BugPhobia进阶篇章:前端技术/设计文档
0x01 :前端概述
0x0100 :前端基本描述
|
前端基础框架 Semantic UI |
根据http://semantic-ui.com/提供的样例和文档,依据Version 2.1.4版本的特性进行开发 |
在后续的开发中将针对此框架进行的修改 ü 调整Semantic UI的Theming主题并调整less文件的参数从而扩展主题,尽力实现个人订制 ü 更新Semantic UI版本从而进行进一步的调整和维护 |
|
后端基础框架 Django |
根据https://www.djangoproject.com/提供的样例和文档,依据Version 1.8.5版本的特性进行开发,并实现前端和后端的交互 |
在后续的开发中将针对此框架进行的修改 ü 更新Django版本从而进行进一步的调整和维护 |
0x0104 :前端基本功能划分
|
功能概述 |
功能描述 |
|
主页面整合搜索页面 |
ü 主页面需要包含必须的导航栏和登陆功能,用户能够在这一阶段跳转至登陆或注册 ü 主页面需要包含简要的问答、课程、标签等特性的展示效果,用户在主页面能够发现感兴趣的问答、标签或者课程并进一步点击后查看详细 ü 整合主页面和搜索页面,用户能够在主页面实现搜索功能 |
|
搜索结果展示页面 |
ü 搜索结果展示页面需要包含课程、问答、资源等三方面的搜索结果,各部分应尽量保持模块化设计 ü 为方便第一轮迭代的展示,搜索结果展示页面需要包含简单链接的展示 ü 各部分的子模块应能实现超链接跳转,即二次跳转到相应的具体展示页面 ü 第二轮迭代必须建立tag的联系模式,搜索结果展示中必须包含tag信息的展示 |
|
用户管理页面 |
ü 用户管理页面需要包含用户个人资料的展示,同时包含针对用户的个性化推荐 ü 用户管理页面需要包含用户对个人资料的修改,同时方便用户查看自身权限 ü 用户管理页面需要包含用户的活动状态,包括问答、课程的活跃程度,同时应尽可能将所有的活动状态反馈为一个message列表供用户浏览 |
|
问答页面 |
ü 问答页面需要包含提问、回答、浏览最核心的三个功能,同时提供搜索功能筛选出符合用户预期的功能 ü 问答页面可增加对用户回答的投票功能 ü 问答页面能够跳转至单问题的展示页面 |
|
课程页面 |
ü 课程页面需要包含课程的基本信息和视频预览功能 ü 课程页面需要对数据进行分类展示(依赖爬虫组和建模组的进度),在第一轮迭代中期考虑其进度调整为直接反馈源网页的超链接 ü 课程页面能够跳转至单课程的展示页面 |
0x0108 :前后端交互图稿(原版第一稿,逻辑跳转图稿)

0x02 :主页面(登陆、非登陆)
0x0200 :原型设计图

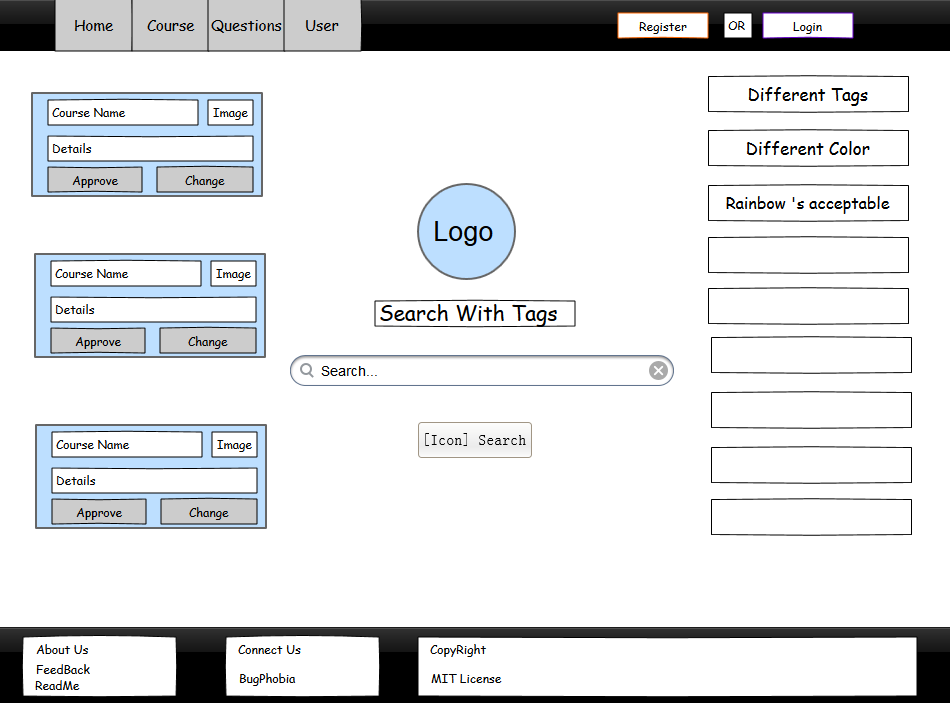
图 1 主页面待登陆页面(STA=非登陆状态)

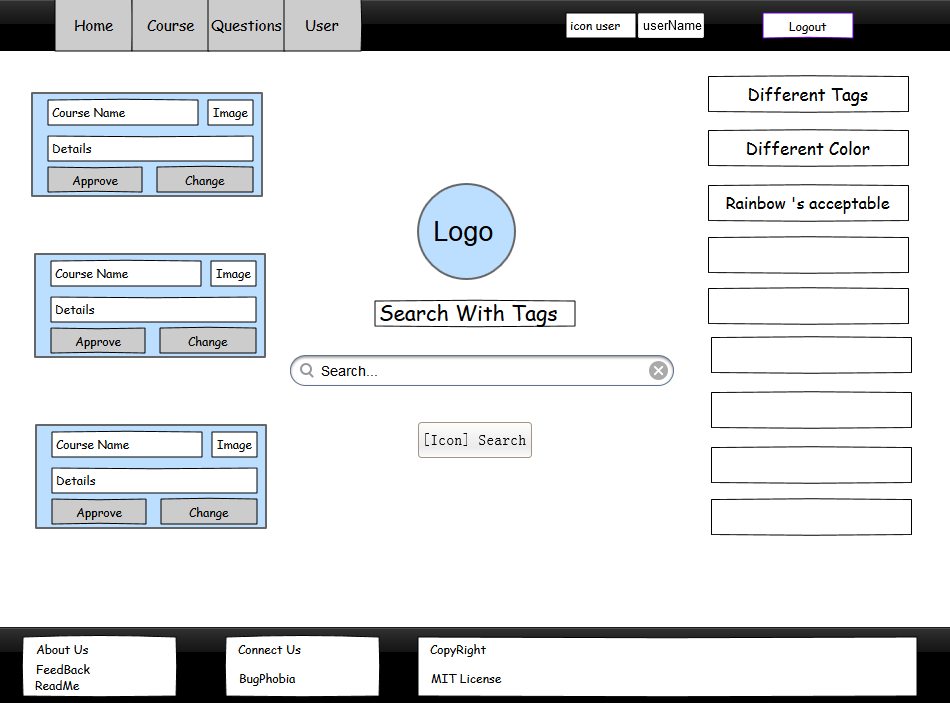
图2 主页面登陆页面(STA=登陆状态)
0x0204 :功能层次交互和跳转
在主页面的设计中,涉及的按钮与层次可罗列于下表中
|
按钮 |
功能 |
实现情况 |
|
Home |
返回至主页面,同时保留用户的登陆的状态(STA) |
已实现 |
|
Course |
点击后可进入课程页面,课程页面将设置推荐课程、用户经常浏览的课程和用户课程的搜索结果 |
已实现 |
|
Questions |
点击后可进入问答页面,问答页面将设置推荐问答、用户经常浏览的问答和用户问答的搜索结果 |
已实现 |
|
User |
点击后进入用户管理页面,用户页面将反应用户的活动状态、个人资料和设置,若用户处于非登陆状态将转至登陆页面 |
已实现 |
|
Register |
点击后进入注册页面 |
已实现 |
|
Login |
点击后进入登陆页面 |
已实现 |
|
Logout |
点击后登出页面,用户将由登陆状态转换为非登陆状态 |
已实现 |
在主页面的子栏中,涉及的按钮与层次可罗列于下表中
|
按钮 |
功能 |
实现情况 |
|
Approve |
点击后用户能够查看此课程的详细信息,即自动跳转至此课程的展示页面 |
未实现 |
|
Change |
点击后将此课程Card更改为其他主题的课程Card |
未实现 |
|
Search |
