webview中的列表和SwipeRefreshLayout的下拉手势冲突解决

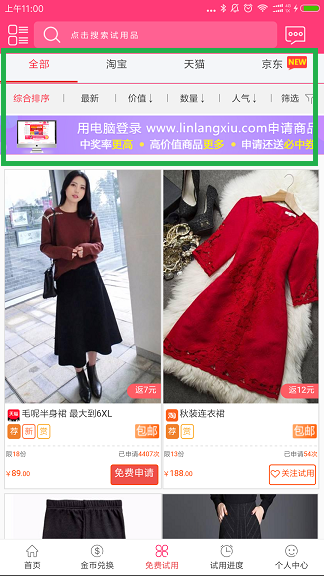
界面布局如上图,页面主题是嵌套的webview,然后上图绿框部分是固定位置的,下面是列表,整个webview外面套了一个SwipeRefreshLayout。发现这样列表往上拉没问题,想要下拉就会拉动SwipeRefreshLayout下拉刷新,网上找来找去解决办法都不全,只好自己尝试,下面是最终的解决办法
1.重载webview的onTouchEvent方法,收到ACTION_DOWN消息就主动将web滑动一点点
@Override public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()){ case MotionEvent.ACTION_DOWN: if(this.getScrollY() <= 0) this.scrollTo(0,1); break; } return super.onTouchEvent(event); }
2.设置SwipeRefreshLayout的OnChildScrollUpCallback
freshLayout.setOnChildScrollUpCallback((a,b)->{ if (b.getScrollY() > 0) return true; return false; });
这样问题就算解决了,原理嘛大家稍微想想就明白了,但是我觉得这个问题根本还是在于前端写的页面不行,如果你的前端写的H5页面专业一点,应该不会有这种问题吧

