安装链接
yarn add react-native-vector-icons
react-native link react-native-vector-icons
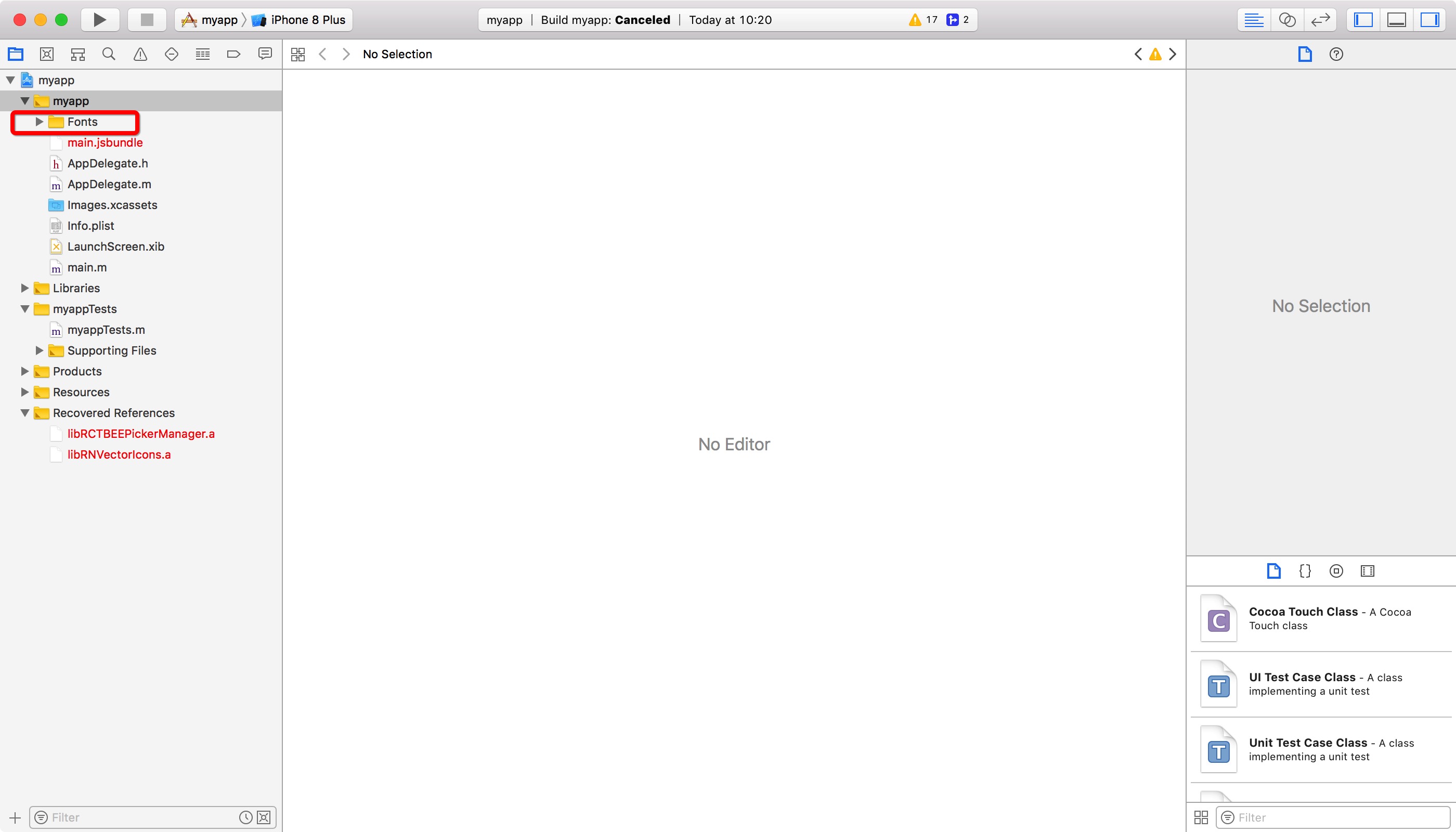
在项目工程中打开 .xcodeproj 文件 添加 fonts文件夹


安卓上我没配置 试了下 貌似可以的,具体有那些图标能用 目前还在试用中
import Icon from 'react-native-vector-icons/FontAwesome'; <Icon.Button //在图片后加, 自定义样式的文字 name="facebook" backgroundColor="#3b5998"> <Text style={{fontFamily: 'Arial', fontSize: 15}}>Login with Facebook</Text> </Icon.Button>
先试试这个看配置成功没
https://www.npmjs.com/package/react-native-vector-icons 这里面有 说明 内置了那些图标,可以点进去查看

有上面几个,在使用的时候 是分别引入的,就是你想使用这里面那个库 你就引入 这个模块
import Icon from 'react-native-vector-icons/FontAwesome'; 或者 import Icon from 'react-native-vector-icons/Feather'; 等等,看自己想用那个库