在用户输入搜索内容后点击Search按钮(或在搜索栏内按下Enter),会跳转到搜索结果展示页将结果全部展示 |
已实现 |
|
FeedBack/ReadMe |
点击后会分别跳转到Feed页面和ReadMe页面,用户能够查看此网站的功能规格说明书方便用户使用 |
未实现 |
0x020404 :弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
Different Tags |
主页面右侧存在大量标签,但可考虑将右侧标签属性修改为“button”,能够点击并查看Tag页对应的页面信息 |
未实现 |
附录:这里特别说明,此部分若实现,必须建立新页面用以展示以Tag为基础的页面展示,因此需要同时构架Tag页的基础展示
0x0208 :设计层次描述
![]() 主页面左侧将提供一定的课程列表,此课程将包含课程名称,基本图片,详细信息等内容,此课程属于推荐课程的范畴,因此可按照时间顺序和浏览量进行排序和推荐,同时用户能够点击Approve按钮关注此课程,而点击Change按钮则会更换课程(尚未实现)
主页面左侧将提供一定的课程列表,此课程将包含课程名称,基本图片,详细信息等内容,此课程属于推荐课程的范畴,因此可按照时间顺序和浏览量进行排序和推荐,同时用户能够点击Approve按钮关注此课程,而点击Change按钮则会更换课程(尚未实现)
![]() 主页面右侧是标签栏(Tag栏),用户能够在此查看推荐和最热标签(Tag),(未实现)同时用户能够点击标签查看相应Tag所对应的信息
主页面右侧是标签栏(Tag栏),用户能够在此查看推荐和最热标签(Tag),(未实现)同时用户能够点击标签查看相应Tag所对应的信息
![]() 主页面中间是核心搜索栏,与搜索引擎相同,支持用户各类输入,并返回搜索结果展示页(在第一轮迭代中由于第一组和第二组的数据在笔者记录时尚未获得,因此这里使用Solr框架搭建了通用搜索引擎)
主页面中间是核心搜索栏,与搜索引擎相同,支持用户各类输入,并返回搜索结果展示页(在第一轮迭代中由于第一组和第二组的数据在笔者记录时尚未获得,因此这里使用Solr框架搭建了通用搜索引擎)
![]() 主页面上侧是索引栏,用户能够点击Home(主页面)\Course(课程页)\Questions(问答页)\User(用户管理页)进入不同的页面,而用户可以通过Register按钮和Login实现注册和登陆,并通过Logout按钮登出
主页面上侧是索引栏,用户能够点击Home(主页面)\Course(课程页)\Questions(问答页)\User(用户管理页)进入不同的页面,而用户可以通过Register按钮和Login实现注册和登陆,并通过Logout按钮登出
![]() 主页面下侧是尾栏,用户能够查看使用说明(Readme),并提供联系方式供用户联系我们,也声明了CopyRight
主页面下侧是尾栏,用户能够查看使用说明(Readme),并提供联系方式供用户联系我们,也声明了CopyRight
0x020c :前端版本管理
0x0210 :迭代继承模块框架
0x03 :注册页面
0x0300 :原型设计图

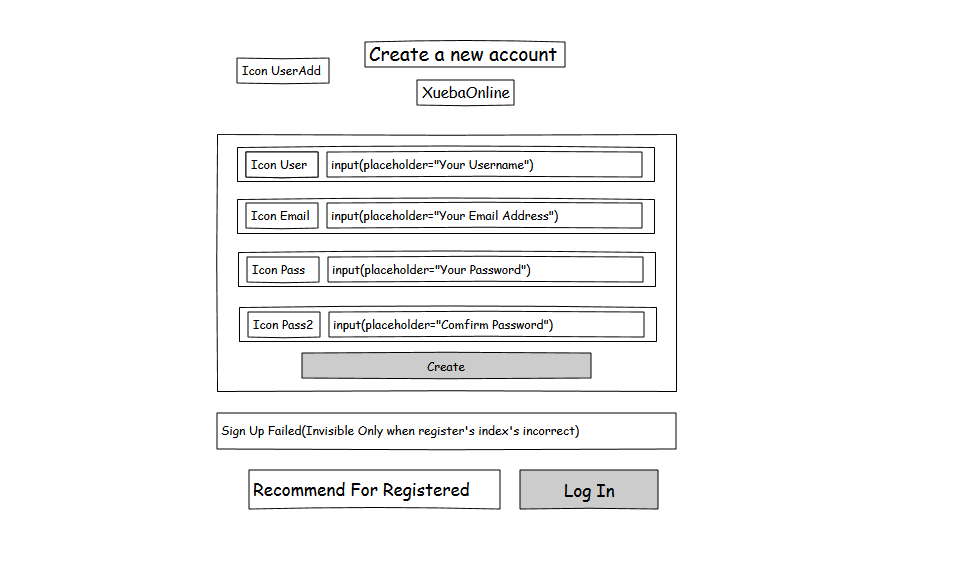
图 3 注册页面(STA=非登陆状态)
0x0304 :功能层次交互和跳转
在注册页面的设计中,涉及的按钮与层次可罗列于下表中
|
按钮 |
功能 |
实现情况 |
|
Create |
当用户填写完全部的input信息后,点击Create按钮完成注册,若注册成功则页面自动跳转至Log In页面;若因信息缺失或格式错误而导致注册失败,则会在Create下方弹出Warning信息 |
已实现 |
|
Log In |
用户可以点击此按钮后可跳转至Log In页面(当用户误点Sign Up按钮或注册成功但没有成功跳转) |
已实现 |
|
Warning Message |
若用户注册信息不全,或填写时格式错误,会弹出此消息并给出具体的说明指出是哪几部分出现问题 |
已实现 |
|
Input |
用户将具体信息填写在此框中,placeholder内是提供给用户的填写提示信息 |
已实现 |
0x030404 :弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
0x0308 :设计层次描述
