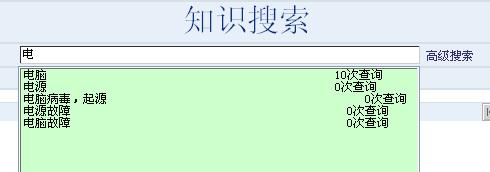
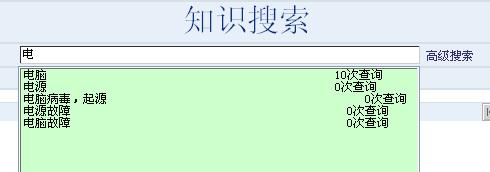
制作 类似 google 下拉框的用户自定义控件的实现思路
如果做如下效果:

听很多人说过 google 输入条件下拉筐输入时,自动出现一些匹配的信息,这种模式相当不错.
E8.Net架构中 已经把种输入模式做成了控件,帮助系统改善各种录入项的用户体验.
实现思路是:
1、组合 一个 TextBox 控件 、 一个DIV 控件 及 一个 SELECT | OPTION 控件
2、通过javascript动态 指定 DIV控件的位置 及 SELECT |OPTION 控件 的 options 内容
3、通过一些 事件脚本 onkeydown onmouseover....实现一些效果
代码参考:
 <input name='itemname' autocomplete="off" id='itemname' value='' onkeydown="focusToDropDown('itemsForDropdown')" onkeyup="getItemsForDropdown('itemsForDropdownLayer','itemsForDropdown','itemname','hidXml',this);" />
<input name='itemname' autocomplete="off" id='itemname' value='' onkeydown="focusToDropDown('itemsForDropdown')" onkeyup="getItemsForDropdown('itemsForDropdownLayer','itemsForDropdown','itemname','hidXml',this);" />
 <div id='itemsForDropdownLayer' onmouseover="MoverToDropDownLayer('itemsForDropdown');" style='display: none; position:absolute; width:120px; left: 120; top: 90; z-index:2'
<div id='itemsForDropdownLayer' onmouseover="MoverToDropDownLayer('itemsForDropdown');" style='display: none; position:absolute; width:120px; left: 120; top: 90; z-index:2'
 onmouseout="hideMe('itemsForDropdownLayer','none');">
onmouseout="hideMe('itemsForDropdownLayer','none');">
 <select id='itemsForDropdown' class="combo-list" onkeydown="selectOnReturn('itemsForDropdownLayer','itemname',this);" onclick="getSelectedLabel('itemsForDropdownLayer','itemname',this);"
<select id='itemsForDropdown' class="combo-list" onkeydown="selectOnReturn('itemsForDropdownLayer','itemname',this);" onclick="getSelectedLabel('itemsForDropdownLayer','itemname',this);"
 style='width: 100%;' size='16'> <option value=''></option> </select> </div>
style='width: 100%;' size='16'> <option value=''></option> </select> </div>
部分脚本代码参考:
 function getItemsForDropdown(id,idSelect,idText,idFields,obj)
function getItemsForDropdown(id,idSelect,idText,idFields,obj)
 {
{

 var object = document.getElementById(id);
var object = document.getElementById(id);
 var objSelect = document.getElementById(idSelect);
var objSelect = document.getElementById(idSelect);
 var objText = document.getElementById(idText);
var objText = document.getElementById(idText);
 var objFields = document.getElementById(idFields);
var objFields = document.getElementById(idFields);





 var i = 0;
var i = 0;
 var j=0;
var j=0;
 var sCurr = '';
var sCurr = '';
 var soptText='';
var soptText='';
 var blnAdd = false;
var blnAdd = false;



 if(objFields != null)
if(objFields != null)
 { var sXml = objFields.value;
{ var sXml = objFields.value;
 xmlDroplst.loadXML(sXml);
xmlDroplst.loadXML(sXml);
 }
}


 if(objText != null)
if(objText != null)
 {
{
 sCurr = objText.value;
sCurr = objText.value;
 }
}

 if(object != null)
if(object != null)
 {
{

 var nodes = xmlDroplst.documentElement.childNodes;
var nodes = xmlDroplst.documentElement.childNodes;

 if(objSelect != null)
if(objSelect != null)
 {
{
 objSelect.options.length = 0; //清除内容
objSelect.options.length = 0; //清除内容

 for (i=0;i<nodes.length;i++)
for (i=0;i<nodes.length;i++)
 {
{
 soptText = nodes(i).getAttribute("Text");
soptText = nodes(i).getAttribute("Text");
 blnAdd = false;
blnAdd = false;
 if(sCurr == '')
if(sCurr == '')
 {
{
 blnAdd = true;
blnAdd = true;
 }
}
 else
else
 {
{
 if(soptText.indexOf(sCurr) == 0)
if(soptText.indexOf(sCurr) == 0)
 {
{
 blnAdd=true;
blnAdd=true;
 }
}
 }
}
 if(blnAdd == true)
if(blnAdd == true)
 {
{
 objSelect.add(document.createElement("OPTION"));
objSelect.add(document.createElement("OPTION"));
 objSelect.options[j].text= soptText;
objSelect.options[j].text= soptText;
 objSelect.options[j].value=j;
objSelect.options[j].value=j;
 j++;
j++;
 }
}
 }
}


 }
}


 object.style.left = absoluteLocation(obj, 'offsetLeft') - 2 + "px";
object.style.left = absoluteLocation(obj, 'offsetLeft') - 2 + "px";
 object.style.top = absoluteLocation(obj, 'offsetTop') + obj.offsetHeight + 2 + "px";
object.style.top = absoluteLocation(obj, 'offsetTop') + obj.offsetHeight + 2 + "px";
 object.style.width = obj.offsetWidth + 2 + 'px';
object.style.width = obj.offsetWidth + 2 + 'px';
 hideMe(id,'');
hideMe(id,'');
 }
}
 }
}

