BugPhobia团队篇章:团队管理与Github源代码管理说明
0x00:序言
To the searching tags, you may well fall in love withhttp://xueba.nlsde.buaa.edu.cn/
再见,无忧时光~
0x01 :BugPhobia团队的协作与分工
团队在Beta阶段将完成使用Team@OSC进行任务的管理(https://team.oschina.net/Bugphobia)和Github本身的Issues进行关联
0x0100:团队任务处理流程
|
n 团队全部成员均能够发布任务,但必须保证任务标签、任务说明均完备,在发布后任务将自动进入待办中状态 n 所有预定任务均会在两天前发布任务,团队的少年/少女在完成任务时应当首先将任务状态更改为进行中状态,而任务完成后可自行将任务状态更改为已完成(或者在Scrum Meeting上说明状况,由其他人归为“已完成”状态) n 状态进入“已完成后”,任务管理将进入“审阅阶段”,此阶段将由项目经理审阅后更改为“已验收”状态,此后项目经理将同期发布代码复审工作 |
|
n 团队各少年/少女,一定要在每晚22点左右关注https://team.oschina.net/Bugphobia/,任务将定期发布在这里,一定要保证任务不会被遗漏! n 注意:团队的所有项目,必须建立在XuebaOnline的任务下 n 文档一定要上传至completed文件夹,待审阅完成后将由钱林琛自动迁移到documents文件夹(后期的整理交由项目经理完成) |
0x0104:团队文档管理:组内监督
团队文档管理说明:
|
团队自主交流文档尽可能使用**Markdown**文本编辑,允许使用扩展的Markdown语法,但必须保证GIT@OSC或MarkdownPad能够支持相应的扩展语法 |
|
对于部分必要的新技术(Semantic UI,ReactJS,Django,Apache部署等等),必须同时维护一份技术入门文档,**此文档允许延迟或交付其他人完成**(如Semantic UI的开发维护可以由Panacea完成),但必须保证各个文档有人维护,需要包含以下基本信息: n 参考资料或链接(特别鸣谢) n 常见问题的解决 n 入门教程 n 撰写人,维护人,修改时间和版本说明 |
|
文档允许工作转交,但必须保证责任人唯一制度,同时允许协同合作完成 |
|
项目经理将依据文档的维护情况进行进度的基本调整,同时文档最后必须由项目经理整合为一份合格的开发文档 |
团队文档管理说明:
|
前端 |
n 对于每一ReactJS渲染的页面,要求必须存在独立的维护文档,如果某几个页面关联性强,允许将几个页面合并为一份文档进行维护,但必须包含文件路径,文档说明,维护人等等 n Semantic UI入门教程(含HTML,CSS) n ReactJS入门教程 |
|
后端 |
n 对于各个接口定义,要求必须存在一定的维护文档和单元测试!同时提供单元测试/技术文档的说明,此部分文档在后期会进一步作出说明 n Django入门教程,Solr、Apache、Nutch等的配置 |
|
团队整体 |
n [直接负责人:钱林琛] 功能规格说明书 n [直接负责人:钱林琛] 需求分析说明书 n [直接负责人:王鹿鸣] 前端规格说明书 n [直接负责人:冯志睿] 后端规格说明书 n [直接负责人:李云涛] 测试规格说明书 n [直接负责人:王文基]环境规格说明书(Solr) |
0x02 :BugPhobia团队源代码管理解决方案
0x0200:文档完备性说明
问题
|
ü 如果你的团队来了一个新队员,有一台全新的机器, 你们是否有一个文档,只要设置了相应的权限,她就可以根据文档,从头开始搭建环境,并成功地把最新、最稳定版本的软件编译出来,并运行必要的单元测试? |
回答
Github项目传送门:(https://github.com/bugphobia/XuebaOnline/blob/master/README.md)
|
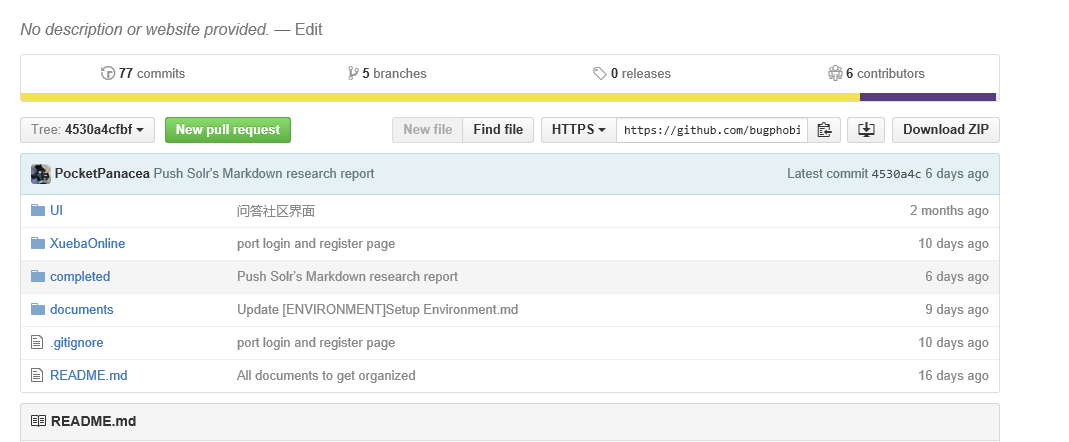
n 图1为学霸WEB端的项目的目录结构说明,从开发人员的角度能够快速了解项目的全局架构;而由于在Beta阶段BugPhobia团队本身和Dream团队协作开发后端,而根据协作开发的Dream团队成员反馈,能够依据提供的项目的目录说明,快速上手开发这一项目 n 同时,图2为学霸WEB端的环境配置手册,根据环境配置指南能够清晰地完成Windows平台和Linux平台的环境搭建,同时经过团队成员在Windows 7/10、Ubuntu 12.10/14.10等操作系统平台搭建,均完成了团队项目的最新版本的稳定编译结果;而对于单元测试方面,由于团队前端项目为服务器等方面的压力测试脚本,闭源处理而由测试人员处理,因此前端方面的测试无法交予新成员,而后端方面,直接选取Django框架本身提供的单元测试,进行必要的测试工作(参考学习资料:http://www.ziqiangxuetang.com/django/django-test.html) |