![]() 注册页面上侧是基本的文本栏,将基本的信息罗列(注册信息,网页Logo)
注册页面上侧是基本的文本栏,将基本的信息罗列(注册信息,网页Logo)
![]() 注册页面中侧是具体的填写栏,用户将输入姓名,邮箱,密码,密码二次确认,确认协议勾选的信息完成注册,而一旦用户输入信息不全或有误,将以“红色标记”的方式告知用户具体的填写错误
注册页面中侧是具体的填写栏,用户将输入姓名,邮箱,密码,密码二次确认,确认协议勾选的信息完成注册,而一旦用户输入信息不全或有误,将以“红色标记”的方式告知用户具体的填写错误
![]() 注册页面下侧是跳转栏,当用户已经注册或Create后未进行跳转,用户能点击此栏中的Log In按钮用以完成向登陆页面的跳转
注册页面下侧是跳转栏,当用户已经注册或Create后未进行跳转,用户能点击此栏中的Log In按钮用以完成向登陆页面的跳转
0x030c :前端版本管理
0x0310 :迭代继承模块框架
0x04 :登陆页面
0x0400 :原型设计图

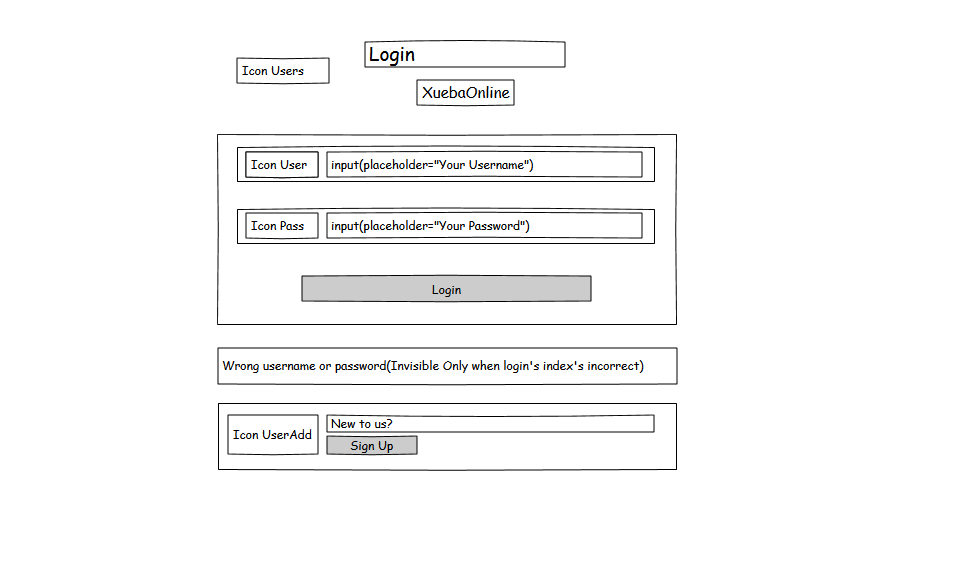
图 4 登陆页面(STA=非登陆状态)
0x0404 :功能层次交互和跳转
在登陆页面的设计中,涉及的按钮与层次可罗列于下表中
|
按钮 |
功能 |
实现情况 |
|
Login |
当用户填写完全部的input信息后,点击Login按钮完成登陆,若登陆成功则页面自动跳转至User页面;若因用户名和密码错误而导致登陆失败,则会在Login下方弹出Warning信息 |
已实现 |
|
Sign Up |
用户可以点击此按钮后可跳转至Sign Up页面(当用户误点Log In按钮) |
已实现 |
|
Warning Message |
若用户注册信息不全,或填写时格式错误,会弹出此消息并给出具体的说明指出是哪几部分出现问题 |
已实现 |
|
Input |
用户将具体信息填写在此框中,placeholder内是提供给用户的填写提示信息 |
已实现 |
0x040404 :弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
0x0408 :设计层次描述
![]() 登陆页面上侧是基本的文本栏,将基本的信息罗列(登陆信息,网页Logo)
登陆页面上侧是基本的文本栏,将基本的信息罗列(登陆信息,网页Logo)
![]() 登陆页面中侧是具体的填写栏,用户将输入用户名和密码的信息完成登陆,而一旦用户输入信息有误,将弹出Warning Message提示给用户
登陆页面中侧是具体的填写栏,用户将输入用户名和密码的信息完成登陆,而一旦用户输入信息有误,将弹出Warning Message提示给用户
![]() 登陆页面下侧是跳转栏,当用户尚未注册,能点击此栏内的Sign Up按钮完成登陆
登陆页面下侧是跳转栏,当用户尚未注册,能点击此栏内的Sign Up按钮完成登陆
0x040c :前端版本管理
0x0410 :迭代继承模块框架
0x05 :用户页面
0x0500 :原型设计图

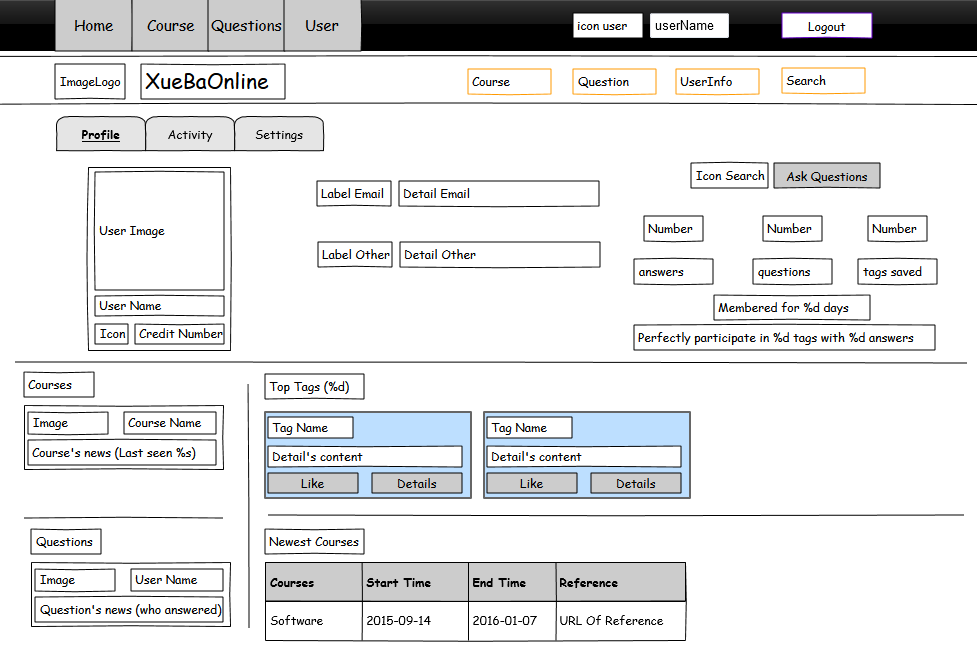
图 5 用户页面Profile子页面(STA=登陆状态)

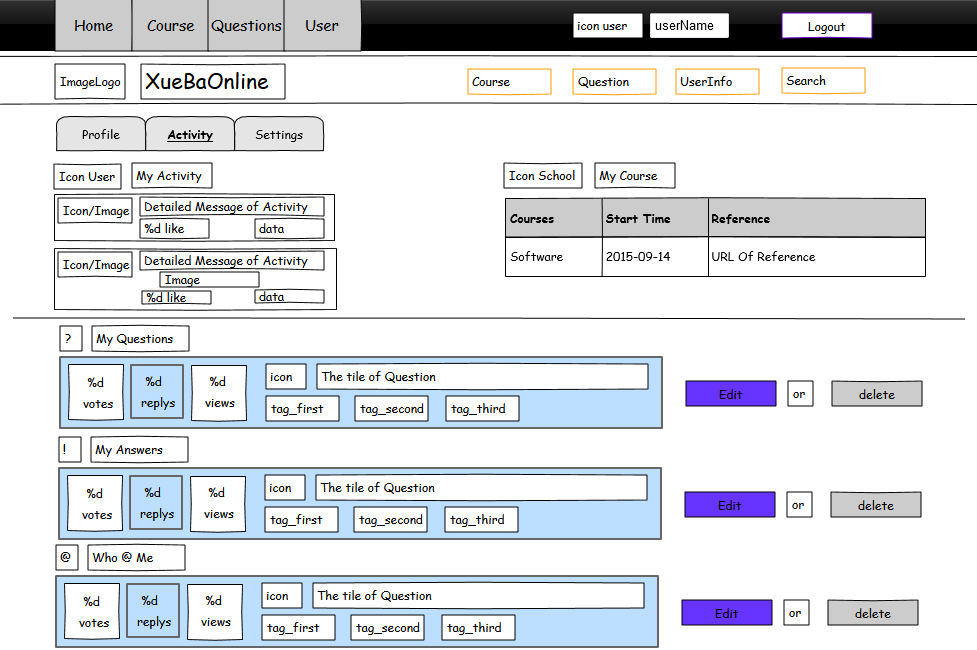
图 6 用户页面Activity子页面(STA=登陆状态)

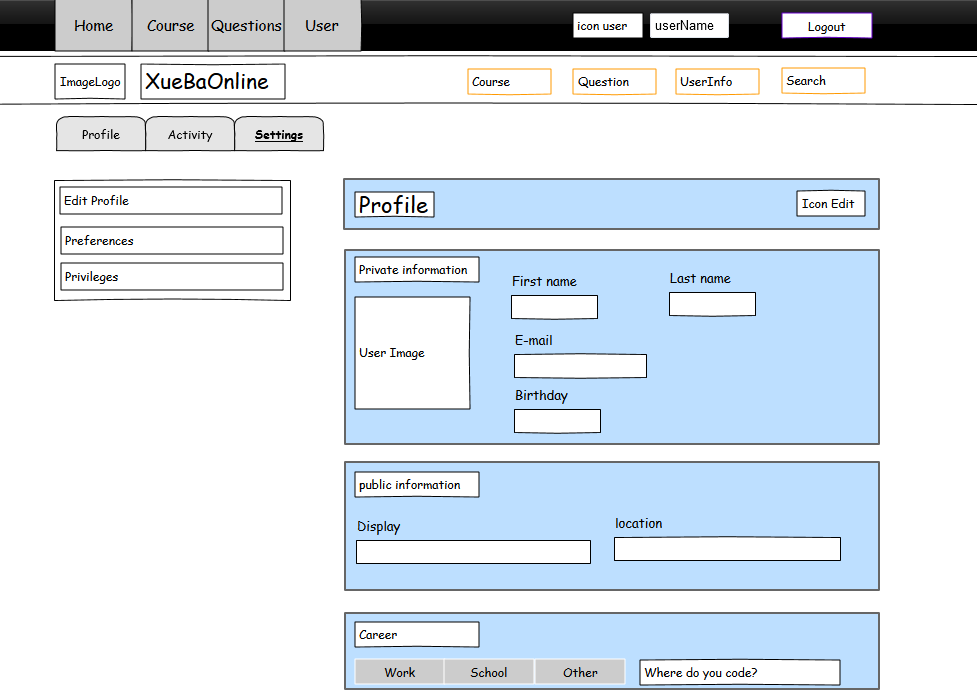
图 7 用户页面Settings子页面(STA=登陆状态)
0x0504 :功能层次交互和跳转
在User页面各子页面的交集设计中,涉及的按钮与层次可罗列于下表中
|
按钮 |
功能 |
实现情况 |
|
“黑色”标题栏的一系列按钮 |
此栏按钮与功能同主页面的“黑色”标题栏中各按钮功能完全相同,因此这里不予赘述,可参考0x0204的主页面功能层次 |
已实现 |
|
Profile |
点击后可进入User页面的Profile子页面,Profile子页面中用户能够查看自己的基础信息、基础活动情况,同时也能够查看用户最近浏览的课程、问题、标签等(这里可更改为个性化推荐等) |
已实现 |
|
Activity |
点击后可进入User页面的Activity子页面,Activity子页面中用户能够查看自己的详细活动情况,即用户所接收到的信息、关注的课程、参与的问题、回答和邀请回答等管理活动情况 |
已实现 |
|
Settings |
点击后可进入User页面的Settings子页面,Settings子页面中用户能够修改自己的公有、私有等基础信息,同时能够查看自身的权限等其他信息 |
已实现 |
|
Course |
点击后快速跳转至Course页面,功能同“黑色”标题栏的Course按钮相同 |
未实现 |
|
Question |
点击后快速跳转至Questions页面,功能同“黑色”标题栏的Questions按钮相同 |
未实现 |
|
UserInfo |
点击后快速跳转至User页面,功能同“黑色”标题栏的User按钮相同 |
未实现 |
|
Search |
点击后快速跳转至Home页面即搜索页面,功能同“黑色”标题栏的Home按钮相同 |
未实现 |
在User页面的Profile子页面的设计中,涉及的按钮与层次可罗列与下表
|
按钮 |
功能 |
实现情况 |
|
Ask Questions |
用户点击后能够跳转至Questions页面,此页面提供“提问”的功能,用户可以编辑问题的标题和具体信息完成提问 |
未实现 |
|
Course Name |
用户点击后能够跳转至Course页面,此页面提供“查看”的功能,用户能够查看此课程的具体信息,如课程的起始时间、具体讲义等 |
未实现 |
|
Question’s news |
用户点击后能够跳转至Question页面,此页面提供“查看”的功能,用户能够查看此问题的具体信息,如他人回答、回复等 |
未实现 |
|
Like |
用户点击后,Activity中“个人关注标签”的一栏中将添加此标签,表示用户已专注此标签 |
未实现 |
|
Details |
用户点击后,将查看与Tag标签相关联的全部信息(如课程、问答、资源等),即跳转至Tag的展示结果页 |
未实现 |
|
Reference |
用户点击后,将查看此课程所对应的源链接(如伯克利的课程页面) |
未实现 |
在User页面的Activity子页面的设计中,涉及的按钮与层次可罗列与下表
|
按钮 |
功能 |
实现情况 |
|
%d like |
用户点击此按钮后表示用户对此消息表示赞同或鼓励,同时%d增加 |
未实现 |
|
Reference |
用户点击后,将查看此课程所对应的源链接(如伯克利的课程页面) |
未实现 |
|
Question’s news |
用户点击后能够跳转至Question页面,此页面提供“查看”的功能,用户能够查看此问题的具体信息,如他人回答、回复等 |
未实现 |
|
Edit |
用户点击后,对于问题,不能修改此问题的标题,但能够修改此问题的详细信息;而对于回答,则能够修改个人回答的具体信息 |
未实现 |
|
Delete |
用户点击后能够删除问题和个人的回答 |
未实现 |
|
Tag_%s |
用户点击后,将查看与Tag标签相关联的全部信息(如课程、问答、资源等),即跳转至Tag的展示结果页 |
未实现 |
在User页面的Settings子页面的设计中,涉及的按钮与层次可罗列与下表
|
按钮 |
功能 |
实现情况 |
|
Edit Profile |
用户点击此按钮后将刷新此Settings子界面,在此界面中用户能够编辑用户的基本个人信息 |
未完全实现(未构造链接) |
|
Perferences |
用户点击后将跳转至Perferences子界面,在此页面能够设置个人的偏好,系统在后期的推荐中也将参考此部分为用户提供基本的课程、问答推荐 |
未实现 |
|
Privileges |
用户点击后将跳转至Privileges子界面,在此页面能够查看个人的权限信息,同时能够查看不同积分所对应的权限行为 |
未实现 |
|
Icon Edit |
点击后将弹出此segment的modal弹窗,用户能够在此弹窗中修改信息并进行保存 |
已实现 |
|
Input |
用户将具体信息填写在此框中,placeholder内是提供给用户的填写提示信息 |
已实现 |
|
Work|School|Other |
用户点击任一按钮,将根据用户所选择的按钮弹出其他选项令用户进一步填写其他信息 |
未完全实现(未构造链接行为js) |
0x050404 :弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
Course/Question/User |
用户点击相应的“超链接”(<a><\a>)后能够跳转至单个Course/Question/User的展示信息而非跳转至整体的页面中 |
未实现 |
|
删除“快速导航栏”或进行修改 |
在“黑色”标题栏下方的快速导航栏功能与“黑色”标题栏完全相同,因此需要删去此栏或修改此栏的具体导航目标 |
未实现 |
|
修改排列方式 |
在此前的架构中大量使用了pusher结构,但最终可能会由于大量链接堆积于一页而难以查看,因此修改为单页最多显示5/10/15个栏,从而进行分页保证用户能够正常浏览 |
未实现 |
附录:这里特别说明,必须要实现各部分的“单独展示”
0x0508 :设计层次描述
![]() 首先概述各子页面的设计交集部分,即黑色标题栏和快速导航栏。此部分的设计层次同主页面的设计层次完全相同,具体内容可以查看0x0208的书写部分
首先概述各子页面的设计交集部分,即黑色标题栏和快速导航栏。此部分的设计层次同主页面的设计层次完全相同,具体内容可以查看0x0208的书写部分
![]() 对于Profile子页面:此页面用以展示用户的基本信息,因此在设计上可划分为“基础信息展示区”和“活动信息展示区”
对于Profile子页面:此页面用以展示用户的基本信息,因此在设计上可划分为“基础信息展示区”和“活动信息展示区”
![]() 在基础信息展示区的左侧和中侧分别罗列用户的头像和用户的基本信息,而右侧则呈现用户在问答方面的贡献和具体的数据,如问答数、活跃数等信息
在基础信息展示区的左侧和中侧分别罗列用户的头像和用户的基本信息,而右侧则呈现用户在问答方面的贡献和具体的数据,如问答数、活跃数等信息
![]() 在活动信息展示区,可划分为四栏,分别展示与用户相关的简略的Course、Question、Tag、Course等信息,这里目前设计是根据Perference推荐给用户的信息
在活动信息展示区,可划分为四栏,分别展示与用户相关的简略的Course、Question、Tag、Course等信息,这里目前设计是根据Perference推荐给用户的信息
![]() 对于Activity子页面:此页面用以展示用户的活动信息,因此在设计上分为Message区和用户相关的活动区
对于Activity子页面:此页面用以展示用户的活动信息,因此在设计上分为Message区和用户相关的活动区
![]() 在Message区,也就是横线上方的左侧部分,此部分需要对后端做出一定的同步、异步交互,用户能够查看系统发送给他的消息(比如:Panacea回答了此问题,Tag存在了课程更新等消息)
在Message区,也就是横线上方的左侧部分,此部分需要对后端做出一定的同步、异步交互,用户能够查看系统发送给他的消息(比如:Panacea回答了此问题,Tag存在了课程更新等消息)
![]() 在用户相关的活动区,用户需要知晓与自己相关的Course、Question、Answer和Who @ Me等部分,因此在此前的设计基础上进行层次的排列即可
在用户相关的活动区,用户需要知晓与自己相关的Course、Question、Answer和Who @ Me等部分,因此在此前的设计基础上进行层次的排列即可
![]() 对于Settings子页面:此页面用以展示用户信息的编辑,在这里划分为Edit Profile、Perferences和Privileges区分别让用户编辑信息、设置喜好、查看权限
对于Settings子页面:此页面用以展示用户信息的编辑,在这里划分为Edit Profile、Perferences和Privileges区分别让用户编辑信息、设置喜好、查看权限
0x050c :前端版本管理
0x0510 :模块框架与维护文档
0x06 :搜索结果展示页面
0x0600 :原型设计图

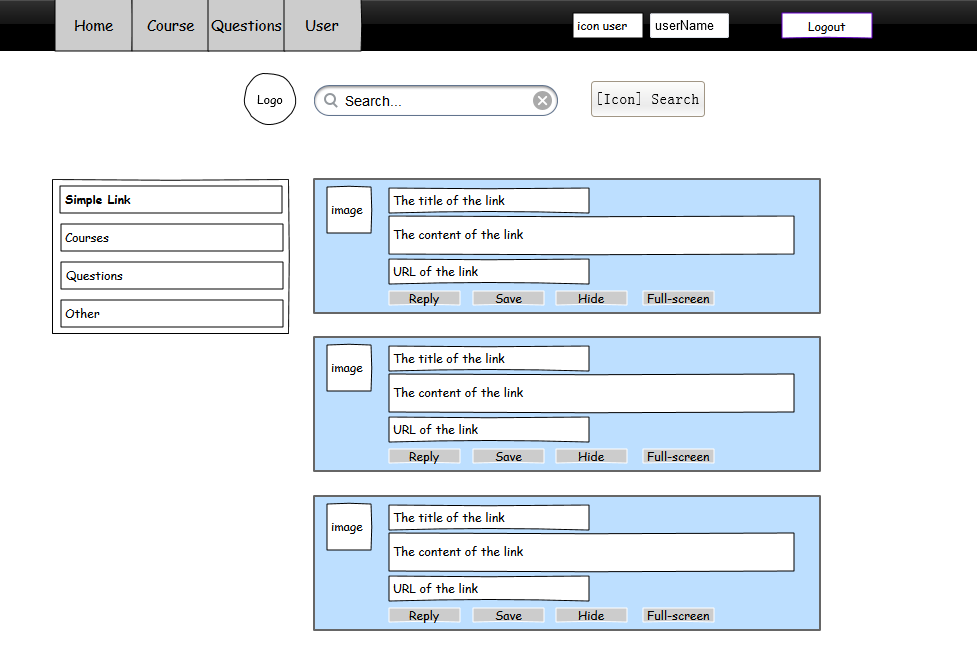
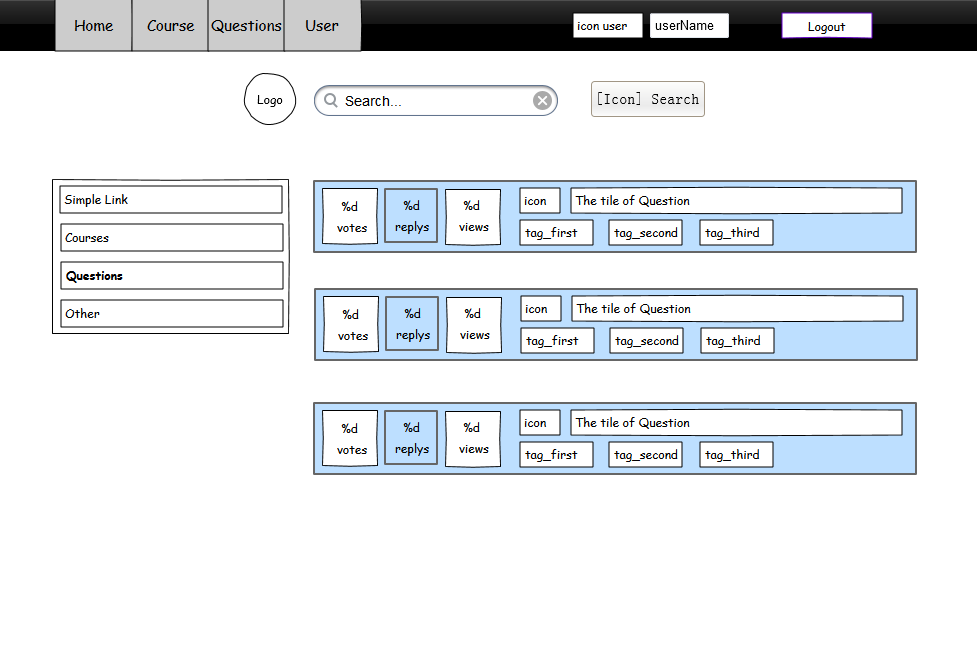
图 8 搜索结果展示页(Simple Link)

图9 搜索结果展示页(Courses)

图10 搜索结果展示页(Courses)
0x0604 :功能层次交互和跳转
在搜索结果展示页面各子页面的交集设计中,涉及的按钮与层次可罗列于下表中
|
按钮 |
功能 |
实现情况 |
|
