原文地址:
本文内容基于.NET Framework 4.0 Beta2
当我们创建一个自定义活动设计器的时候,更改它的图标往往是第一件我们想做的事情。这点在WF4中并不难,假如我们有如下一个简单的WriteLine活动:
[Designer(typeof(MyWriteLineDesigner))]
public sealed class MyWriteLine : CodeActivity
{
// Define an activity input argument of type string
public InArgument<string> Text { get; set; }
// If your activity returns a value, derive from CodeActivity<TResult>
// and return the value from the Execute method.
protected override void Execute(CodeActivityContext context)
{
// Obtain the runtime value of the Text input argument
string text = context.GetValue(this.Text);
Console.WriteLine(text);
}
}
使用Designer属性将我们自己的设计器附加到上面的活动上,下面是标准的设计器:
<sap:ActivityDesigner x:Class="WorkflowConsoleApplication10.MyWriteLineDesigner1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sap="clr-namespace:System.Activities.Presentation;assembly=System.Activities.Presentation"
xmlns:sapv="clr-namespace:System.Activities.Presentation.View;assembly=System.Activities.Presentation">
<Grid>
</Grid>
</sap:ActivityDesigner>
将该活动拖到工作流设计器中,我们可以看到如下:
目前为止所有都很顺利,现在我们要改变设计器左上角的图标,设计器有Icon属性,但不幸的是现在我们在属性窗格还不能做任何事情。
为了更改图标我们需要添加一些xaml告诉设计器画什么,代码如下:
<sap:ActivityDesigner x:Class="WorkflowConsoleApplication10.MyWriteLineDesigner1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sap="clr-namespace:System.Activities.Presentation;assembly=System.Activities.Presentation"
xmlns:sapv="clr-namespace:System.Activities.Presentation.View;assembly=System.Activities.Presentation">
<sap:ActivityDesigner.Icon>
<DrawingBrush>
<DrawingBrush.Drawing>
<ImageDrawing>
<ImageDrawing.Rect>
<Rect Location="0,0" Size="16,16" ></Rect>
</ImageDrawing.Rect>
<ImageDrawing.ImageSource>
<BitmapImage UriSource="Clipboard_edit.png" ></BitmapImage>
</ImageDrawing.ImageSource>
</ImageDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</sap:ActivityDesigner.Icon>
<Grid>
</Grid>
</sap:ActivityDesigner>
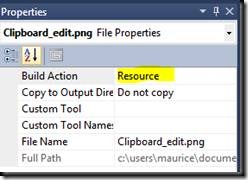
在sap:ActivityDesigner.Icon元素内部我们添加了一个DrawingBrush,并使用BitmapImage指向一个文件。文件clipboard_edit.png的生成操作属性已经被设置为“Resource”,如下:
项目重新生成后,工作流设计器中的图标就变为新的图标了,如下: