BugPhobia终章篇章:学霸在线系统Beta阶段展示
0x00 :序言
1 universe, 9 planets,
204 countries,809 islands, 7 seas,
and i had the privilege to meet you.
展信安,致以BugPhobia团队的终章
即便对庆典失去兴趣和新鲜感
也选择用仪式感填补生活
就像用纸记下“一二三四”的计划
贴在学校衣柜的铁皮上
0x01 :团队成员简介

图1 BugPhobia团队终章篇章的合影






0x02 :团队项目愿景
0x0200: 学霸在线系统基本定位
|
网站基本定位 |
面向CS/EE领域的垂直搜索引擎 —— 学霸WEB组与数据组的SOLR搜索引擎 |
|
网站创新形式 |
首先,按照《构建之法》中创新类型的划分,在创新的类型上,我们的产品是改良型的创新,而非颠覆性的创新 —— 共用后端、FLUX单页应用开发模式 |
|
用户基本定位 |
计算机及相关专业学生,其中以大学生群体为最主要的用户群 —— 用户群体 |
|
用户的知识层次 |
用户具备基本的编程基础,并具备使用通用搜索引擎(百度、谷歌等)的能力 |
|
网站的基本功能 |
网站能够采集专业化社区中的问答数据、高质量课程资源、专业技术文档中的内容,为使用者提供一体化的、精准的、高质量的搜索内容 —— 学霸数据组和爬虫组 同时,用户能够通过网站直接浏览上游社区的讨论中,并参与到当前社区的问答讨论中 —— 学霸WEB组与APP组 |
0x0204:Beta阶段团队基本定位
|
Alpha阶段BugPhobia团队基本定位 |
Beta阶段BugPhobia团队基本定位 |
|
完善?搜索引擎架构? |
组间协作!重构兼容!继续的开发迭代! |
|
完善的用户个性化管理、完备的问答资源爬取、完善的搜索引擎架构,我们将用户精确定位于计算机系的“对专业课程、概念和软件使用有着大量需求”的学生群体,和非计算机专业的“对计算机相关概念和理解有着问答需求”的学生群体 |
组间协作:Alpha阶段开发过程中,学霸项目各团队均忽视了组间协作的高昂成本,各自模块的完成不等于对接成功!因此,即便在Beta阶段的沟通过程长达2周,BugPhobia团队、Dream团队、PowerTeam团队之间协商后端开发接口、SOLR字段开发文档、SOLR配置和解决方案文档等,后期的组间协作也初步完善 |
|
重构兼容:Alpha阶段,团队仅考虑本身的实现效果;而Beta阶段为保证其他协作组的开发进度,团队从前端的React单页应用到后端的JSON数据定义完成了全部代码的重构 |
|
|
继续的迭代开发:Beta阶段,在后续的开发过程中考虑到重构、沟通的高昂成本,因此团队尽可能保证技术栈的优先搭建;无论是共用后端(Django)、FLUX单页开发模式均完全搭建成功;同时,团队不仅保存开发过程的必要文档,也留下Semantic UI、Django部分的开发文档和心得,保证后续的迭代开发能够顺利开展; 数据处理能力的可扩展性: n SOLR本身具备分布式支持的特性 n 单页应用模式对于服务器的计算压力较小,前端对CDN加速的技术适应性较强 |