Simple Link |
Simple Link是搜索结果最底层的展示,用户能够直接看到“链接形式”的搜索结果,其中包括爬虫获得链接的标题、主要信息和URL |
已实现 |
|
Courses |
点击后将刷新结果为搜索结果中的课程,用户能够看到清晰排列的课程列表,包含课程的名称、具体内容和用户关注度等 |
未完全实现(静态页面demo完成) |
|
Questions |
点击后将刷新结果为搜索结果中的问答,用户能够看到清晰排列的问答列表,包含问答的浏览信息以及相关的标题和内容等 |
未完全实现(静态页面demo完成) |
|
Other |
点击后将刷新结果为搜索结果中的其他链接,此部分用以排除“课程”和“问答”的信息,预计放置相关可供下载资源链接等 |
未完全实现(静态页面demo完成) |
|
Search |
用户点击Search后将重新搜索input框内的内容,并重新返回此页面 |
已实现 |
在搜索结果展示页面的Simple Link页面设计中,涉及的按钮与层次可罗列与下表
|
按钮 |
功能 |
实现情况 |
|
Reply |
用户点击Reply能够看到其他用户对此链接的评价,同时能够对此链接的有效性给出一定的评价 |
第一轮迭代已删除 |
|
Save |
用户点击Save能够将此链接纳入用户的收藏夹中,可以使得用户不必重复搜索相同的信息 |
第一轮迭代已删除 |
|
Hide |
用户点击Hide后此链接将在此次搜索中被排除,此按钮仅是为了帮助后端的搜索和推荐做出一定的参考 |
第一轮迭代已删除 |
|
Full Screen |
点击后用户能够查看此链接的具体信息,弹出的窗口将把链接的摘要叙述清楚,而不是因为字数限制只把部分内容放在“缩略图”中 |
未完全实现(功能未添加js代码) |
在搜索结果展示页面的Courses页面设计中,涉及的按钮与层次可罗列于下表
|
按钮 |
功能 |
实现情况 |
|
Like |
用户点击后,Activity中“个人关注课程”的一栏中将添加此课程,表示用户已关注此课程 |
未实现 |
|
Details |
用户点击后,将查看与课程相关联的全部信息,即跳转至课程(Course)的展示结果页 |
未实现 |
在搜索结果展示页面的Questions页面设计和Other页面设计中,基本均将本身的搜索结果卡片(ui card)设置为超链接属性,因此涉及的按钮与层次为空集,这里自然不予赘述
0x060404 :弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
Search |
首先,目前搜索过程中不存在tag基础的搜索结果展示,因此可以添加js代码保证用户在搜索时能够给出tag的匹配提示 对于Search按钮,目前只支持全站的搜索,但并不支持对搜索结果的进一步搜索的这类高级搜索功能,同时Search栏在其他页面中也存在,应尽可能保证Search能够搜索特定类别的结果 |
未实现 |
0x0608 :设计层次描述
![]() 首先概述各子页面的设计交集部分,即黑色标题栏和快速导航栏。此部分的设计层次同主页面的设计层次完全相同,具体内容可以查看0x0208的书写部分
首先概述各子页面的设计交集部分,即黑色标题栏和快速导航栏。此部分的设计层次同主页面的设计层次完全相同,具体内容可以查看0x0208的书写部分
![]() 对于Simple Link和Other子页面:此页面用以展示基础的搜索结果,因此均采用模块化的堆叠设计,对于Simple Link子模块
对于Simple Link和Other子页面:此页面用以展示基础的搜索结果,因此均采用模块化的堆叠设计,对于Simple Link子模块
![]() 模块左侧是基础的图片,将提供内容中包含的图片,若本身搜索结果不存在图片则更换为网站Logo
模块左侧是基础的图片,将提供内容中包含的图片,若本身搜索结果不存在图片则更换为网站Logo
![]() 模块右侧是基础的信息,分别对应链接的标题、具体内容摘要和链接本身的URL
模块右侧是基础的信息,分别对应链接的标题、具体内容摘要和链接本身的URL
![]() 模块下侧是基础按钮,分别对应Reply、Save、Hide、Full-Screen功能,其中对于Full-Screen功能类似于网页快照,能够以弹窗的方式返回详细的摘要
