学习vue感触
大学还没毕业,想着先找工作,感觉计算机专业在老家做没有太大的发展,于是就在大学所在城市找了份工作。来到公司的第一天,带我的师傅让我学习vue。之前完全没有接触过框架,而且专业知识比较薄弱,前几天一直处于懵逼状态。学了几天后,感觉还可以接受,虽然没有做demo,但是感觉理解了一些基础知识。下面我来分享一下我的学习心得。

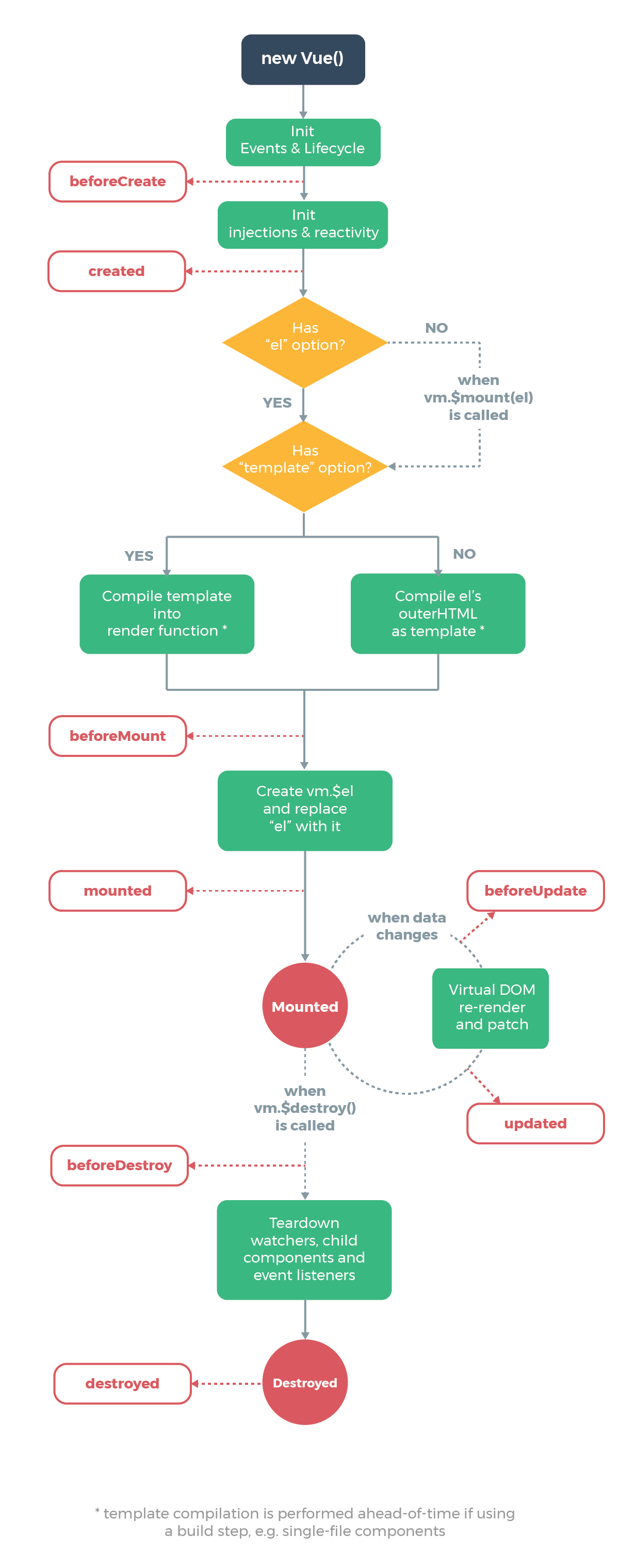
首先先接触生命周期图,师傅让我记住并理解它。在官方里的介绍,对于我这个计算机小白来说,理解起来简直太难了,于是我上网查了一下,并了解各个钩子的作用,才了解大概内容。create是创建vue实例的钩子,mount是渲染时的钩子,update是更新数据的钩子,destroy是销毁实例的钩子,至于这些钩子有什么作用,还需要我做更深的学习!!!
其次,我学习了vue基础知识,比如模板插件用{{ message }}来表示,模板指令动态参数用 [ ] 来表示,v-是指令的前缀等等。虽然有些东西用起来很容易,但是理解起来可能就没那么容易了。
再然后,我又学习了github的用法,因为上传项目更新项目都需要用到github。克隆远程库:git clone 库地址,得到的项目需要初始化:npm install,运行项目:npm run dev,在网页输入localhost:8080查看项目成果,在本地仓库添加文件:git add .(一般为该目录下的所有文件,若添加单个文件,. 改为该文件的文件名),此时文件保存在git暂存器内,如需添加,还需执行:git inmmot -m '项目备注信息',最后再提交项目:git pust。
最后,我又学习了博客,emmmm,这个好像是我这些天学习中最容易学的板块了。。。。。
最后的最后,我想说,其实每个行业的工作人员都不容易,我们不能只看到表面,每个人在背后默默付出的状态,是需要我们去学习的!!!即使每个人的行业所需要掌握知识的难度不同,也不要放弃你当初的选择,只要坚持,下一个成功的可能就是你!!!