0x0208:Beta阶段用户注册和访问量说明
|
用户实际注册数 |
访问流量统计 |
活跃用户量 |
|
—— |
—— |
—— |
|
这里BugPhobia团队为您的支持表示感谢,但经历了沟通过程的高昂成本消化后,后期实际开发过程中,即便学霸项目四组间最终完成了项目的对接工作,但从用户的角度,Beta阶段迭代后的产品版本无法面向用户,部分功能受到数据组数据类型的限制、后期开发时间的严重缩减,导致重构后的产品只能把必要的技术栈填充。 因此,考虑到继续迭代开发的过程,团队Beta阶段的项目并不面向最终用户,而面向了继续迭代和开发的人员;因此,仅从团队本身的意向出发,团队此阶段的工作已全部顺利完成;后续的开发人员能够从三方面入手: n 共用后端的接口扩充:其可扩展性较强,数据库和后端接口的相关文档也全部保留(建议添加课程部分) n 适用于CDN加速:FLUX单页模式即ReactJS的开发模式,由于其架构本身和SOLR的架构本身均支持分布式的搭建,特别地对于CDN加速的搭建也有很大的帮助 n FLUX单页开发模式:在ReactJS的单页应用开发架构下,团队本身预留了充足的学习文档和开发文档可以提供给后续的开发人员继续迭代 |
||
0x03 :典型用户与场景描述
|
名字 |
王晓文 |
李茹欣 |
|
用户身份 |
某校计算机系学生,在专业课的大海中是一条淡水鱼 |
某校经管学院学生 |
|
年龄 |
21岁 |
20 |
|
用户所占市场比例 |
45% |
10% |
|
用户重要性 |
非常重要,标注5颗星,可谓是我们的主体用户。 |
比较重要,在问题的贡献领域有不容忽视的作用。 |
|
使用此软件的典型场景 |
查找各种计算机专业相关的资料,完成相应的作业任务;翻阅各种技术文档完成学业相关的研究任务;查阅课业以及研究任务之外的行业相关的知识 |
需要在计算机等级考试中查询计算机相关的基本概念和基本工具的用法。 |
|
使用此软件的环境 |
主要环境是教室,宿舍,实验室。家中,地铁以及其他地方也可以成为使用该软件的次要环境。 |
主要环境是教室,宿舍,实验室,家中。 |
|
生活工作情况 |
经常为了完成作业或实验室的任务而作息不规律,并且在此过程中需要查阅大量的相关技术和概念。 |
茹欣学习认真,但是作为文科生,在计算机等级考试备考时,面对大量的计算机相关的概念知识以及从未接触过的工具软件,茹欣感觉到有比较大的压力。 |
|
只是层次和能力 |
了解计算机的专业知识,具有比较熟练的编程技能和应用专业软件的能力。 |
茹欣对计算机相关概念没有深入接触过,平时使用计算机更多的是上淘宝,蘑菇街等购物网站购物。 |
|
用户的动机 |
晓文经常会遗忘一些已经学习过的专业知识,但因为需要的相关知识太多且无法在有限的书籍中快速找到答案,他更倾向于求助网络,寻求答案。 |