模块下侧是基础按钮,分别对应Reply、Save、Hide、Full-Screen功能,其中对于Full-Screen功能类似于网页快照,能够以弹窗的方式返回详细的摘要
![]() 对于Questions子页面:此页面用以展示问答结果,因此均采用模块化的堆叠设计,对于Questions子模块
对于Questions子页面:此页面用以展示问答结果,因此均采用模块化的堆叠设计,对于Questions子模块
![]() 模块左侧占据三栏,分别对应问题的投票数、回答数和浏览数,能够能够通过此三栏直接发现此问题的关注程度
模块左侧占据三栏,分别对应问题的投票数、回答数和浏览数,能够能够通过此三栏直接发现此问题的关注程度
![]() 模块右侧占据两行,分别对应问题的的标题和它所属于的tag标签等
模块右侧占据两行,分别对应问题的的标题和它所属于的tag标签等
![]() 对于Courses子页面:此页面用以展示课程结果,因此均采用模块化的堆叠设计,对于Courses子模块
对于Courses子页面:此页面用以展示课程结果,因此均采用模块化的堆叠设计,对于Courses子模块
![]() 模块下侧是课程的相关按钮,分别对应Like按钮和Details按钮,用户能够关注或查看此课程的详细信息
模块下侧是课程的相关按钮,分别对应Like按钮和Details按钮,用户能够关注或查看此课程的详细信息
0x060c :前端版本管理
0x0610 :模块框架与维护文档
0x07 :课程页面
0x0700 :原型设计图

图 11 课程页面原型图
0x0704 :功能层次交互和跳转
在课程页面的设计中,涉及的按钮与层次可罗列于下表中
|
按钮 |
功能 |
实现情况 |
|
“黑色”标题栏的一系列按钮 |
此栏按钮与功能同主页面的“黑色”标题栏中各按钮功能完全相同,因此这里不予赘述,可参考0x0204的主页面功能层次 |
已实现 |
|
Search |
用户点击Search后将重新搜索input框内的内容,并重新返回此页面 |
未实现 |
|
Like |
用户点击后,Activity中“个人关注课程”的一栏中将添加此课程,表示用户已关注此课程 |
未实现 |
|
Details |
用户点击后,将查看与课程相关联的全部信息,即跳转至课程(Course)的展示结果页 |
未实现 |
0x070404 :弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
Video |
在第一轮迭代中由于未涉及Course等的单独展示页面,同时第一、二组的数据不齐全,因此这里Video并不具备实际播放功能,预计第二轮迭代的时候会在Course模块出增加预览功能,介绍视频将播放在Video模块处 |
未实现 |
0x0708 :设计层次描述
![]() 首先概述各页面的顶端部分,即黑色标题栏。此部分的设计层次同主页面的设计层次完全相同,具体内容可以查看0x0208的书写部分
首先概述各页面的顶端部分,即黑色标题栏。此部分的设计层次同主页面的设计层次完全相同,具体内容可以查看0x0208的书写部分
![]() 主页面上侧是视频的展示,在第一轮迭代中由于未涉及Course的单独展示页面,因此此视频播放功能不存在。而在第二轮迭代中,此部分是用户对课程的预览,在用户希望预览此课程时会在左侧的列的窗口中进行视频的播放,而在右侧的列中增加课程详细信息的罗列表格,方便用户快速了解此课程
主页面上侧是视频的展示,在第一轮迭代中由于未涉及Course的单独展示页面,因此此视频播放功能不存在。而在第二轮迭代中,此部分是用户对课程的预览,在用户希望预览此课程时会在左侧的列的窗口中进行视频的播放,而在右侧的列中增加课程详细信息的罗列表格,方便用户快速了解此课程
![]() 对于Courses子页面:此页面用以展示课程结果,因此均采用模块化的堆叠设计,对于Courses子模块
对于Courses子页面:此页面用以展示课程结果,因此均采用模块化的堆叠设计,对于Courses子模块
![]() 模块下侧是课程的相关按钮,分别对应Like按钮和Details按钮,用户能够关注或查看此课程的详细信息
模块下侧是课程的相关按钮,分别对应Like按钮和Details按钮,用户能够关注或查看此课程的详细信息
0x070c :前端版本管理
0x0710 :模块框架与维护文档
0x08 :问答页面
0x0800 :原型设计图

