然后这里的Version写相同的最新版本号。
我们可以用这个工具生成私钥和公钥,并把私钥导入这个程序里,对应用程序进行签名。
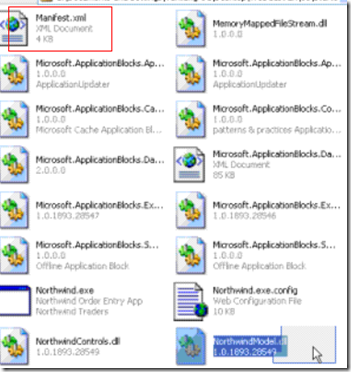
配置好之后我们保存这个配置。这时我们的应用程序里面多了个Manifest文件,我们一起打包部署。
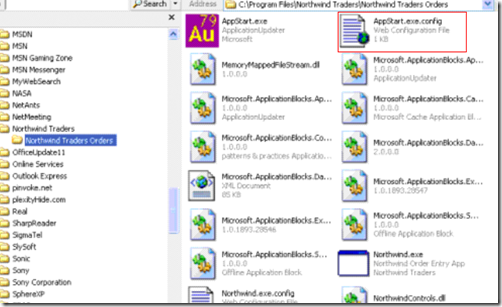
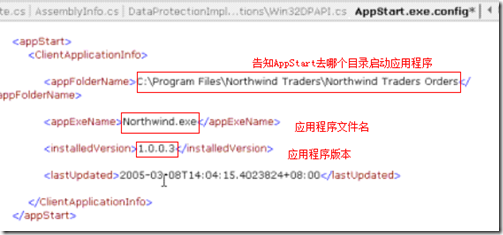
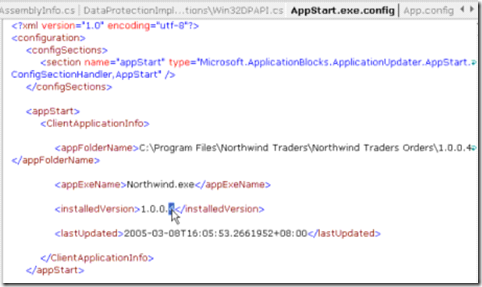
部署的文件中包含一个配置文件AppStart.exe.config
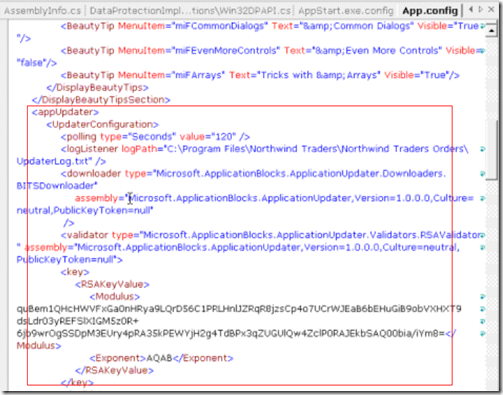
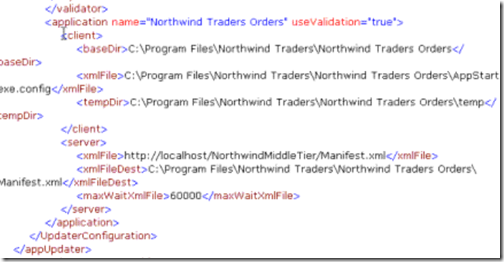
我们的项目中也要有相应配置
client表明将更新后的新的应用程序集放到baseDir目录里,server指定从xmlFile目录下载Manifest,然后把它拷贝到xmlFileDest目录里面。拷贝之后会对比Manifest的应用程序版本和运行中的应用程序版本来决定是否升级程序。
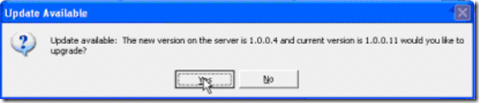
运行程序,如果有新版本,会提示是否下载新版本。
升级后,AppStart.exe.config配置文件也会更新
总结
智能客户端不是一个具体的技术,但是它是由很多的概念,设计方法和技术组成的
Windows Forms和Web Service给智能客户端提供了.NET支持
智能客户端需要考虑很多问题:目标客户,代码访问安全,部署问题,偶尔连接的问题
Microsoft Application Block为智能客户端的部署问题提供了解决方案
2010.10.18