 //来源于XMLHTTP异步获取,
//来源于XMLHTTP异步获取,

听很多人说过 google 输入条件下拉筐输入时,自动出现一些匹配的信息,这种模式相当不错.
E8.Net架构中 已经把种输入模式做成了控件,帮助系统改善各种录入项的用户体验.
实现思路是:
1、组合 一个 TextBox 控件 、 一个DIV 控件 及 一个 SELECT | OPTION 控件
2、通过javascript动态 指定 DIV控件的位置 及 SELECT |OPTION 控件 的 options 内容
3、通过一些 事件脚本 onkeydown onmouseover....实现一些效果
代码参考:
 <input name='itemname' autocomplete="off" id='itemname' value='' onkeydown="focusToDropDown('itemsForDropdown')" onkeyup="getItemsForDropdown('itemsForDropdownLayer','itemsForDropdown','itemname','hidXml',this);" />
<input name='itemname' autocomplete="off" id='itemname' value='' onkeydown="focusToDropDown('itemsForDropdown')" onkeyup="getItemsForDropdown('itemsForDropdownLayer','itemsForDropdown','itemname','hidXml',this);" />  <div id='itemsForDropdownLayer' onmouseover="MoverToDropDownLayer('itemsForDropdown');" style='display: none; position:absolute; width:120px; left: 120; top: 90; z-index:2'
<div id='itemsForDropdownLayer' onmouseover="MoverToDropDownLayer('itemsForDropdown');" style='display: none; position:absolute; width:120px; left: 120; top: 90; z-index:2' onmouseout="hideMe('itemsForDropdownLayer','none');">
onmouseout="hideMe('itemsForDropdownLayer','none');">  <select id='itemsForDropdown' class="combo-list" onkeydown="selectOnReturn('itemsForDropdownLayer','itemname',this);" onclick="getSelectedLabel('itemsForDropdownLayer','itemname',this);"
<select id='itemsForDropdown' class="combo-list" onkeydown="selectOnReturn('itemsForDropdownLayer','itemname',this);" onclick="getSelectedLabel('itemsForDropdownLayer','itemname',this);"  style='width: 100%;' size='16'> <option value=''></option> </select> </div>
style='width: 100%;' size='16'> <option value=''></option> </select> </div>部分脚本代码参考:
 function getItemsForDropdown(id,idSelect,idText,idFields,obj)
function getItemsForDropdown(id,idSelect,idText,idFields,obj) {
{
 var object = document.getElementById(id);
var object = document.getElementById(id); var objSelect = document.getElementById(idSelect);
var objSelect = document.getElementById(idSelect); var objText = document.getElementById(idText);
var objText = document.getElementById(idText); var objFields = document.getElementById(idFields);
var objFields = document.getElementById(idFields);




 var i = 0;
var i = 0; var j=0;
var j=0; var sCurr = '';
var sCurr = ''; var soptText='';
var soptText=''; var blnAdd = false;
var blnAdd = false;


 if(objFields != null)
if(objFields != null) { var sXml = objFields.value;
{ var sXml = objFields.value; xmlDroplst.loadXML(sXml);
xmlDroplst.loadXML(sXml); }
}

 if(objText != null)
if(objText != null) {
{ sCurr = objText.value;
sCurr = objText.value; }
}
 if(object != null)
if(object != null) {
{
 var nodes = xmlDroplst.documentElement.childNodes;
var nodes = xmlDroplst.documentElement.childNodes;
 if(objSelect != null)
if(objSelect != null) {
{ objSelect.options.length = 0; //清除内容
objSelect.options.length = 0; //清除内容
 for (i=0;i<nodes.length;i++)
for (i=0;i<nodes.length;i++) {
{ soptText = nodes(i).getAttribute("Text");
soptText = nodes(i).getAttribute("Text"); blnAdd = false;
blnAdd = false; if(sCurr == '')
if(sCurr == '') {
{ blnAdd = true;
blnAdd = true; }
} else
else {
{ if(soptText.indexOf(sCurr) == 0)
if(soptText.indexOf(sCurr) == 0) {
{ blnAdd=true;
blnAdd=true; }
} }
} if(blnAdd == true)
if(blnAdd == true) {
{ objSelect.add(document.createElement("OPTION"));
objSelect.add(document.createElement("OPTION")); objSelect.options[j].text= soptText;
objSelect.options[j].text= soptText; objSelect.options[j].value=j;
objSelect.options[j].value=j;  j++;
j++; }
} }
}

 }
}

 object.style.left = absoluteLocation(obj, 'offsetLeft') - 2 + "px";
object.style.left = absoluteLocation(obj, 'offsetLeft') - 2 + "px";  object.style.top = absoluteLocation(obj, 'offsetTop') + obj.offsetHeight + 2 + "px";
object.style.top = absoluteLocation(obj, 'offsetTop') + obj.offsetHeight + 2 + "px";  object.style.width = obj.offsetWidth + 2 + 'px';
object.style.width = obj.offsetWidth + 2 + 'px'; hideMe(id,'');
hideMe(id,''); }
} }
}
 //来源于XMLHTTP异步获取,
//来源于XMLHTTP异步获取,
E8.Net工作流平台为企业应用开发提供了一个起点,欢迎访问 :http://www.feifanit.com.cn/productFlow.htm
E8.Net工作流平台 提升企业战略执行力
http://www.feifanit.com.cn
E8在线,打造中小企业一站式管理软件租用平台
E8系列软件又添新成员 E8CRM 带流程管理的CRM : http://www.e8crm.com/