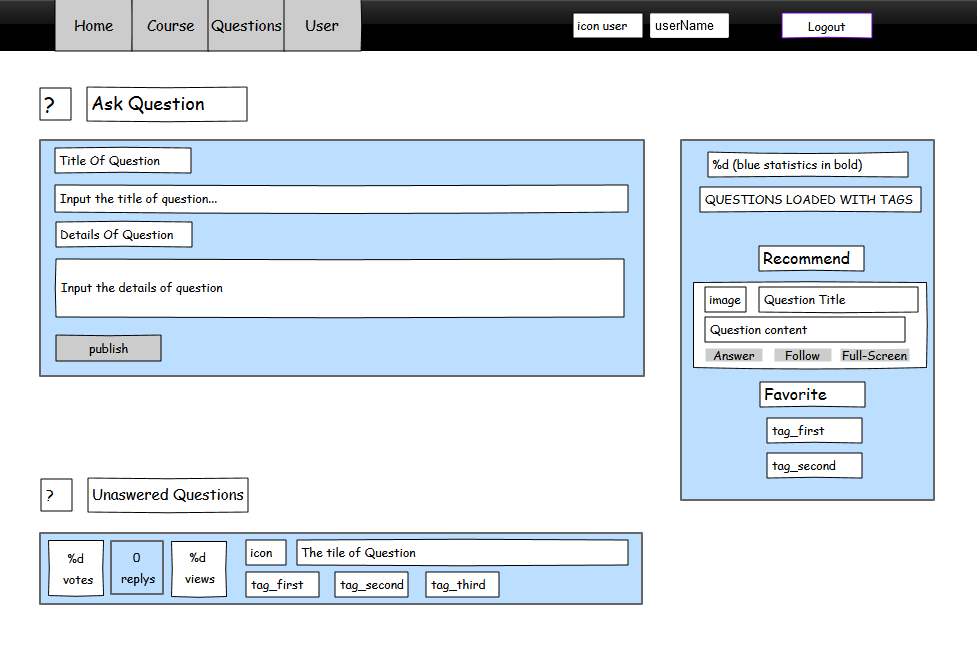
图 12 问答页面原型图
0x0804 :功能层次交互和跳转
在问答页面的设计中,涉及的按钮与层次可罗列于下表中
|
按钮 |
功能 |
实现情况 |
|
“黑色”标题栏的一系列按钮 |
此栏按钮与功能同主页面的“黑色”标题栏中各按钮功能完全相同,因此这里不予赘述,可参考0x0204的主页面功能层次 |
已实现 |
|
Search |
用户点击Search后将重新搜索input框内的内容,并重新返回此页面 |
未实现 |
|
publish |
用户点击后将发布具体的问题,而若所输入的信息不齐全时会弹出warning窗口告知用户输入信息不齐全 |
未实现 |
|
Unanswered Questions |
用户点击问题模块后将会自动跳转至单独的问题(Question)展示页面,即将问题模块本身设置为超链接属性 |
未实现 |
|
Answer |
用户点击Answer按钮后将会自动跳转至单独的问题(Question)展示页面,同时问答页面处于“回答”的编辑状态 |
未实现 |
|
Follow |
用户点击后,将自动关注此问题的动态,在后续的Message窗口中将能看到此问题的变化和动态 |
未实现 |
|
Full-Screen |
点击后用户能够查看此问题的具体信息,弹出的窗口将把问题的摘要叙述清楚,而不是因为字数限制只把部分内容放在“缩略图”中 |
未实现 |
0x080404 :弹性修改方案
|
弹性修改方案 |
功能 |
实现情况 |
|
Publish |
在第二轮迭代中首先会考虑嵌入Markdown编辑器方便用户对问题的格式进行排版,同时会增加tag列表供用户自主选择问题所对应的tag |
未实现 |
|
Favorite |
在Favorite栏中罗列用户关注的标签,而用户本身能够在此栏中对标签进行增加和删除操作 |
未实现 |
0x0808 :设计层次描述
![]() 首先概述各页面的顶端部分,即黑色标题栏。此部分的设计层次同主页面的设计层次完全相同,具体内容可以查看0x0208的书写部分
首先概述各页面的顶端部分,即黑色标题栏。此部分的设计层次同主页面的设计层次完全相同,具体内容可以查看0x0208的书写部分
![]() 主页面上侧是问题提问的快速编辑栏,在此栏中用户可以编辑问题的标题、具体内容,并添加一系列标签后对问题进行发布
主页面上侧是问题提问的快速编辑栏,在此栏中用户可以编辑问题的标题、具体内容,并添加一系列标签后对问题进行发布
![]() 主页面下侧是未回答的问题,在此栏中用户可以查看未回答的问题进行回答,同时在点击任一问题后将会跳转至问题的展示页面,方便用户进一步操作
主页面下侧是未回答的问题,在此栏中用户可以查看未回答的问题进行回答,同时在点击任一问题后将会跳转至问题的展示页面,方便用户进一步操作
![]() 主页面右侧是用户关于问答的消息提醒模块,因此对于此模块不妨进行更为详细的描述:
主页面右侧是用户关于问答的消息提醒模块,因此对于此模块不妨进行更为详细的描述:
![]() 模块上侧是问题数据汇总,用以展示给用户目前问答系统存储问题的容量
模块上侧是问题数据汇总,用以展示给用户目前问答系统存储问题的容量
![]() 模块中侧是问题信息的提醒,一旦自己关注的问题有了新回答、别人提问时邀请自己回答、自己的回答被人赞同时均会以消息的方式反馈给用户
模块中侧是问题信息的提醒,一旦自己关注的问题有了新回答、别人提问时邀请自己回答、自己的回答被人赞同时均会以消息的方式反馈给用户
![]() 模块下侧是标签罗列,其中包含用户最常搜索的标签和用户关注的标签,用户能够添加或删除此部分标签
模块下侧是标签罗列,其中包含用户最常搜索的标签和用户关注的标签,用户能够添加或删除此部分标签
0x080c :前端版本管理
0x0810 :模块框架与维护文档
0x09 :后台管理页面
0x0900 :原型设计图

图 13 后台管理页面原型图
0x0904 :功能层次交互和跳转
此部分页面不会反馈给用户,仅用于开发者对Group和User进行管理,同时方便在开发过程进行调试,因此此部分的前端技术文档将保留而不予展示,仅进行原型图的展示。
0x0a :前端技术文档版本管理
|
版本号 |
具体细节 |
|
V 1.0 |
整理第一轮迭代的前端技术文档信息,形成第一轮迭代初稿 |




