Enum 作为一个数据源绑定
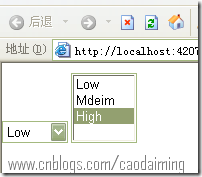
一个DropDwon和ListBox 绑定一个Enum的示例:代码如下所示:
1.选创一个Enum:
enum Speen { Low = 1, Mdeim = 2, High = 3 }
protected void Page_Load(object sender, EventArgs e) { DropDownList1.DataSource = Enum.GetValues(typeof(Speen)); DropDownList1.DataBind(); ListBox1.DataSource = Enum.GetValues(typeof(Speen)); ListBox1.DataBind(); }