LocalStorage 与 SessionStorage
一、关于LocalStorage
1、LocalStorage的定义
LocalStorage 会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库
——注意:在IE8以上的IE版本才支持localStorage这个属性。localStorage属于永久性存储(直到手动删除),如果存储内容多的话会消耗内存空间,会导致页面变卡。
提示:
1、 如果你只想临时将数据保存在当前会话中,可以使用 sessionStorage 属性,sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
2、对于手机端的页面,有些浏览器会使用无痕模式,在无痕模式下,localStorage很有可能失效,也很有可能页面需要重新刷新才能获取localStorage。(亲测,发现刷新一下才能出来)
——iPhone测试,解决:在需要localStorage的页面进行一次新的刷新,输出localStorage的值,刷新可用 location.reload() ;转跳到当前页面最好用 window.location.href=“ ”
2、LocalStorage的使用(注意:存入的数据只能以 字符串形式存入。)
//1.存储 localStorage.setItem("lastname", "Smith");
//2.获取 var i = localStorage.getItem("lastname");
//3.清空localStorage localStorage.clear(); // //4.删除键值对 localStorage.removeItem("arr");
二、关于SessionStorage
sessionStorage:
// 1、存储 sessionStorage.setItem("lastname", "Smith"); // 2、 检索 document.getElementById("result").innerHTML = sessionStorage.getItem("lastname");
三、提供转JOSN数据方法
提供转JOSN数据方法:
//JSON对象转JSON字符串
var obj = {"a": 1,"b": 2};
obj = JSON.stringify(obj); //转化为JSON字符串
localStorage.setItem("temp2", obj);
//JSON字符串转JSON对象
obj=JSON.parse(localStorage.getItem("temp2"));
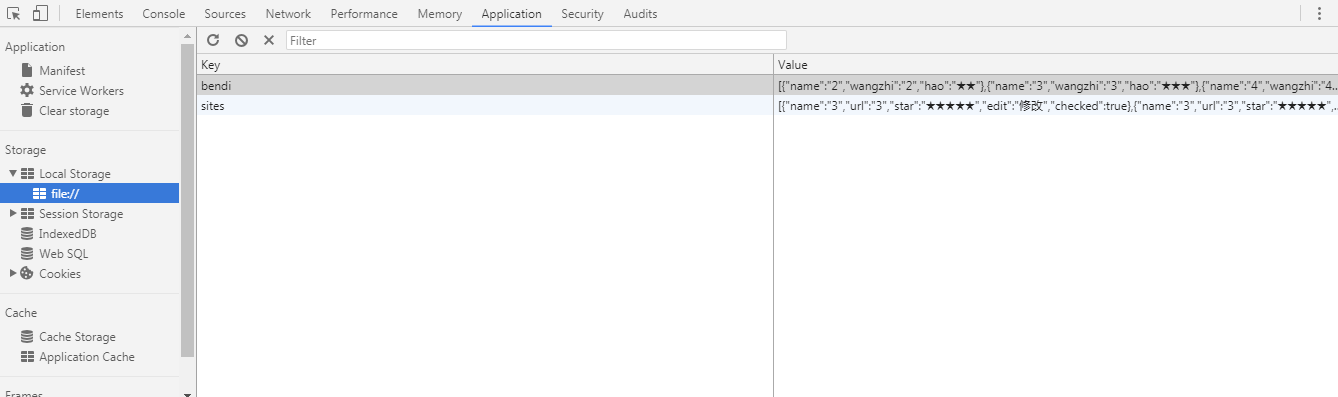
四、在谷歌浏览器查看 localStorage