图 1 XueBaOnline项目目录结构说明

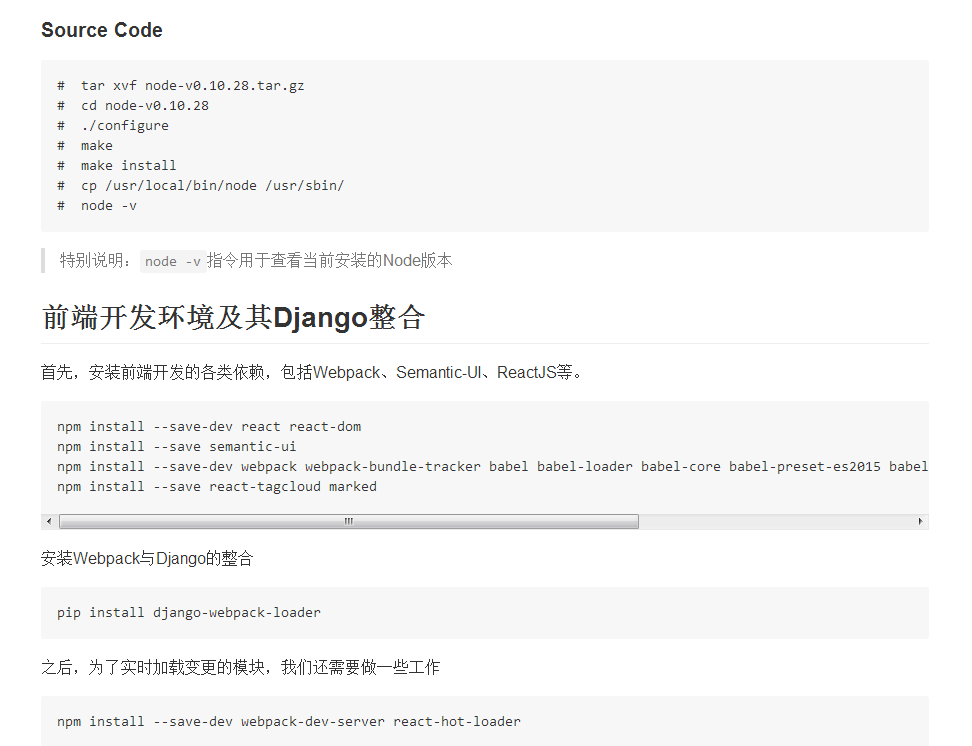
图 2 XueBaOnline项目环境配置手册(含Windows平台和Linux平台)
0x0204:源代码管理和文件锁定
问题
|
ü 你的团队的源代码控制在哪里?用的是什么系统?如何处理文件的锁定问题? 场景: 程序员果冻正在对几个文件进行修改,实现一个大的功能, 这时候,程序员小飞也要改其中一个文件,快速修复一个问题。怎么办? 一个代码文件被签出 (check out) 之后,另一个团队成员可以签出这个文件,并修改,然后签入么? 有几种设计,各有什么优缺点? 例如,签出文件后,此文件就加锁,别人无法签出; 或者, 所有人都可以自由签出文件 |
回答
|
n 团队项目在Github上托管,采用git的方式进行版本控制,这个是我们在开发伊始就达成的共识,针对这种多人多任务的开发模式,我们认为git是再好不过的选择,于是我们从开发到现在一直采用这种方式;而团队管理则选取Team@OSC进行管理,保证issues和团队开发进程紧密相连 n 团队的在处理文件的锁定问题上是不加锁的,也就是说我们的成员可以自由迁入迁出。由于现阶段的开发规模比较小,于是为了最大化效率,我们没有对文件迁入迁出进行过多的限制。将文件在迁入迁出时加锁,显然可以保证源代码修改的同步性,减少不必要的冲突和错误,但是这样的缺点是显而易见的,由于缺乏了并行性,项目开发的效率就被极大地降低了,极端情况下很有可能因为一个人的失误,导致全队项目的搁浅。反之,我们采用自由迁入迁出(用邹欣老师的话来讲,就是“宽松的政策”)的方式,则与前者的优缺点互反了 |

