第3讲:MVC中的View层使用技巧(上讲)
2010.9.3 苏鹏
内容介绍
-什么是View层
-在定义中使用强类型
-使用自定的ViewModels
-Htmlhelper类
预备知识
-安装Visual Studio 2010 Express
-了解ASP.Net
-了解设计模式基本概念
什么是View层
-ViewDataDictionary类
它是View层的核心,它主要是接受用户的请求之后,根据请求把查询到的结果生成Html。请求的数据一般是来自Model层的数据类实体。
View层的工作方式,是把数据格式化之后,作为容器,在控制器Controller和视图View之间传递数据。在没有强名称的支持下,View层只是个简单的字典对象,即ViewDataDictionary类。
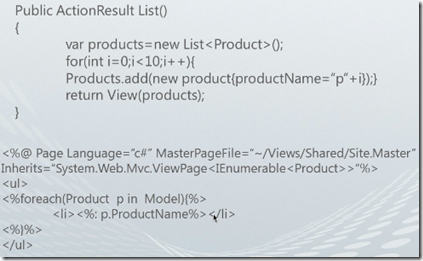
View的常用样式
上图可以看出,View的样式很像WebForm,但是它们也是有区别的。
第一:View页面是继承自System.Web.Mvc,而WebForm是继承自System.Web.Form
第二:View显示数据的方式使用ViewData显示。而且View模式的<%:后面表示要调用的MVC View的实体
第三:View没有form runat=server的标记。如果是要在View页面硬要加这个标记,调用服务器控件,编译可以通过,但是不一定能运行,因为它没有ViewState和Postback。ViewState是Control的基础,没有ViewState,Control的状态是无法纪录的,服务器跟前台是无法交互的。Postback是Control的灵魂,Control要想和服务器交互,它必须要有一个Postback机制,遗憾的是,由于页面继承自System.Web.Mvc,它都不带这两个功能。
另外不推荐在页面写form runat=server的标记的原因有两个:
第一:这样做打破了MVC的架构,MVC架构设计理念就彻底被颠覆了。本来MVC的设计费了千辛万苦通过分文件夹的分层架构,又做路由、又做引擎,目的就是为了把表示层和业务逻辑层彻底分开。可以想象,MVC的逻辑处理全都不能在View下处理,而是在Controller处理。所以如果在View加服务器端控件,即使不写后置代码页,怎么着也要在前置代码页保存保存数据的,这样一做就彻底把封装打破了。前面的辛苦都白费了。
第二:没有ViewState和Postback。
View容易混淆的概念
-View负责输出数据而非样式
View层不管编排代码,只有数据,没有样式。数据就是显示的数据记录跟数据库里的结构是一样的,样式是在这之上加上一些表格标记。
千万别在Controller里输出Html样式。
尽量不要自己在View里写Html样式,尽量使用MVC自带的Htmlhelper类去完成。
View尽量包含尽量少的代码,因为它无法单元测试。现有的表现层测试都是黑匣测试。
指定View
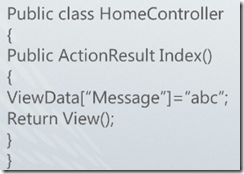
-指定View作为输出
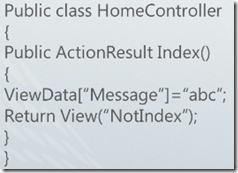
Action先去View的Home文件夹找(默认),找不到文件名会继续去Share文件夹里找,如果也找不到文件,就会报错。
这个ViewData不是针对路由的,而是全局的,类似于Session。
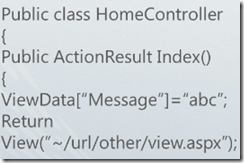
如果想要转向的View不在Home和Share里,一定要把文件路径和文件的后缀名写清楚。
在View中使用强类型
-在View中使用强数据类型
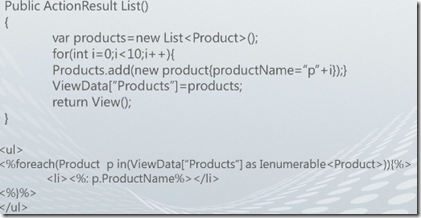
前面的例子中ViewData都是弱类型,功能类似于Session。
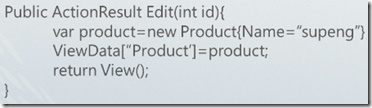
非强类型写法(不推荐)
-Controller&View
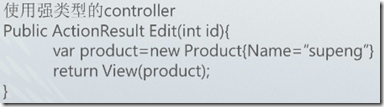
强类型写法(推荐)
-Controller&View
ViewModels
-自定义ViewModels
HtmlHelper类
-为什么我们需要它?
ASP.Net MVC最广为流传的说法是ASP.Net MVC能彻底的控制它的样式。它使用了HtmlHelper的类帮我们做这些事,它实际上是在ViewData上面包含一些合适的外衣,让你能够做一些处理,包括把它的内容按照你需要的方式输出成你想要的Html控件。这样一来,你可以在应用中很方便的整合自己的信息,而不用担心将来应用当中Html是否合适,而且HtmlHelper可以自己扩展和自定义,因此它可以完全满足你想要输出的内容。
HtmlHelper类与扩展方法
-ViewPage提供了一个名为Html的Htmlhelper属性
-Using System.Web.Mvc.Html名字空间
Html中的强类型
-MVC1 <%:Html.TextBoxFor(“PropertyName”)%>
-MVC2 <%:Html.TextBoxFor(m=>m.PropertyName)%>
Html.Encode
-等价于<%:%>
把要输出的Html标记转译成其他信息,然后输出让你保证和Html语言看起来一致的这种方式。
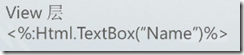
Html.TextBox
-<%:Html.TextBox(“name”)%>
-等价于
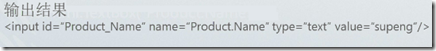
-<input id=”name” name=”name” type=”text” value=””/>
弱类型
Controller
View
结果Html
强类型
Controller
View
结果Html
强类型的id把点换成了下划线,是因为JavaScript对于点有特别的理解,我们的应用中需要用到大量的id,这些id需要被JavaScript解析,需要实现一些操作,所以这里系统自动把转换成了下划线。
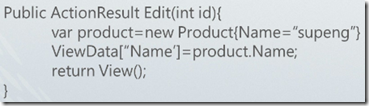
使用强类型的Controller
View
结果Html
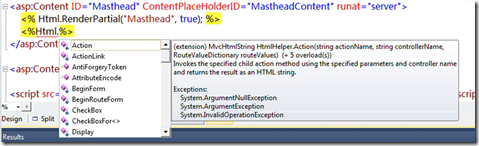
TextBoxFor方式
即纳姆达表达式的强类型,他接受三个参数,第一个参数是纳姆达表达式找的Object对象,第二个参数是指定View是谁,第三个是class id,能直接带样式输出。
2010.9.21