(牛人莫入) Silverlight 3 之控件 DataForm
DataForm控件是一个对数据的展现方式,在项目开发中是离不开对数据的展现,如:ASP。NET 中的DataGird,ListView等
这些数据控件;在SL中也提供了很多关于数据展显的控件,如:DataGrid,DataForm etc;
在这里为了学习DataForm控件特意为初学者提供自己的学习笔记,以下内容只供参考;如果你是牛人就绕道而行;
一、运行结果如下:
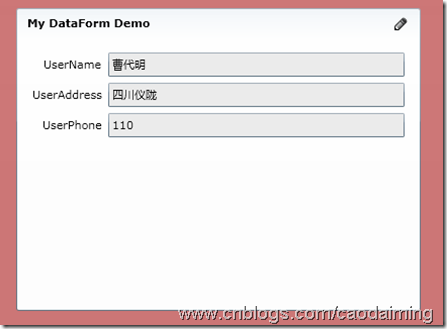
1.单行数据绑定
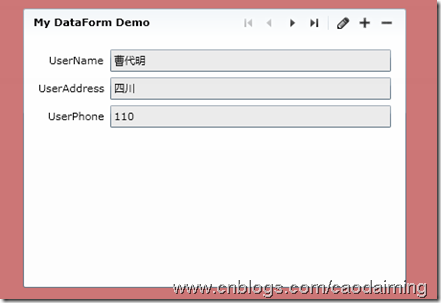
2.多行数据绑定
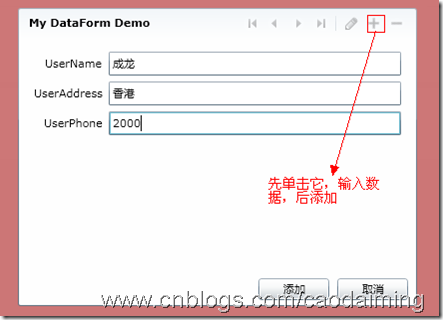
3.添加数据
二、开发步骤如下:
1.新建一个VS SL3的项目,在项目中的MainPage.xaml面页中添加DataForm控件;如下代码所示:
<Grid x:Name="LayoutRoot" Background="#FFCD7777" OpacityMask="#FFB97A7A"> <dataFormToolkit:DataForm x:Name="MyDataForm" Width="400" Height="300" CancelButtonContent="取消" CommitButtonContent="添加" ItemsSource="{Binding}" IsReadOnly="False" AutoEdit="False" DescriptionViewerPosition="BesideContent" Header="My DataForm Demo"> </dataFormToolkit:DataForm> </Grid>
参数说明:
| CanelButtonContent | 取消按钮名,默认为英文 |
| CommitButtonContent | 提交按钮名,默认为英文 |
| IsReadOnly | 只读,默认为True |
| AutoEdit | 编辑,与IsReadOnly相反 |
| Header | DataForm 的标题 |
| DescriptionViewerposition | 描述信息的位置,为enum值 |
2.新建一个类,取名为Customer;如下代码所示
namespace CAO.DataForm { public class Customer { public string UserName { get; set; } public string UserAddress { get; set; } public string UserPhone{ get; set; } } }
3.DataForm数据绑定
A.单行数据绑定,代码如下:
/// <summary> /// 单行数据绑定 /// </summary> public void BindDataForm() { Customer customer = new Customer() { UserName="曹代明", UserAddress="四川仪陇", UserPhone="110" }; MyDataForm.CurrentItem = customer; }
B.多行数据绑定,代码如下:
public void MuitBindDataForm() { ObservableCollection<Customer> customer = new ObservableCollection<Customer>(); customer.Add(new Customer() { UserPhone = "110", UserAddress = "四川", UserName = "曹代明" }); customer.Add(new Customer() { UserPhone = "119", UserAddress = "西安", UserName = "张三" }); customer.Add(new Customer() { UserPhone = "12315", UserAddress = "北京", UserName = "李四" }); customer.Add(new Customer() { UserPhone = "114", UserAddress = "天津", UserName = "刘德华" }); customer.Add(new Customer() { UserPhone = "120", UserAddress = "台湾", UserName = "刘登辉" }); MyDataForm.ItemsSource = customer; }
参数说明:
| CurrentItem | 绑定单行数据 |
| ItemSource | 绑定多行数据 |
| ObservableCollection | System.Collections.ObjectModel |
三、结束语
本事例非常的简单也用过多的文字加以描述,对属性没有更加细化的说明;的确,这个控件有很多的属性,在这里我只是把
当前DEMO中所用到的属性简要说明;希望有兴趣的朋友下来可以看看;
示例代码就不上传了,用Live Write写博客是怎么上传附件的,有朋友知道告诉我一下;以后为大家上传示例;





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步