茹欣希望能够在网上快速查找到计算机相关的概念,对于基础的编程语言的语法和基本的计算机软件的使用有比较简短和易于理解的介绍,从而可以应对计算机等级考试的试题。 |
|
用户的困难 |
现有网络的内容庞杂而繁复,很难在有针对性地找到满意的答案,晓文的大量的时间就在甄别与筛选过程中浪费掉。 |
计算机相关的概念和知识非常庞杂,如欣对基本工具软件的使用也不是很熟,茹欣感觉到有比较大的压力,网络资源的繁杂,概念的不统一,说法的不一致也让茹欣感到比较头疼。 |
|
用户的偏好 |
倾向于使用网络作为获取答案的途径,希望快速定位到与自己的问题相关的内容。 |
茹欣喜欢深入浅出的使用教程和介绍,希望常见的问题可以得到快速的解答。 |
0x04 :团队项目进展、成果及技术栈
0x0400:Beta阶段的挑战与机遇
|
Alpha阶段解决的问题:团队磨合 |
|
Beta阶段面临的挑战:四个团队间的连接 |
|
时间 |
困难描述 |
|
12月13日 |
n 关于ReactJS和Semantic UI的javascript冲突状况 n 关于Solr本身的配置和插入问题 n 关于对接的终稿交付说明 |
|
12月16日 |
n 沟通问题的协商和解决 n 学霸爬虫组与需求的不对称 |
|
12月23日 |
n 关于Solr的数据插入的解决方案 n 关于Seamantic UI本身的BUG解决方案 |
|
备注 |
这里仅给出部分苦难的描述,对于详情的分析,请翻阅BugPhobia团队的Scrum Meeting篇章进行查看和翻阅 |
0x0404:Beta阶段技术栈的解决方案

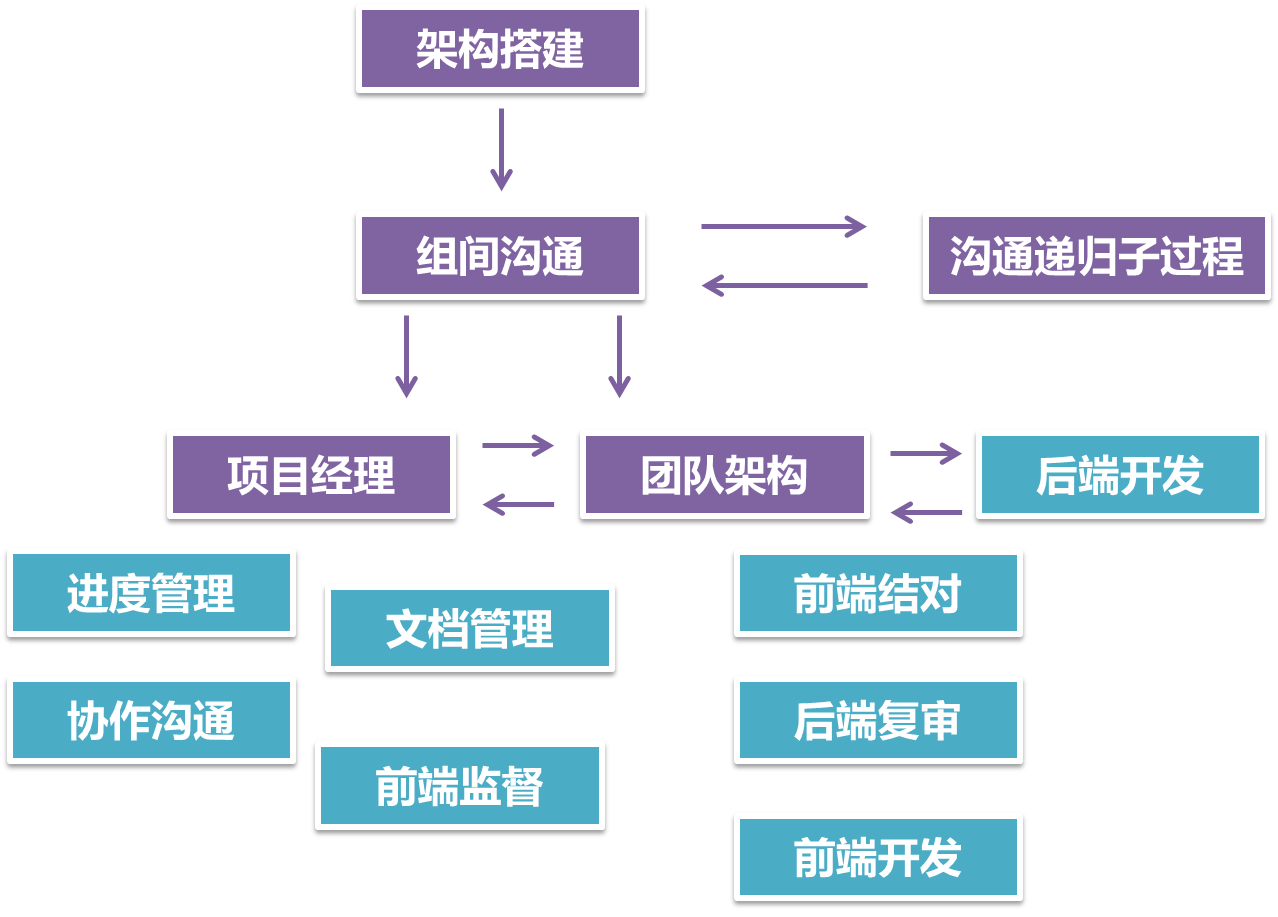
图 4-1 团队整体的架构说明和基础优势说明
因此,不妨由机遇和挑战两方面说明这一问题:
|
挑战 |
n 需要和APP组公用后端 n 前端需要支持通过JSON与后端交互 n 单页应用技术较新,以前从未接触过 n 需要对几乎所有代码进行重构 |
|
机遇 |
n 优化Alpha阶段的细节 n 重构不合理的页面 n 抛弃在Alpha阶段结尾写成泥球的代码 n 将代码组件化,增加代码重用,整理代码结构 |
0x0408:Beta阶段技术栈的成果展示
|
Alpha阶段的代码质量分析 |
Beta阶段的代码质量分析 |
|
【HTML】3300+ |
【HTML】19 |
|
【JS/JSX】300+ |
【JS/JSX】2800+ |
|
【PYTHON】807+108 |
【PYTHON】1800+ |
n Alpha与Beta阶段对比
页面结构优化,主页、用户管理界面去除了冗余细节
前端代码布局(体现出代码重用和结构变更)
前端专业化:
ü 基于Webpack的代码打包和优化(JS优化、压缩及混淆)
ü CDN友好性(文件名中带有HASH码,一旦发生变更能及时传递给用户,不会由于缓存原因导致老版本长期缓存在用户电脑上)
ü 组件重用
前后端解耦
n FLUX单向数据流动及基于ReactJS的组件化
顺利迁移到单页应用模式
不同页面重用部分公用代码