图 3 XueBaOnline项目源代码管理展示图
0x0208:版本差异和文件浏览
问题
|
ü 如何看到这个文件和之前版本的差异? 如何看到代码修改和工作项 (work item),缺陷修复 (bug fix) 的关系 场景: 程序员果冻看到某个文件被修改了,他怎么看到这个文件在最近的修改究竟改了哪些地方? 场景: 程序员果冻看到某个文件在最新版本被改动了100 多行, 那么和这100多行对应的其他修改在什么文件中呢? 这个修改是为了解决哪些问题而作的呢? 那些问题有工作项 (work item,issue),或者bug 来跟踪么? |
回答
|
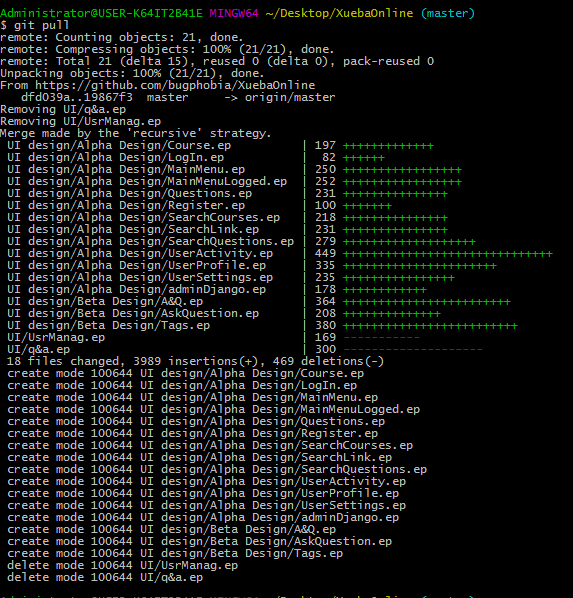
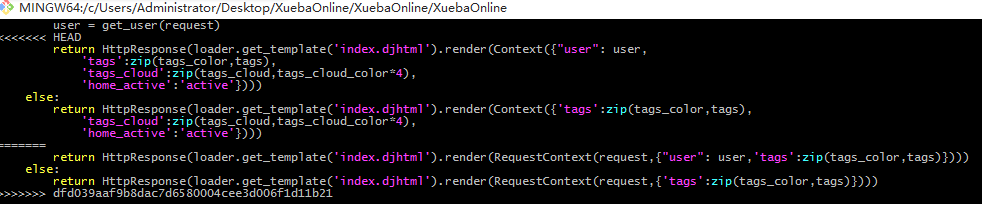
n 如图4所示,git pull进行更新后,可以看到本地的版本和最新的版本之间的不同之处 n 如图5所示,同时,在本地上传自己的文件到分支之后也可以查看自己或者是别人上传的文件在以前的版本的基础上,修改了哪些地方 |

图 4 Github本地版本和更新版本的不同效果展示图

图 5 Github中commit记录对增删改查的记录展示图
|
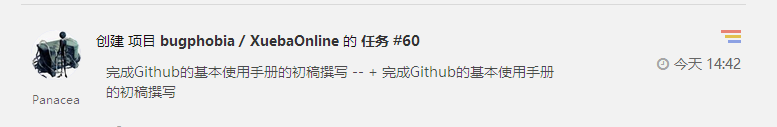
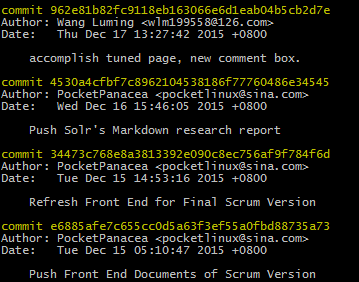
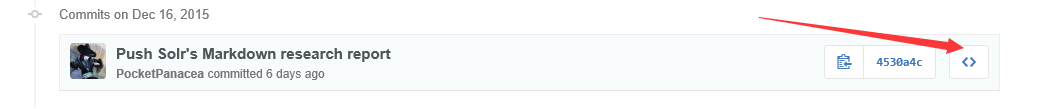
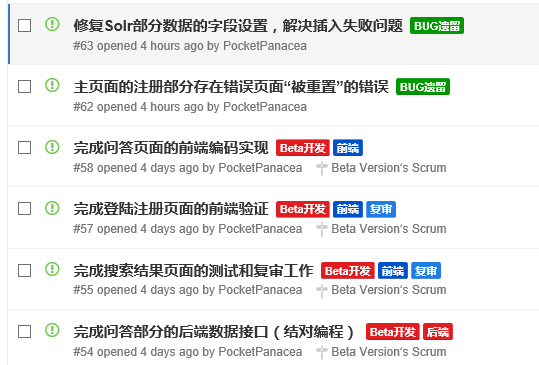
n 如图6所示,点开项目的commit的记录,点击相应的SHA版本哈希值之后可以进入到如下的页面 n 如图7所示,我们在上面图片里面可以看到的是"+"标注的是在原文件的基础上增加的代码的记录,"-"标注的是在原文件的基础上删掉的代码的部分,颜色显示也不同。其实我们团队是以任务为单位和模块进行的开发,这种开发模式在任务分配之处就已经给该任务提供了描述 |

