移动端阻止双击放大的方法
之前做过的项目中遇到的问题,被提了bug,才注意到这个问题😂。
百度结果都说是meta标签的问题:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。其中 maximum-scale为允许用户的最大缩放值,user-scalable为是否允许用户进行缩放,yes(默认)代表允许,no(0)代表不允许,两者结合使用可以阻止页面被放大,少一项都达不到效果。
检查项目public.html,明明已经设置好了啊......


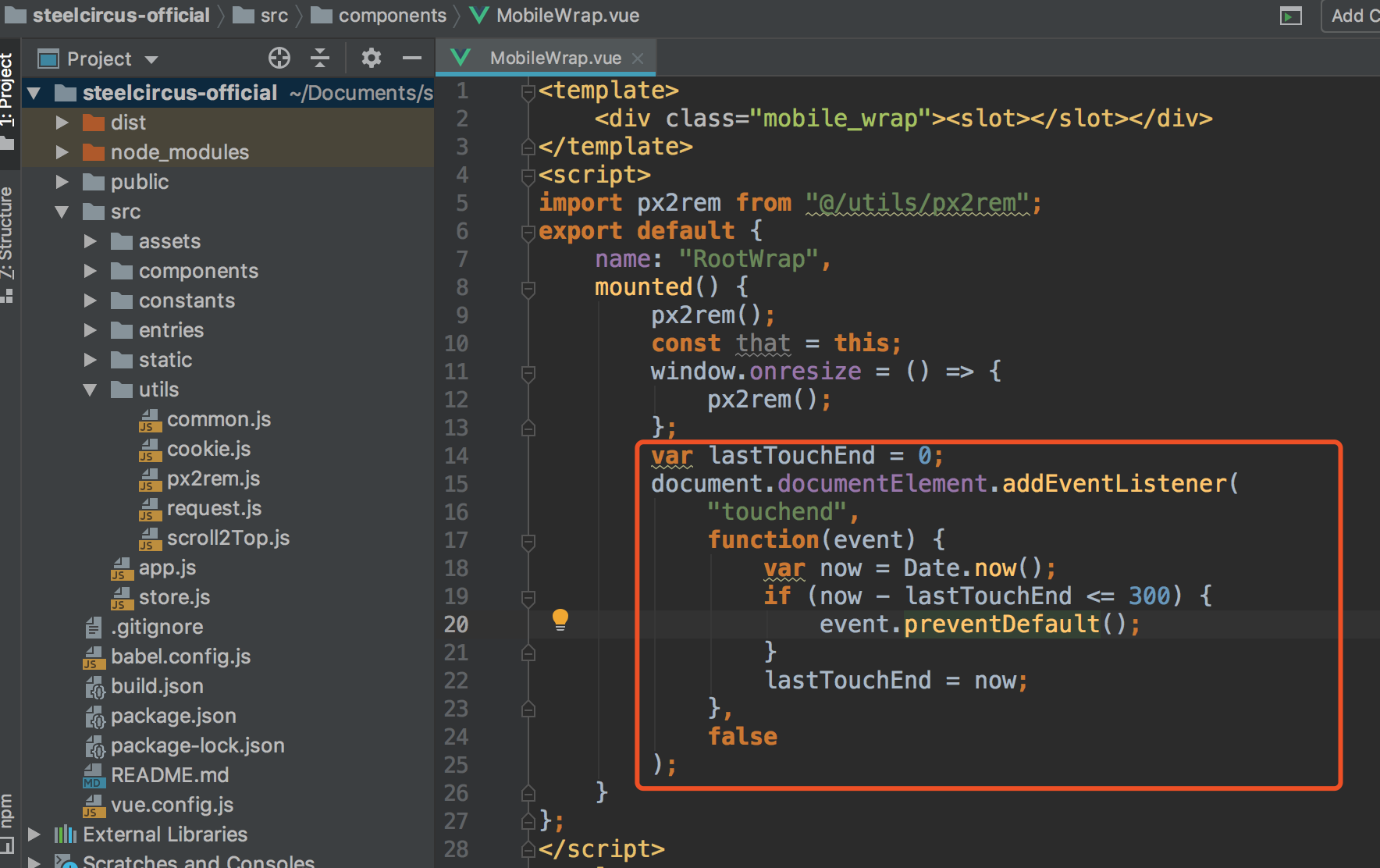
var lastTouchEnd = 0; document.documentElement.addEventListener('touchend', function (event) { var now = Date.now(); if (now - lastTouchEnd <= 300) { event.preventDefault(); } lastTouchEnd = now; }, false);
<script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script> <script> if ('addEventListener' in document) { document.addEventListener('DOMContentLoaded', function() { FastClick.attach(document.body); }, false); } if(!window.Promise) { document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>'); } </script>




