创建前端开发环境(nodejs,npm安装,bower包管理,grunt)
一、安装nodejs和npm
https://nodejs.org/en/download/current/ 官网下载,安装
检测nodejs是否安装成功
![]()
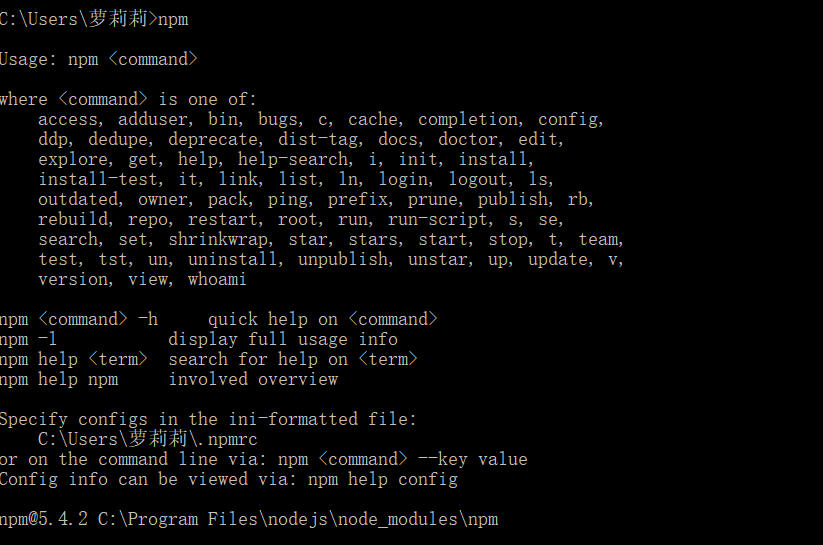
检测npm ==do

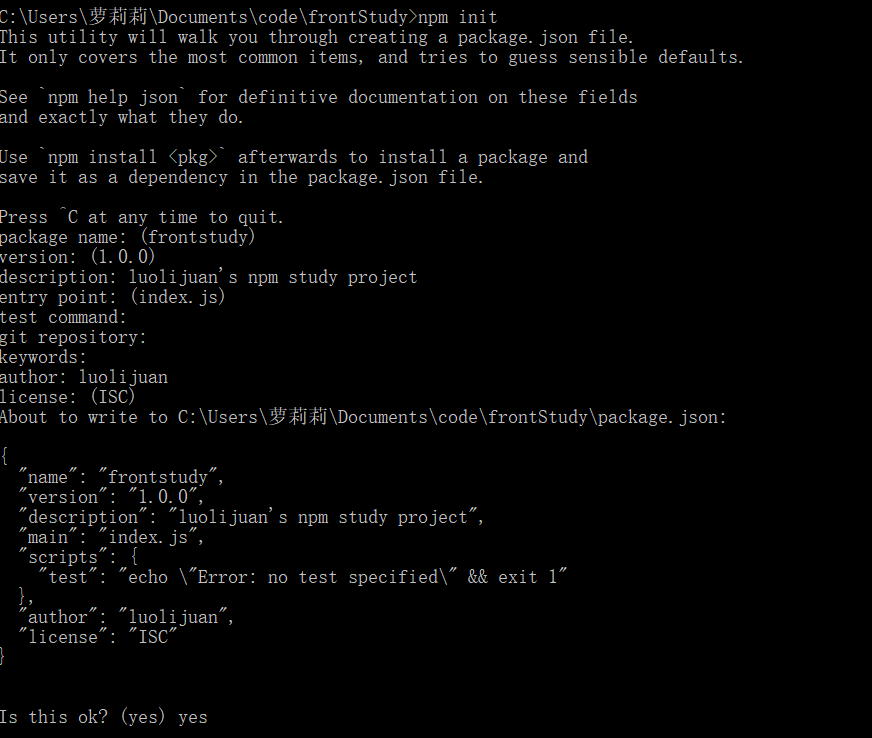
使用npm init创建panckage.json配置文件

二、安装bower
bower是一个前端模块的包管理工具。官网地址:http://bower.io
使用npm安装 npm install -g bower
安装完成后,通过bower init指令创建bower.json配置文件。
三、安装Git
分布式版本控制系统,有时候 bower 会自动调用 git 来获取代码。
四、安装grunt
官网地址:http://gruntjs.com
对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。

使用npm install grunt --save-dev,这条命令将安装Grunt最新版本到项目目录中,并将其添加到devDependencies内。
安装插件之后,请务必确保将更新之后的 package.json 文件提交到项目仓库中。(项目仓库配置???)

接下来需要进行配置文件的学习了。