图 6 Github的具体commit记录展示图

图 7 团队任务开发模块中映射于Github的任务描述展示图
|
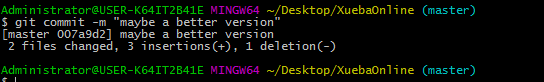
n 如图8所示,之后在完成任务push之前还要在commit时加上任务完成情况的描述,方便我们在以后通过git log指令产看相应的git的记录。这样的双向映射的机制保证了我们每一次提交的版本目的明确,特征鲜明。 |

图 8 Github的具体log机制展示图
0x020c:文件合并说明
问题
|
ü 如果某个文件在你签出之后已经被别人修改,并且签入了,那么你在签入你的修改的时候, 如何合并不同的修改(merge)? 你用了什么工具来帮助你? |
回答
|
n 在git中执行合并即可自动合并Git修改的部分。但是,也存在无法自动合并的情况。如果在远程数据库和本地数据库的同一个地方都发生了修改的情况下,因为无法自动判断要选用哪一个修改,所以就会发生冲突。 git会显示本地数据库和远程数据库同一个地方的不同修改,这时候就需要我们手动解决冲突,暂时没有想到什么好的工具可以解决不借助人力自动解决这个问题,只能依据规定和协商解决这一问题。 |

图 9 Git中的冲突解决方案说明展示图
0x0210:修改原子性解决方案
问题
|
ü 你有20个文件都是关于同一个功能的修改,你要如何保证这些文件都同时签入成功(修改的原子性),或者同时签入不成功? 场景: 程序员果冻要签入 20 个文件,他一个一个地签入, 在签入完5 个 .h 文件之后, 他发现一些 .cpp 文件和最新的版本有冲突,他正在花时间琢磨如何合并... 这时候, 程序员小飞从客户端同步了所有最新代码, 开始编译, 但是编译不成功 - 因为有不同步的 .h 文件和 .cpp 文件! 这时候, 别的程序员也来抱怨同样的问题,果冻应该怎么办? |
回答
|
n git作为一个成熟的源代码版本管理系统本身就可以保证在签入时的原子性,所以在我们的项目开发流程中没有遇到部分修改可以上传而某些部分的修改不能上传的混乱状态。 |

图 10 Git签入原子性保证展示图(管理系统本身的特性)
0x0214:BUG紧急修复
问题
|
ü 你的PC 上有关于三个功能的修改,但是都没有完成,有很多文件处于半完工的状态,这时你要紧急修改一个新的 bug,如何把本地修改放一边,保证在干净的环境中修改这个 bug, 并成功地签入你的修改 |
回答
|
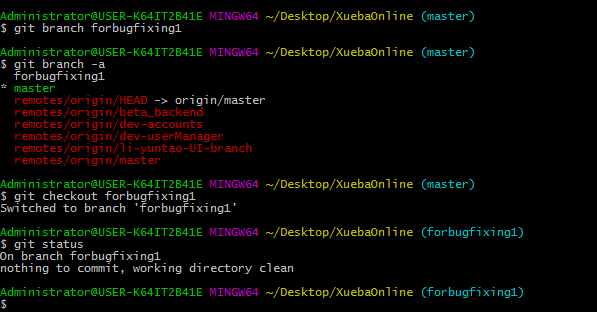
n 这个时候我们只要在本地新建一个分支,然后在新的分支上进行bug的修复就好。当前分支的内容就被保存在原地。过程如图11所示,这样我们就可以在“干净”的环境中进行bug的修复工作了。 |

