第12讲:MVC中的测试驱动开发
2010.9.12 苏鹏
内容介绍
-TDD(Test-driven development)简介
-ASP.Net MVC各层使用TDD方式
预备知识
-安装Visual Studio 2010 Professional
-了解ASP.Net
-了解TDD基础知识
-了解设计模式基本概念
TDD的由来
-它是一种实现代码的方法论而不是一种测试方法
实际上它是一种开发方法,是用来保证软件代码的建构,保证软件质量。
何谓TDD
简单地说,TDD就是测试先行,加上重构,然后回归测试这样一个过程。
如果要实现某个功能,TDD要求在初步定义了这个功能的外部接口之后,先根据这个工程的用例写测试代码。测试代码检验的是这个工程的外部接口使用场景,而非具体的实现细节,即黑盒测试。然后才是实现这个功能的外部接口,在实现的过程当中,同时再根据需要写一些测试。一般的单元测试针对的不仅仅是接口,还有一些是接口的实现细节,这些就是白盒测试了。
如果发现外部接口设计地有问题,就需要进行修改和重构。每次代码修改之后,或者是增加新功能之前,都需要回归运行所有的已有测试。测试先行保证了所有应用场景当中的逻辑性和完备性,而不是算法的优效性和高效性。重构则在其校正功能语意的前提下尽可能安全地改进设计和实现。回归测试保证了任何修改不破坏已有的功能。这样开发人员就能够放心大胆地专注于实现和改进眼前地功能,这样无疑提高了工作人员的信心和开发效率,而且时刻保证代码的完整性和功能的正确性。
为什么需要TDD
-代码的质量更可靠
TDD最大的好处是确保每次添加修改代码的过程当中对任何已有的功能都是安全的。尤其是对于编译和回归测试时间较短的情况下。
TDD另一个好处是能对系统功能进行一个较好地诠释。其实每一个单元测试都是针对一个功能点。它应该算一个非常好维护好理解的文档。
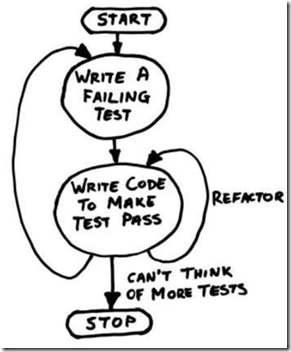
TDD的工作方式
-首先编写单元测试
-编写代码用于通过测试
-重构代码
-迭代
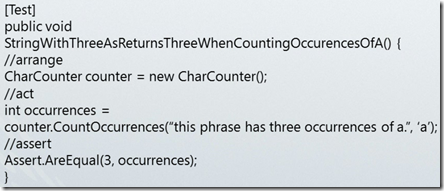
1.编写测试代码
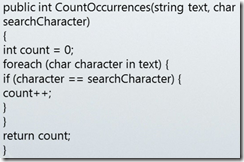
2.编写应用代码
3.重构上面的代码
-重构来精简代码
重构是有两层含义的:对现有函数进行整理,避免功能类重复出现;对一个函数内部语句的结构进行调整,避免函数太臃肿。
4.迭代
-重复上面的过程
编写好的单元测试代码
-测试技巧
-不要越界
-是代码测试工作帮助函数进行定位
不要在一个单元测试函数当中涉及多个类或者多个方法。
-默认单元测试
-单元测试要简洁
-只测试自己写的代码
使用TDD的好处
-测试目标明确
-测试文档化
-测试安全
-测试提升质量
TDD推荐阅读参考书
-Test Driven Development
-Test-Driven Development in Microsoft .NET
ASP.Net MVC的TDD
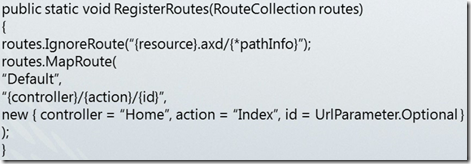
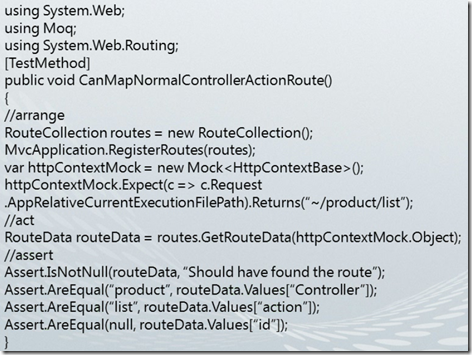
-测试Routes
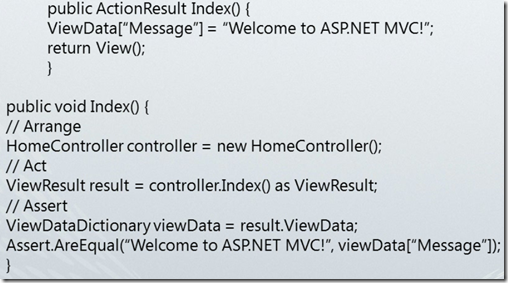
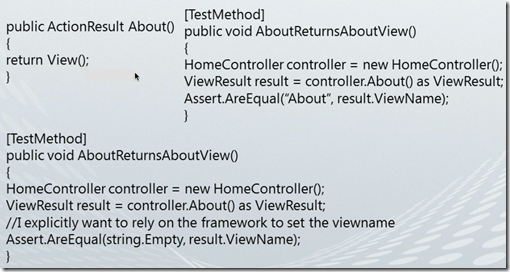
-测试Controller
-测试View Helpers
-测试Views
-Testing Routes
-Moq http://code.google.com/p/moq
这里有个问题,要测试Routes必然要测试Action,这个是不可避免的。所以如果出问题,要先检查是否是Action里面出了错。
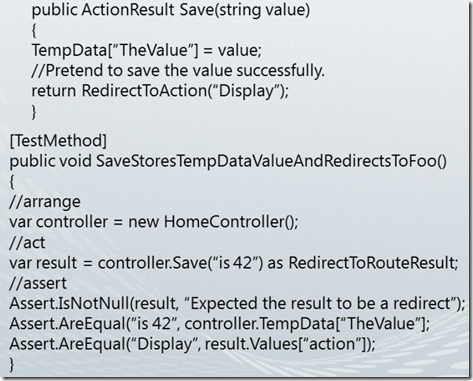
-Testing Controllers
-Testing View Helpers
这个属于白盒测试了,是针对细节的测试。这虽然不属于TDD的范畴,但是也是很有必要的。
-Testing Views
-一般不由TDD进行测试
原因是Views是纯表示层的东西,表示层的东西主要有三大特性:响应性能;兼容性;可用度。这三项决定了您的产品能不能拿得出手。这三个方面不是我们在后台.Net写一个测试就能完成的事情。可用度和兼容性就需要使用不同的测试方式。比如说兼容性,您至少需要模拟不同的浏览器情况下,对Css呈现的不一样。另外就是关于性能,前面已经提到了JavaScript的性能调优方法。实际上90%用户觉得不好的网页都是因为JavaScript写的不好,带来用户体验特别差。推荐看《高效JavaScript编程》这本书。
总之,Views层不用在后台写代码测试,但是前台的代码测试是少不了的,要保证性能和兼容性等问题妥善解决。
总结
-TDD简介
-ASP.Net MVC各层使用TDD方式
2010.10.4