n 可扩展的框架
上游数据增加:SOLR支持分布式
用户访问量增加:通过独立的静态文件服务器或CDN加速前端的分发,可以有效减轻后端压力
重写UI或支持新的平台:前后端通过JSON实现松耦合,可以完整复用后端代码
0x05 :团队项目的分工协作与基本反思
0x0500:Beta阶段团队组内协作说明

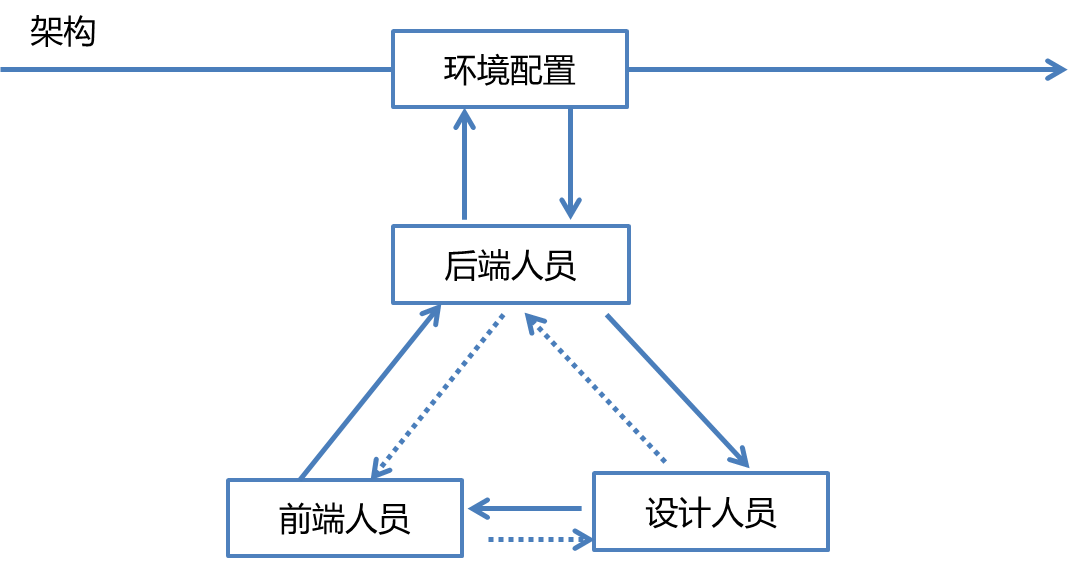
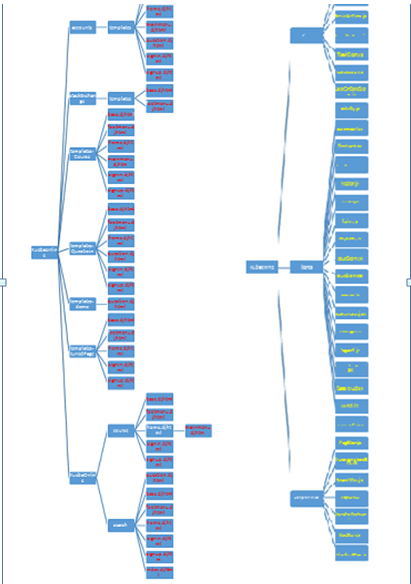
图 5-1 BugPhobia团队Alpha阶段开发流程说明

图 5-2 BugPhobia团队Alpha阶段开发流程说明
|
项目 |
Alpha阶段开发模式 |
Beta阶段开发模式 |
|
面向群体 |
面向用户的开发模式 |
面向开发人员的开发模式 |
|
架构开发 |
Semantic UI前端和Django后端结合 |
Semantic+ReactJS前端和Django共用后端结合 |
|
车祸系数 |
在Alpha阶段,团队出于基础的磨合阶段,因此在一定程度上,由Alpha团队内的组内协作可知: n 团队技术栈是以架构和后端作为驱动的开发模式,因此团队内的协作是以架构师GNU_Linuxer为基础,因此很可能由于架构师传递信息的“不确定性”,导致项目车祸发生 n 团队前后端对接工作完全依赖后端人员对前端代码的理解,因此两者需要一定时间进行结对编程,导致两者之间的耦合相对较差 |
在Beta阶段,经历Alpha阶段的开发,团队成员本身对项目和架构的认知相对较深,因此团队的分工呈现多层次的递归发展: n 团队技术栈开发分离,SOLR架构、前端ReactJS、后端Django开发组均能正确独立地完成相应模块的开发,因此对接成本降低 n 团队前后端的对接工作相互独立,后端人员完成相应接口的设计后,只需通过Django本身的单元测试框架即可完成正确性的验证;而前端人员可以直接根据接口文档完成调用,无需理解具体的原理过程 |
|
流水线开发模式 |
n 在Alpha阶段,团队整体的开发呈现基础的流水线工作,设计、前端、后端、测试、复审、验证的流水机制高速运转,其整体的开发模型符合瀑布模型的流水工作,整体的代码严谨性较强 n 但同时,流水线的阻塞也是开发过程不可避免的阶段,部分工作的延误将有可能导致其他人员的进度延误 |
Beta阶段,考虑到流水线机制本身的问题,团队的开发呈现局部流水、整体并行的开发机制: n 在局部上,项目本身将各功能模块进行分割操作从而保证了局部的开发模块能够以流水的形式继续开发,即前端和后端的对接,测试的验收等部分工作;而结对编程也同样发挥了应有的作用 n 在整体上,项目本身处于整体并发的开发机制,一旦某一开发人员开发陷入阻塞态,其他成员能够依据自身的并行开发序列继续开发,从而避免整体开发进度阻塞的问题 |
|
文档管理 |
Alpha阶段未强调文档的基本管理 |
