css实现16:9的图片比例
需求:
最近产品要求不管原图的大小是多少,宽度一定,高度要自自适应为16:9。
分析:
对于正常的固定好宽度大小,这个需求很容易解决,直接通过人工计算,根据宽度的数值计算好高度的数值,然后css直接设置高度就行了。这样当然简单。可是现在在移动开发的过程中,我们为了自适应不同大小的屏幕,通过设置百分比来定宽,这样css无法通过计算得出这个固定的高度。
当然解决这个方式可以通过js,程序算出绝对高度再进行设置。这是解决问题最容易想到的方法。但是这使我们这个功能的实现需要js的介入,大材小用,我们的原则是能用css实现的功能尽量用css,这有利于后期项目的维护。
css同样可以实现这个问题,我们可以利用边距的百分比属性定义来优雅实现。
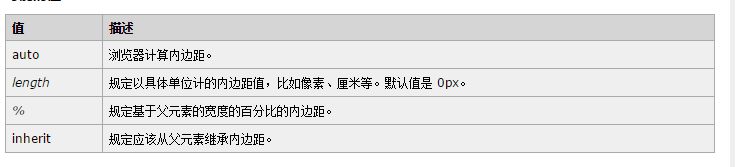
我们来看W3C对应边距采用不同值得定义

也就是说如果我们的边距值设置为百分比的话,是基于父元素的宽度
所以CSS的实现方案
我们通过百分比设置宽度,根据宽度的比例数值*9/16,计算出高度的百分比数值,设置内边距为高度的数值,最后用绝对定位把图片百分百填充到我们设置的区域里面
代码实现:
<div class="img_wap">
<img src=""/>
</div>
.img_wap{ padding-bottom: 56%; width: 100%; position: relative; } .img_wap img{ width: 100%; height: 100%; position: absolute; top: 0; left: 0; }
实现效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号