silverlight 入门教程(四)
前言:
早于前几天的工作很忙没有来得及支学习,所有就没有写文章了,今天抽出一点时间来,写一点自己的心体体会
今天给大家讲得的就Image控件的使用及图片的复制
目录:
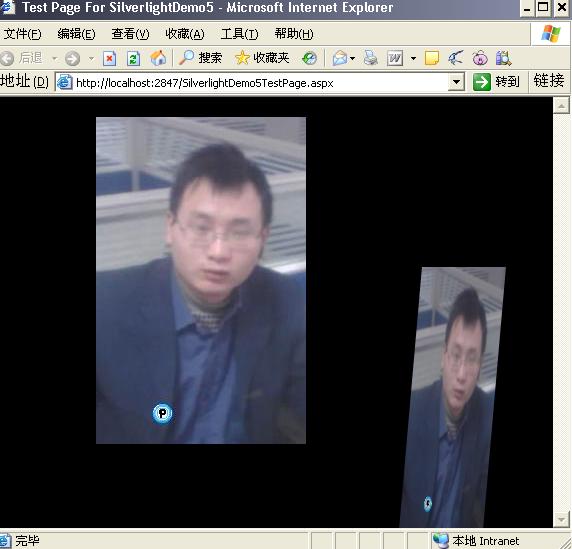
结果浏览
Image控件的介绍
代码演试及分析
代码下载
总结
第一节 结果浏览

第二节 Image控件的介绍
iamge控件与我在WEB开发中的有一点不同,但是也是完全不同的啊,一个用URL,一个用source来指定图片的地址
这里说不好好,还是看如下的代码:
 <UserControl x:Class="SilverlightDemo5.Page"
<UserControl x:Class="SilverlightDemo5.Page" xmlns="http://schemas.microsoft.com/client/2007"
xmlns="http://schemas.microsoft.com/client/2007"  xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"  Width="800" Height="600" >
Width="800" Height="600" > <Canvas Background="#000000">
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="100" Source="cao.jpg">
<Image Canvas.Top="20" Canvas.Left="100" Source="cao.jpg">
 </Image>
</Image> <Image Canvas.Top="20" Canvas.Left="100" Source="cao.jpg" Opacity="0.8">
<Image Canvas.Top="20" Canvas.Left="100" Source="cao.jpg" Opacity="0.8"> <Image.RenderTransform>
<Image.RenderTransform> <TransformGroup>
<TransformGroup> <ScaleTransform ScaleX="0.4" CenterX="210" ScaleY="0.8"></ScaleTransform>
<ScaleTransform ScaleX="0.4" CenterX="210" ScaleY="0.8"></ScaleTransform> <SkewTransform AngleX="-5" ></SkewTransform>
<SkewTransform AngleX="-5" ></SkewTransform> <TranslateTransform Y="150" X="200"></TranslateTransform>
<TranslateTransform Y="150" X="200"></TranslateTransform>
 </TransformGroup>
</TransformGroup> </Image.RenderTransform>
</Image.RenderTransform> </Image>
</Image> </Canvas>
</Canvas> </UserControl>
</UserControl>
上面就是所有的代码,是不是很简单啊,现在来把代码分析一下:
 <Image Canvas.Top="20" Canvas.Left="100" Source="cao.jpg">
<Image Canvas.Top="20" Canvas.Left="100" Source="cao.jpg"> </Image>
</Image> 这是得到原始的图片,后面的代码是把前面的代码复制了一遍,并做了一些图片的变化,其实也没有什么,
在这里我就不把所有的自属性说了,下来自己可去一个个去试一下,我的美工不是很,没有设置出来很好看的
样式出来,其实根据它的所有的属性可以设置更加漂亮的东西哟,希望大家可以去做一下
第三节 代码下载
/Files/caodaiming/SilverlightDemo5.rar
第四节 总 结
Image控件没有什么好讲的,关键我们去一步步的试,就知道里的属性了,它的属性太多。在这里我也很希望在一个
版本中能有一好的UI设计工具,那就更加好了,不用我们在代码中去做了,我们只要在属性中改一上就OK了啊。由于这几天
的工作很忙来不及学习,我会用五一的时间多写一点文章出来,与大家分享,
希望得到园友的支持哟