Beta阶段,团队制定了完整的文档管理计划(更多细节可以浏览github的文档版本): n 团队内的文档尽可能使用Markdown文本编辑,允许使用扩展的Markdown语法,但必须保证GIT@OSC或MarkdownPad能够支持相应的扩展语法 n 对于部分必要的新技术,必须同时维护一份技术入门文档 |
|
测试说明 |
Alpha阶段未强调单元测试和部分性能测试的问题 |
Beta阶段制定了完成的测试方案和计划说明(更多细节可以浏览github的文档版本和测试报告) n 脚本型功能测试 n 手工测试 n 脚本型安全性测试及性能测试 |
|
责任明确 |
Alpha阶段,团队整体处于集市的开发模式,团队本身未强调相关任务责任的明确化和细致化 |
Beta阶段制定了明确的责任分工制度(更多细节可以浏览github的文档版本和测试报告) |
表 5-1 Alpha阶段/Beta阶段开发模式和团队协作对比表
u 团队在Beta阶段将完成使用Team@OSC进行任务的管理(https://team.oschina.net/Bugphobia)和Github本身的Issues进行关联
u 任务具体的发布流程 ◦团队全部成员均能够发布任务,但必须保证任务标签、任务说明均完备,在发布后任务将自动进入待办中状态
u 所有预定任务均会在两天前发布任务,团队成员在完成任务时应当首先将任务状态更改为进行中状态,而任务完成后可自行将任务状态更改为已完成(或者在Scrum Meeting上说明状况,由其他人归为“已完成”状态)
u 状态进入“已完成后”,任务管理将进入“审阅阶段”,此阶段将由项目经理审阅后更改为“已验收”状态,此后项目经理将同期发布代码复审工作
0x0504:Beta阶段团队组内协作说明
|
王鹿鸣 |
n 完成Semantic UI框架向ReactJS的代码迁移工作 n 完成其他模块的具体页面的前端实现 n 架构团队整体的开发流程 |
u 前端开发 u 全栈沟通、架构、前端 |
|
钱林琛 |
n 完成功能规格说明书、技术规格说明书、绩效管理的整理和维护工作 n Scrum Meeting期间完成Scrum Meeting的记录和更新,要求必须包含:个人的Work Issue的ID关联(已完成、计划完成、工作中的困难记录),燃尽图,照片,代码/文档的签入记录说明 n 与团队成员交流后规划各个开发时间,进行监督和“干预” n 必须与爬虫组、数据组、APP前端组进行沟通 |
u 项目经理 u 功能沟通,管理 |
|
冯志睿 |
n 调研第三方登陆的基本环境,并在Beta阶段进一步支持第三方登陆 n 根据接口定义,实现相应接口(JSON数据格式),交付前端做进一步的解析 |
u 后端开发 u 全栈沟通、后端、结对编程 |
|
王文基 |
n 根据接口定义,实现相应接口(JSON数据格式),交付前端做进一步的解析 |
u 后端开发 u 后端、结对编程 |
|
赵庶宏 |
n 根据接口定义,实现相应接口(JSON数据格式),交付前端做进一步的解析 |
u 后端开发 u 后端、结对编程 |
|
李云涛 |
