input=“file”上传图片之FileReader()
之前图片上传都是沿用公司前辈写的多图片上传功能,需要引入两个js文件
今天又发现了一个不用引插件就可以完成的方法
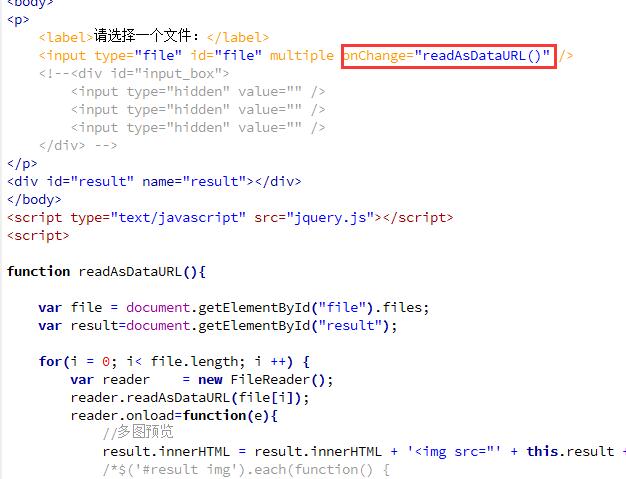
代码如下
function readAsDataURL(){
var file = document.getElementById("file").files;
var result=document.getElementById("result");
for(i = 0; i< file.length; i ++) {
var reader = new FileReader();
reader.readAsDataURL(file[i]);
reader.onload=function(e){
//多图预览
result.innerHTML = result.innerHTML + '<img src="' + this.result +'" alt="" />';
}
}
}
哪里需要上传图片就在那里调用这个方法

这样页面就可以展示多张图片了



