css设置网页文本选中样式
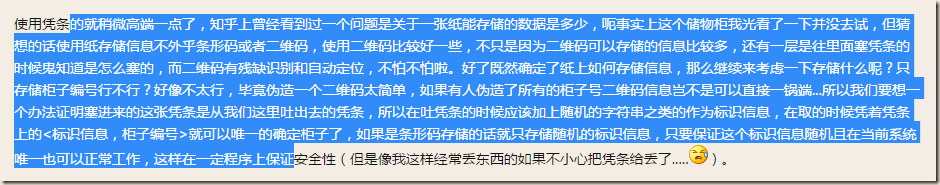
网页的默认的文本选中颜色是蓝底白字(大多应该是吧),这个样子:
感觉并不是特别好看,可以通过CSS3的一个特性,一个CSS3的伪类选择器::selection来设置文本被选中时的状态,比如本博客的主题(2016-10-7):
/*设置文本选中颜色,看起来更酷一些*/ ::selection { background:#DDDDDE; } ::-moz-selection { background:#DDDDDE; } ::-webkit-selection { background:#DDDDDE; }
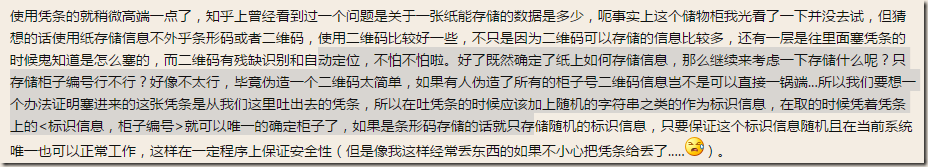
效果是这个样子:
总结:
::selection是css3的一个UI伪类选择器[注1],所以喽,需要浏览器支持才可以,不支持会直接忽略掉。
[注1] UI伪类选择器:在元素处于某种状态时为其应用样式。