n Javascript和DOM的学习进度规划 n 重新梳理前端页面的逻辑跳转,整理需要开发的“新页面” n 直接以ReactJS的view渲染开始新页面的编码和设计 |
u 前端开发 u 全栈沟通、前端、结对编程、测试 |
|
李入云 |
n Javascript和DOM的学习进度规划 n 重新梳理前端页面的逻辑跳转,整理需要开发的“新页面” n 直接以ReactJS的view渲染开始新页面的编码和设计 |
u 前端开发 u 结对编程、前端 |
|
金东禾 |
n 整理已知的Django框架、Semantic UI框架的入门教程,通过Markdown或LaTex整理为可读性较强的文档,留作为接任此项目的团队的学习文档 |
u 文档整理 u 学习文档整理、技术平台整理 |
0x0508:Beta阶段团队组间协作说明
|
沟通工作梳理 |
具体细节说明 |
|
Dream团队间的协商 |
n 完成了后端开发人员调整的协商工作(Dream团队的后端开发成员赵庶宏进入BugPhobia团队完成共用后端的开发) n 完成了前后端对接的准备和进度的说明 n 提供了经过调试的且单元测试完成通过的后端接口用于具体的对接工作 |
|
PowerTeam团队间的协商 |
n 提供了SOLR配置和案例插入的解决方案文档(https://github.com/bugphobia/XuebaOnline/blob/master/completed/Solr%E6%A8%A1%E5%BC%8F%E9%85%8D%E7%BD%AE%E4%B8%8E%E6%95%B0%E6%8D%AE%E5%AF%BC%E5%85%A5%E8%B0%83%E7%A0%94.md) n 协商解决了SOLR的插入失败、迭代查询、服务器端基本验证等细节(https://github.com/bugphobia/XuebaOnline/issues/63) n 完成了SOLR平台的整体部署和协商问题 |

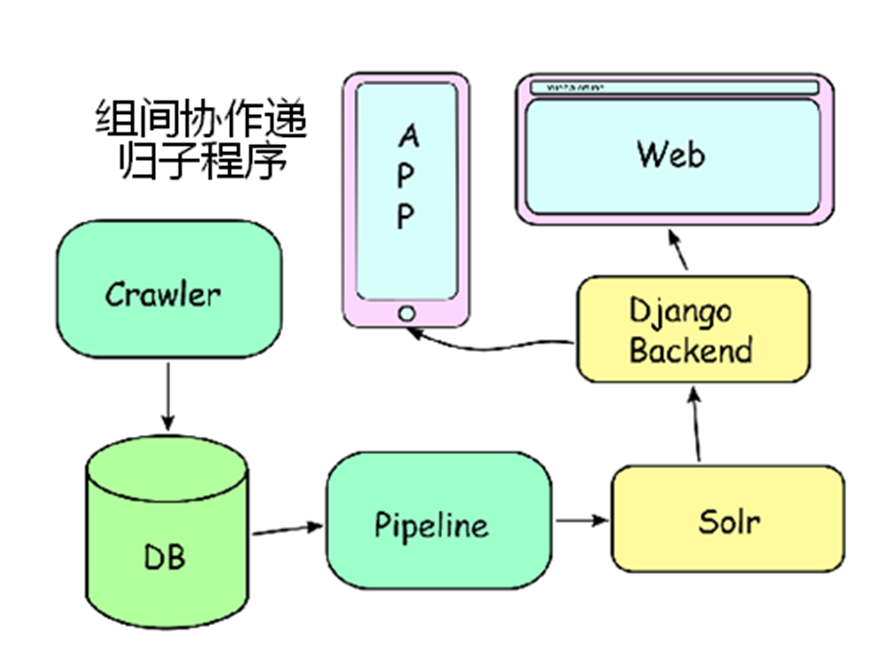
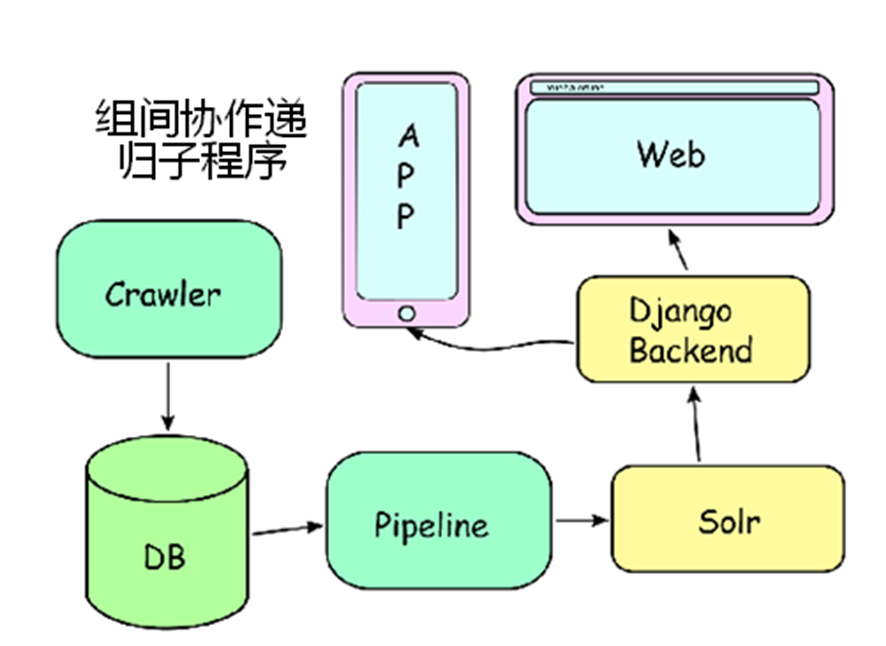
图 5-3 团队间协作分工说明图例
0x06 :团队质量控制与测试方案
0x0600:Beta阶段团队代码质量说明

图 6-1 团队代码质量分析图
0x0604:Beta阶段功能测试说明
n 用户管理模块(手工测试)
|
测试项目 |
BUG测试说明 |
修复情况说明 |
|
正常注册 |
—— |
—— |
|
正常登陆 |
—— |
—— |
|
提示信息出现错误,此BUG经调研涉及Semantic UI框架本身标记的BUG |
已修复 |
|
|
错误信息登陆 |
后端验证中提示信息出现错误,此BUG提供网页前端验证的解决方案 |
已修复 |
|
非法信息注册 |
—— |
—— |
|
资料查看 |
可能出现部分资料属性返回空值的情况,经调研此问题涉及部分POST机制,交付Exception模块处理即可 |
已修复 |
|
资料修改 |
