ECharts之类型pie
ECharts之类型pie
原博客主链接:http://www.cnblogs.com/carsonwuu/p/8267002.html
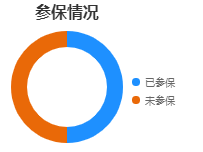
效果:
先上可运行源码及相应的注释:
1 <html> 2 <head> 3 <script src="https://cdn.bootcss.com/echarts/3.8.5/echarts.min.js"></script> 4 </head> 5 <body> 6 <div id="main" style="width:600px;height:160px;border:2px solid green;"></div> 7 <script> 8 function Pie(name,CinArray,divId,colorL) { 9 // 基于准备好的dom,初始化echarts实例 10 var NameArray = CinArray.map(function(cinarray){ 11 return cinarray.name; 12 }), 13 DataArray = CinArray.map(function(cinarray){ 14 return cinarray.value; 15 }); 16 var myChart = echarts.init(document.getElementById(divId)); 17 18 // 指定图表的配置项和数据 19 option = { 20 title : {//标题设置‘参保情况’ 21 x : 'center',//标题位置 22 text : name,//传入标题名称‘参保情况’ 23 textStyle:{//标题字体颜色等设置 24 fontSize:16, 25 fontWeight:'bold' 26 } 27 }, 28 tooltip : {//鼠标hover覆盖提示框 29 show : 'true',//可视 30 trigger : 'item',//根据item提示信息 31 formatter : "{a} <br/>{b}: {c} ({d}%)"//提示内容 32 }, 33 legend : {//位于右侧的属性按钮 34 orient : 'vertical',//竖直放置 35 icon: 'circle',//图标为圆形,默认是方形 36 align:'auto', 37 itemGap: 6 ,//两个属性的距离 38 itemWidth : 8,//图标的宽度,对应有itemHeight为高度,圆形只有半径 39 x : '60%',//距离左侧位置 40 y : '45%',//距离上面位置 41 data : NameArray,//属性名称‘已参保’,‘未参保’ 42 align: 'left',//图标与属性名的相对位置,默认为right,即属性名在左,图标在右 43 selectedMode: true,//可选择 44 formatter: function(v) { 45 return v ; 46 }, 47 textStyle:{//属性名的字体样式设置 48 fontSize:10, 49 color: '#666' 50 } 51 }, 52 series : [ {//饼状图设置 53 name : name,//设置名称,跟数据无相关性 54 type : 'pie',//类型为饼状 55 radius : [ '50%', '70%' ],//内圈半径,外圈半径 56 center : ['50%','55%'],//饼状图位置,第一个参数是左右,第二个是上下。 57 avoidLabelOverlap : false, 58 hoverAnimation: false,//鼠标悬停效果,默认是true 59 label : {//设置饼状图圆心属性 60 //normal,emphasis分别对应正常情况下与悬停效果 61 normal : { 62 show : false, 63 position : 'center' 64 }, 65 emphasis : { 66 show : false, 67 textStyle : { 68 fontSize : '20', 69 fontWeight : 'bold' 70 } 71 } 72 }, 73 labelLine : { 74 normal : { 75 show : true 76 } 77 }, 78 data : CinArray,//对应数据 79 itemStyle : {//元素样式 80 normal : { 81 //柱状图颜色 82 color : function(params) {//对每个颜色赋值 83 // 颜色列表 84 var colorList = colorL; 85 //返回颜色 86 return colorList[params.dataIndex]; 87 }, 88 89 }, 90 emphasis : { 91 92 } 93 } 94 } ] 95 }; 96 97 // 使用刚指定的配置项和数据显示图表。 98 myChart.setOption(option); 99 } 100 var cin=[{name:'已参保',value:80},{name:'未参保',value:80}]; 101 var color=[ 'rgb(30, 144, 255)','rgb(233, 105, 8)' ,'rgb(0, 105, 8)' ]; 102 Pie('参保情况',cin,'main',color); 103 //myChart.setOption(option); 104 105 </script> 106 </body> 107 </html>
注意:
1.echarts图的title不能与属性名重复。
2.echarts图是自适应的,它必须指定作图的高度即 id=main的Height数值,宽度可以自适应,也可以固定。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号