图 11 Git的BUG修复解决方案/分支新建解决方案展示图
0x0218:源代码分支建立
问题
|
ü 如何给你的源代码建立分支? 场景:你们需要做一个演示,所以在演示版本的分支中对各处的代码做了一个临时的修改, 同时,主要的分支还保持原来的计划开发。 你们怎么做到的? 在演示之后,演示版本的有些修改应该合并到主分支中,有些则不用,你们是怎么做到的? 场景: 你们的软件发布了,有很多用户,一天,一个用户报告了一个问题,但是他们是用某个老版本,而且没有条件更新到最新版本。 这时候,你如何在本地构建一个老版本的软件,并试图重现那个问题? |
回答
|
n 新建分支的工作在上一个问题中已经阐述过了,这里面我们看到其实两个场景面临的都是版本回退与复原的问题。这一点我们的git有很完美的解决方案,那就是采用git reset指令或者是采用github上的版本回退的机制(如图12的示意图) n 如图13所示的回退版本之后的页面,这样,我们就可以利用这种机制进行版本的控制和管理,记录每一个点滴的瞬间,不让任何的状态随着岁月苍老流逝 |

图 12 github版本回退的图形化界面说明图

图 13 Git版本回退后的界面展示图
0x021c:文件修改记录说明
问题
|
ü 一个源文件,如何知道它的每一行都是什么时候签入的,为了什么目的签入的 (解决了哪个任务,或者哪个bug)? 场景: 一个重要的软件忽然出现崩溃的情况, 程序员果冻经过各种debug手段,发现问题是在某一个文件中有一行代码似乎显然出了问题,但是这个模块被很多其他模块调用,这行代码是什么时候,为了什么目的,经过谁签入的呢?如果贸然修改,会不会导致其他问题呢? 怎么办? |
回答
|
n 这个问题有一部分是和上面的问题重复的,对于我们团队来讲每一次的任务都会被项目经理提前打上标签,而且在最后的签入的时候会有commit的记录保留,所以每一次的提交都可谓是目的明确,特征显著。至于“追责”问题,github上面有每一次的每一个人的提交的记录,对应着非常容易找到相关负责人。 |

图 14 文件版本修改责任管理说明图

图 15 文件版本任务流程追踪说明
0x0220:源文件版本控制
问题
|
ü 如何给一个系统的所有源文件都打上标签,这样别人可以同步所有有这个标签的文件版本? 代码每天都在变, 有时质量变好,有时变差,我们需要一个 Last Known Good (最后稳定的好版本) 版本, 这样新员工就可以同步这个版本, 我们如果需要发布,也是从这个版本开始。那么如何标记这个 Last Known Good 版本呢? |
回答
|
n 这个在每一次提交的时候还真没有特别的标记,之前我们一般会采用两方式得到“Last Known Good”的版本的代码,一个是根据任务完成时候的commit记录中推测这个版本会是哪一个,还有的更多的是daily scrum meeting的时候大家讨论后相互通知,告诉成员,哪个版本是最好的 n 从我们的任务分配上还是能推测得出来问题解决到哪一步了 |

图 16 团队项目进展标签说明(Scrum Meeting间必须要探讨这一问题,以此展开)
0x0224:源代码与测试协调管理
问题
|
ü 你的项目的源代码和测试这些代码的单元测试,以及其他测试脚本都是放在一起的么? 修改源代码会确保相应的测试也更新么?你的团队是否能部署自动构建的任务? ü 在签入之前,程序员能否自动在自己的机器上运行自动测试,以保证本地修改不会影响整个软件的质量? ü 在程序员提交签入之后,服务器上是否有自动测试程序, 完成编译,测试,如果成功,就签入,否则,就取消签入? ü 团队是否配置了服务器,它自动同步所有文件,自动构建,自动运行相关的单元测试,碰到错误能自动发邮件给团队 |
回答
|
n 团队并未选择自动测试的框架,也未在Git上支持自动测试;团队在开发初期就约定测试脚本完全闭源,因此测试均是在本地由各模块地开发者自行手动测试;而前后端对接后的页面,在保证编译和运行正常进行的情况下,本地完成相应的黑盒或白盒测试,而在测试通过后布置在服务器端完成必要的安全和压力测试 |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号