—— |
—— |
n 标签搜索模块(手工测试)
|
测试项目 |
BUG测试说明 |
修复情况说明 |
|
搜索存在的标签 |
搜索结果未进行分页,页面显示过长 |
已修复;前端开发人员重新设计布局并使用分页布局JS和CSS完成BUG的校服 |
|
搜索不存在的标签 |
为搜索到返回结果,无提示信息;特别说明,此BUG属于后期测试时用户提供的BUG标签,因此在Beta阶段完成此BUG的修复工作 |
已修复 |
|
对搜索框进行注入 |
—— |
—— |
|
直接点击Tag进行搜索 |
—— |
—— |
n 问答模块(手工测试)
|
测试项目 |
BUG测试说明 |
修复情况说明 |
|
问题搜索 |
—— |
—— |
|
回答展示 |
此部分展示效果根据用户的反馈,其UI美化相对较差,因此可能需要重新布局和排版 |
未修复 |
|
问题提出 |
—— |
—— |
|
相关问题推荐 |
—— |
—— |
0x0608:Beta阶段性能测试说明
特别说明:由于在服务器运行过程中进行性能测试可能影响用户使用,我们未直接对服务器进行测试,而是在我们的备份服务器上进行与上个版本的性能测试对比,进而估算服务器的承载量
关键词说明:间隔请求,同时请求,带宽瓶颈,CDN负载
|
模拟请求数量 |
请求方式 |
服务器正确相应数量 |
平均事务响应时间 |
事务响应百分比 |
|
100 |
同时请求 |
100 |
0.1 |
1 |
|
100 |
间隔请求 |
100 |
0.1 |
1 |
|
300 |
同时请求 |
300 |
0.2 |
1 |
|
300 |
间隔请求 |
300 |
0.1 |
1 |
|
600 |
同时请求 |
573 |
0.6 |
0.955 |
|
600 |
间隔请求 |
600 |
0.3 |
1 |
|
1000 |
同时请求 |
721 |
1.9 |
0.721 |
|
1000 |
间隔请求 |
984 |
1 |
0.984 |
|
2000 |
同时请求 |
733 |
—— |
0.3665 |
|
2000 |
间隔请求 |
1229 |
2.4 |
0.6145 |
|
综合评价 |
网站对间隔请求(两请求时间间隔大于0.1秒)的响应较好,对同时请求的响应尚有待改进。目前在600并发时对请求的响应相对稳定可靠,超过600请求不能保证响应的正确性。对于同时请求的情况,由于服务器需要向用户发送一个较大的打包的js文件,同时需要与用户建立session连接,这一阶段对带宽的要求较高,因此成为了性能的瓶颈。现实中,在用户量较少的情况下,很少有两用户同时访问的情况;如果用户量提升显著,我们的架构支持向CDN的转移,因此瓶颈将会消失。综上,我们认为网站的负载足以满足当前的需求。 |
|||
|
网络环境\性能 |
1M带宽 |
10M带宽 |
100M带宽 |
|
酷睿2单核+1G内存 |
加载缓慢,基本正常运行 |
加载正常,基本正常运行 |
加载正常,基本正常运行 |
|
酷睿2+2G内存 |
加载缓慢,正常运行 |
加载正常,正常运行 |
加载正常,正常运行 |
|
酷睿i5+4G内存 |
加载缓慢,正常运行 |
加载正常,正常运行 |
加载正常,正常运行 |
|
综合评价 |
网站采用单页应用的形式呈现,因此在首次加载时会发生较大的下载量。在带宽不足的情况下加载较为缓慢,但可以完成加载。网站对前端的计算需求不强,使用运算性能较弱的机器依然可以正常执行。在网站和服务器的数据交换上,由于每次请求的数据量较小,因此带宽不会成为瓶颈。 |
||
0x060c:Beta阶段兼容性测试说明(详情请于测试报告中查看)
0x0610:Beta阶段场景测试说明(详情请于测试报告中查看)
0x07 :团队项目进度说明

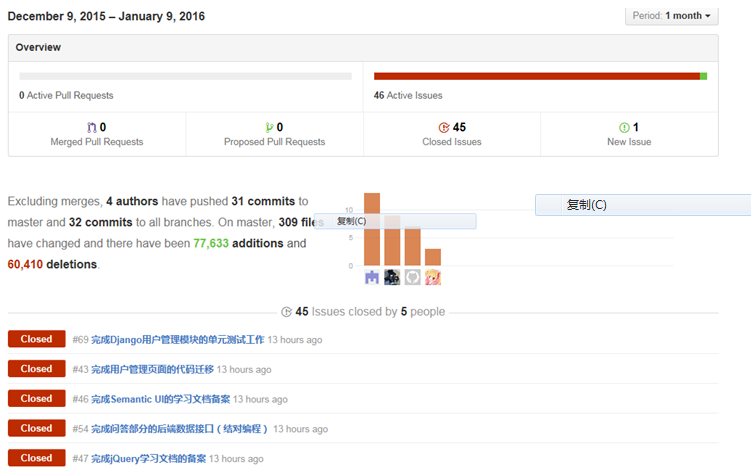
图7-1 团队Scrum的燃尽图说明

图7-2 团队Beta阶段参与程度基本状况说明
0x08 :团队具体贡献分配
|
项目集市小组职能 |
姓名 |
工作量统计 |
|
前后端对接组 |
冯志睿,赵庶宏 |
l 不包含Django框架代码量,独立完成python代码行数1200行(结对) l 不包含Django框架单元测试自动生成的代码量,独立完成单元测试代码量300+行 |
|
测试复审组 |
李云涛 |
l 独立完成服务器和网站的脚本测试600余行(闭源、包含压力、响应、安全的多方面测试代码) l 同期完成前后端代码的白盒测试工作,同时负责监管Apache服务器本身的性能和日志 |
|
环境配置、SOLR对接解决组 |
王文基 |
l 完成搜索引擎Solr、Nutch、Apahce的经典服务器环境搭建工作,新服务器发布后考虑将旧服务器作为Hadoop节点搭入提升整体服务器性能 l 完成搜索引擎Solr与学霸数据组的对接工作,解决组间协作反馈BUG |
|
前端开发组 |
李云涛、李入云 |
l 完成搜索结果展示页面、问答模式页面(三类)说明的HTML页面约400行(已全部嵌入JS页面完成相关设计),JS代码约300行 |
|
项目经理管理组 |
钱林琛 |
l 基础的博客维护:包含Scrum Meeting、发布说明、最终评审报告等多方面 l 完成必要的进度监督和干预工作 l 成问答页面的相关设计工作 |
|
架构负责组 |
王鹿鸣 |
l 完成前后端的全部对接工作,完成JS/JSX代码2200+行 l 完成服务器的基础配置工作和网页的配置迁移工作 l 完成学霸项目整体的架构和解释说明工作 |
|
姓名 |
贡献分分值 |
|
冯志睿 |
60 |
|
李入云 |
48 |
|
李云涛 |
56 |
|
钱林琛 |
57 |
|
王鹿鸣 |
66 |
|
王文基 |
58 |
|
金东禾 |
5 |
0x09 :团队终章篇章的尾序

仿佛相遇与离别交替出现在一
仿佛重逢与记忆辗转浮现在这一切的终章,http://xueba.nlsde.buaa.edu.cn
就仿佛舞者优雅的谢幕
你好,旧时光,和软件工程
一切安好~




